原型与原型链
1.原型(prototype)

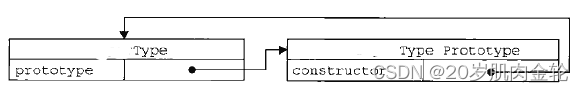
- 每个函数都有一个prototype属性, 它默认指向一个Object空对象(即称为: 原型对象)
- 原型对象中有一个属性constructor, 它指向函数对象
2. 显式原型与隐式原型
- 每个函数function都有一个prototype,即显式原型(属性)
- 每个实例对象都有一个__proto__,可称为隐式原型(属性)
- 对象的隐式原型的值为其对应构造函数的显式原型的值(
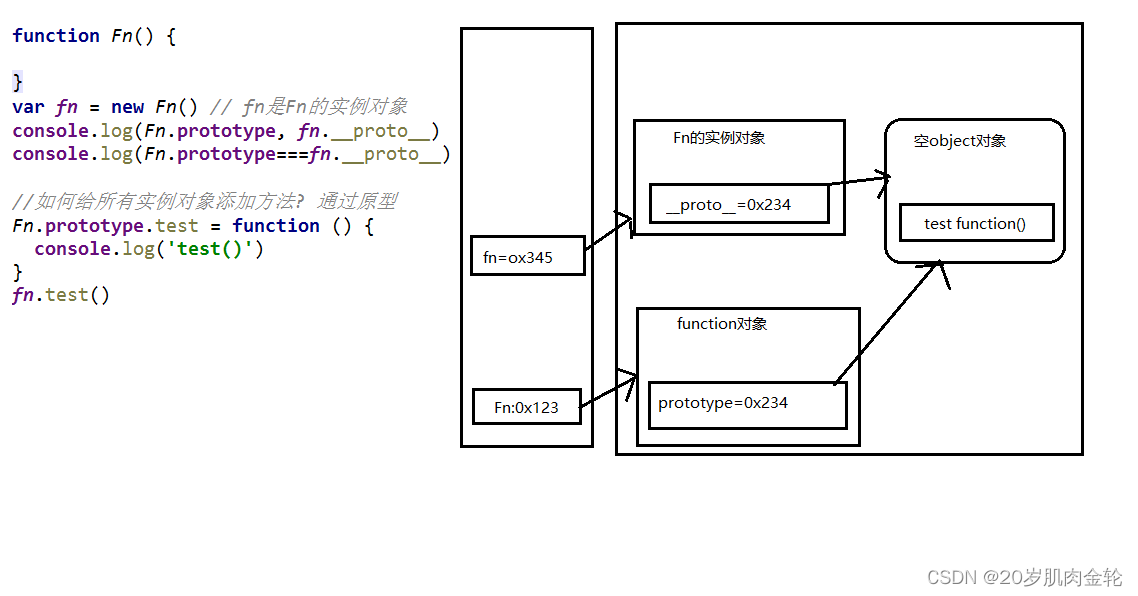
1.函数的prototype属性: 在定义函数时自动添加的, 默认值是一个空Object对象
每个函数function都有一个prototype,即显式原型
function Fn() {
// 内部语句:this.prototype = {};
}
2.对象的__proto__属性: 创建对象时自动添加的, 默认值为构造函数的prototype属性值
每个实例对象都有一个__proto__,即隐式原型
var f = new Fn() //内部语句:this.__proto__ = Fn.prototype
Fn.prototype === fn.__proto__ //对象的隐式属性等于其构造函数的显示属性

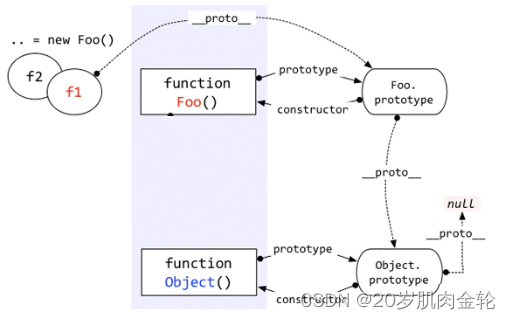
图解,原型的内存结构图(左边为变量,栈)(右边为对象,堆)上图可知 构造函数Fn 与 Fn的实例在栈中有两个不同的引用地址,但是他们所指向都是同一个空Object对象
3. 原型链
1.原型链
访问一个对象的属性时候
先在自生属性中查找,找到返回
如果没有,再沿着__proto__这条链向上查找,找到返回 (重点)是沿着隐式原型链找
如果最终没找到,返回undefined
别名:隐式原型链
作用:查找对象的属性(方法)
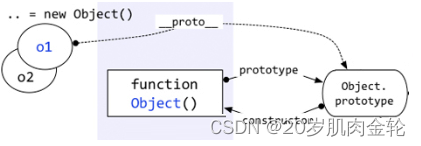
- 函数的显示原型指向的对象默认是空Object实例对象(但Object不满足)
console.log(Object.prototype instanceof Object) // false 因为Object实例对象的像是原型对象是 Object原型

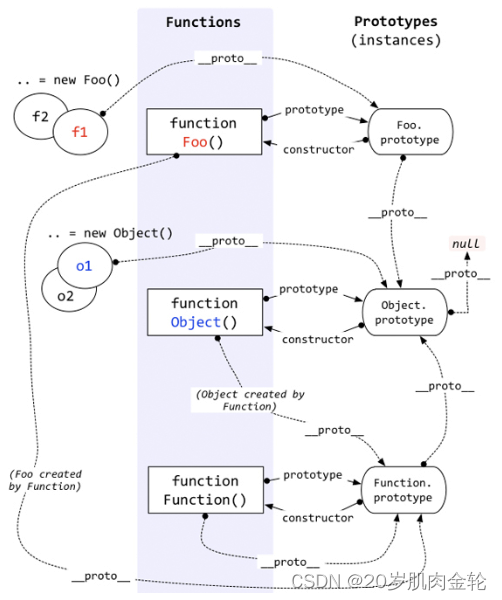
- 所有函数都是Function的实例(包含Function)
- console.log(Function.proto === Function.prototype) //true
Object.proto 可以理解为是一个指针,指向了构造函数的原型对象,由于Object是一个构造函数,函数继承自Function.prototype,所以此处 Objec.proto === Function.prototype;
Object.prototype 是作为构造函数的Object的原型对象,比较有意思的是,由于Function.prototype也是一个对象,所以它也继承自Object,所以Function.prototype.proto === Objec.prototype;
所以,你要问他们有什么关系 Object.proto.proto === Object.prototype
(Foo.prototype 与 Function.prototype都表示Object的空对象)

- Object的原型对象是原型链尽头

4.面试题目
var A = function() {
}
A.prototype.n = 1
var b = new A()
A.prototype = {
n: 2,
m: 3
}
var c = new A()
console.log(b.n, b.m, c.n, c.m)
通过学习原型连可以画图表示
console.log(b.n, b.m, c.n, c.m)输出 1,undefined ,2,3
























 4098
4098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










