- 博客(3)
- 收藏
- 关注

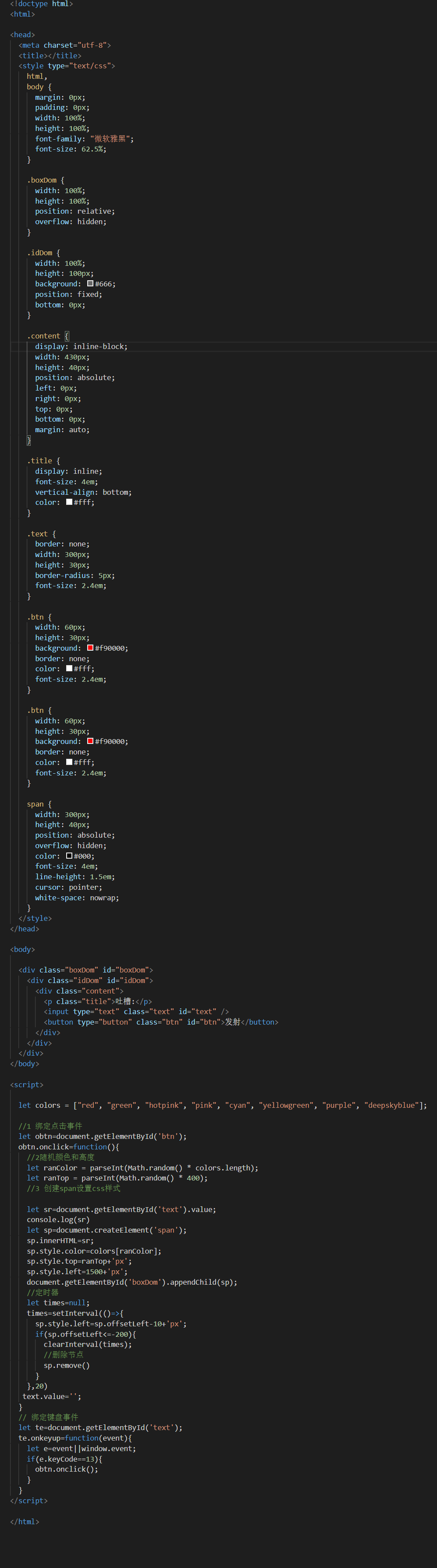
原创 原生js和jquery实现弹幕效果
原生js实现弹幕效果  这里的颜色可以用十六进制随机 jquery实现弹幕效果 引用jquery工具包,css样式和原
2020-06-16 19:15:31
 251
251
原创 CSS清除浮动
CSS清除浮动 最近学到了css清除浮动这里,想在这里跟大家分享一下 (1)首先来讲一下浮动,浮动的目的通俗一点来说就是让竖着的元素横着来,浮动分为左浮动和右浮动,默认情况下元素不浮动 代码表示 float:left;左浮动 float:right;右浮动 float:none;默认不浮动 那么为什么又要清除浮动呢?这里要来说一下元素浮动带来的问题,按照层级来分,如果父级元素不给高度,子元素浮动...
2020-03-21 19:23:16
 166
166

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅