使用后端链接实现跳转和下载功能
意思是,文件下载的逻辑和Admin管理后台可以在后端写好就行。

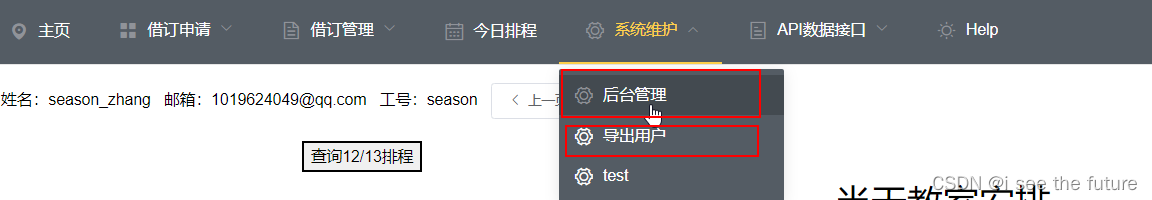
MyNav.vue部分代码
<el-submenu index="6">
<template slot="title"><i class="el-icon-setting"></i>系统维护</template>
<el-menu-item index="6-1"><a class="text-white" target="_blank" href="https://wzs-tc1-booking.k8sprd-wzs.k8s.wistron.com.cn/admin/"><i class="el-icon-setting"></i>后台管理</a></el-menu-item>
<el-menu-item index="6-2"><a class="text-white" href="https://wzs-tc1-booking.k8sprd-wzs.k8s.wistron.com.cn/export/csv/"><i class="el-icon-setting"></i>导出用户</a></el-menu-item>
<el-menu-item index="6-2"><router-link class="text-white" to="/test"><i class="el-icon-setting"></i>test</router-link></el-menu-item>
</el-submenu>






















 3228
3228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








