如何搭建vue-cli3.0项目
vue3.0的优点是更快更小,它重新审视了 vdom,更改了自身对于 vdom的对比算法。vdom从之前的每次更新,都进行一次完整遍历对比,改为了切分区块树,来进行动态内容更新。也就是只更新 vdom的绑定了动态数据的部分,把速度提高了6倍;把 definePerproty改为了 proxy,对于 JavaScript引擎更加友好,响应更加高效。加强了 typescript的支持,虽然我们在 vue2已经可以使用 typescript了,但是在 vue3中,进一步加强了对 typescript的支持;如果你想了解vue3.0究竟有哪些改变,可以对比他们的官方文档。下面我们就说一下如何搭建vue3.0的项目。
安装node环境
Vue.js虽然可以在html里引用,但使用npm引入更方便包管理。等到应用需要的库和框架多起来后,一个个从html里引入就不方便了。而nodejs是一个服务js平台,有npm,grunt、express等强大的代码与项目管理应用。还有webpack,v8等强大的功能。所以我们的vue必须安装在node环境里面
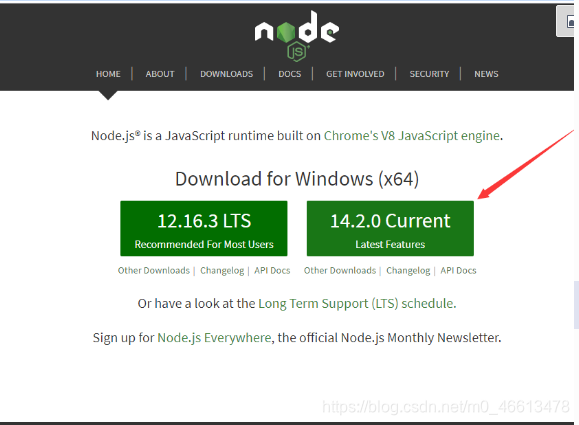
1、下载node(https://nodejs.org/en/)

2、安装node
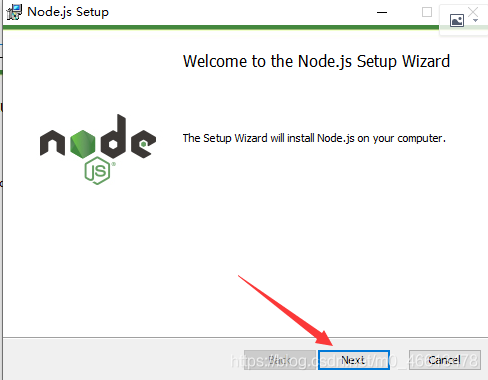
(1)找到你下载的安装包并双击会出现以下界面,点击next

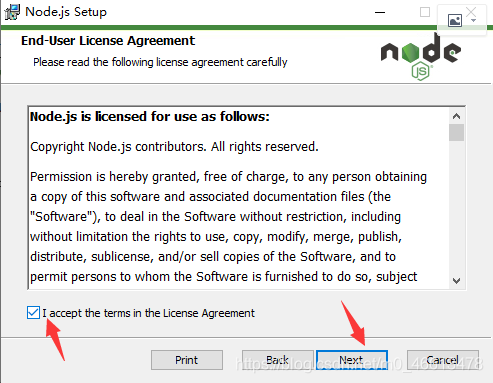
(2)方框里面打勾,选择继续

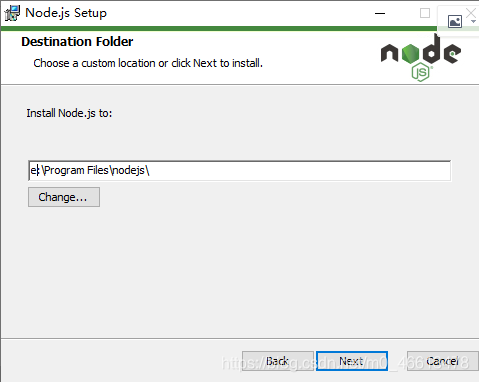
(3)选择安装目录。尽量不选择c盘,然后一路next

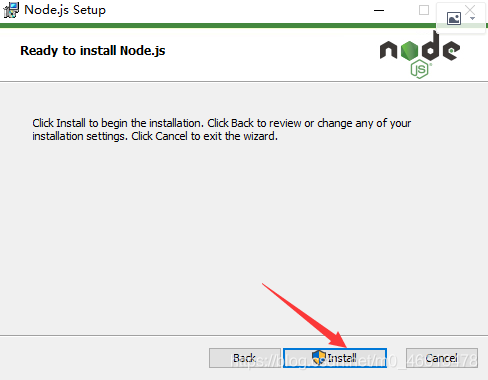
(4)点击install

3、如何检查node是否安装成功
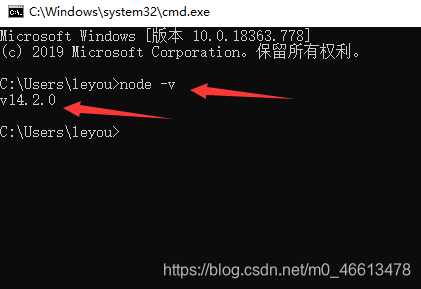
win+R==>cmd==>进入命令行
// 输入以下命令,查看node版本,如果出现node的版本,说明已经安装成功
node -v

安装yarn
//(yarn = npm)
npm i yarn -g
安装nrm及npm registry设置
// use npm
npm i nrm -g
// use yarn
yarn global add nrm
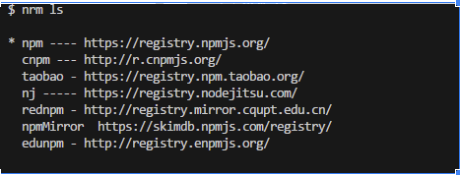
(1)如何查看可用的npm源
nrm ls

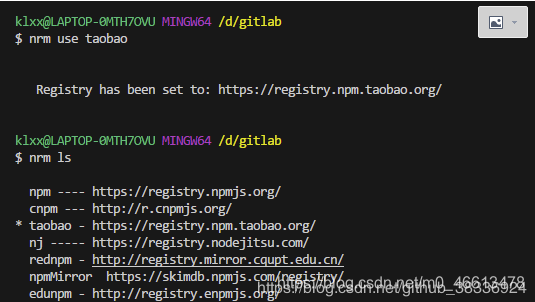
(2)如何切换npm源试例(以使用taobao为例)

安装vue-cli 3.0
npm i @vue/cli -g
如果你之前已经安装过vue2.0,就升级一下版本就可以啦,操作如下
(1)删除原有的vue-cli脚手架
npm uninstall vue-cli -g
(2)安装3.0脚手架
npm install -g @vue/cli
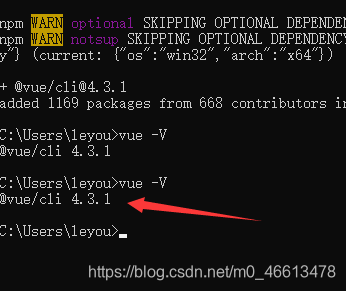
如何检测vue版本
//后面那个V是大写的。
vue -V

如果你在安装脚手架的时候总是报如下这样的错,那么你就需要切换npm源为https://npm.taobao.org就可以啦。上面有切换npm源的方法


以搭建一个项目名称为vue-test的Vue前端项目为例
在终端输入以下命令
//创建vue项目
vue create vue-test
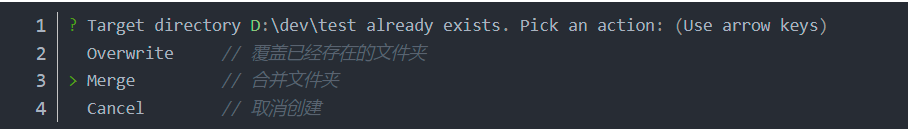
如果你想要创建的文件夹中已经存在与创建的项目项目名称相同的文件夹,即你在D:\dev文件路径执行命令且D:\dev中已经存在test文件夹,则会出现以下选项:

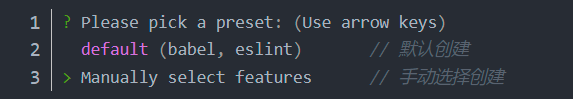
(1)选择 Manually select features

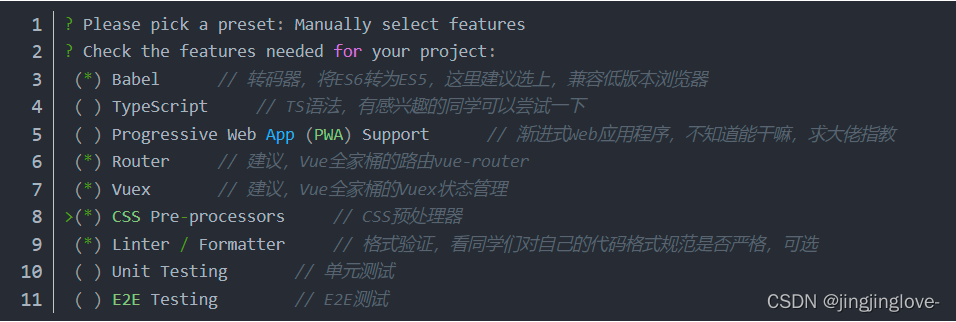
(2)选择项目需要的一些特性(此处我们选择需要Babel编译、使用Vue路由、Vue状态管理器、CSS预处理器、代码检测和格式化、以及单元测试,暂时不考虑端到端测试(E2E Testing))
此处按上下键选择,按空格键选中

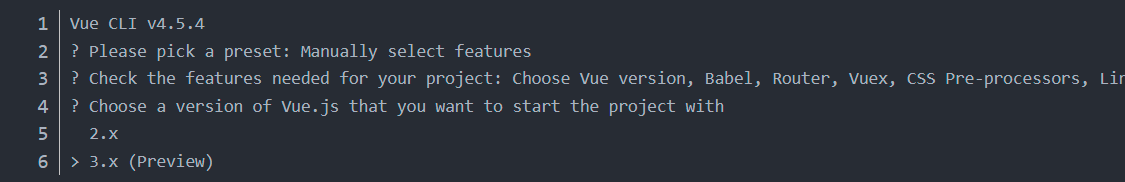
选择您想要开始项目的Vue.js版本

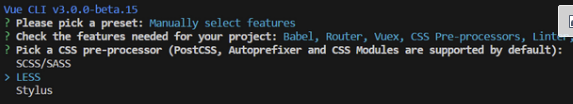
(3)选择CSS预处理器语言,此处选择LESS

(4)选择ESLint的代码规范,此处使用 St








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2678
2678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








