
1、使用js创建虚拟DOM
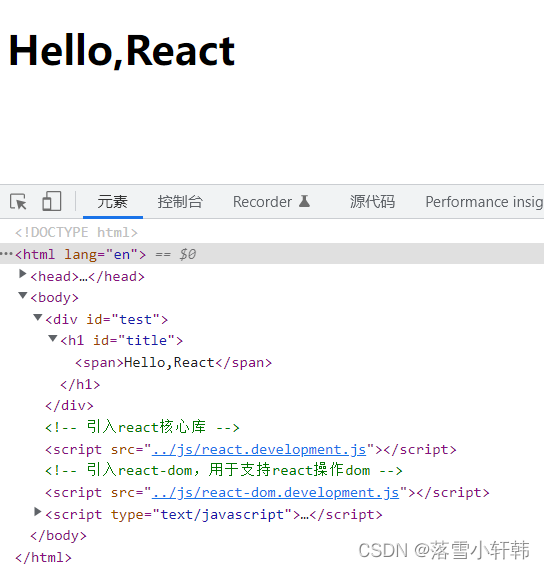
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<script type="text/javascript">
// 1. 创建虚拟DOM
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))
// 2. 渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
2、使用jsx创建虚拟DOM
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js//babel.min.js"></script>
<script type="text/babel">
const VDOM = (
<h1 id="title">
<span>Hello,React</span>
</h1>
)
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
3、虚拟DOM和真实DOM的区别
const TDOM = document.getElementById('test')
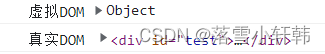
console.log('虚拟DOM',VDOM);
console.log('真实DOM',TDOM);

关于虚拟DOM:
1、本质是Object类型的对象(一般对象)
2、虚拟DOM比较“轻“(属性比较少),真实DOM比较”重“,因为虚拟DOM是React内部在使用,无需真实DOM上那么多的属性
3、虚拟DOM最终会被React转化为真实DOM,呈现在页面上






















 1678
1678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








