最近一直在做小程序项目,导入eachat很坑,网上教程搜索一堆,但是基本没效果,所以坑了很久,才弄出来,真实有效的dome,
按照 uni-app中使用Echarts的实践总结 的步骤引用echarts
先在uni-app 创建一个文件夹,然后在命令行管理中进入到该目录下,执行
npm i
然后安装包
npm install echarts mpvue-echarts --save
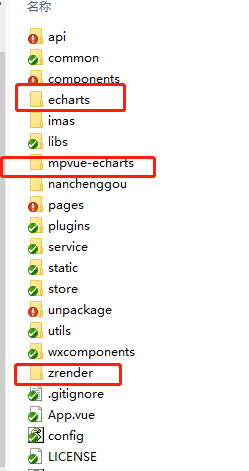
安装完成了,得到这三个包剪切到这里
然后开始使用
<template>
<div class="container">
<mpvue-echarts ref="pieChart" :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
debugger
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart)
var option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} {b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
bottom: '10%',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '40%'],
data: [{
value: 335,
name: '直接访问'
},
{
value: 310,
name: '邮件营销'
},
{
value: 234,
name: '联盟广告'
},
{
value: 135,
name: '视频广告'
},
{
value: 1548,
name: '搜索引擎'
}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








