一、实验名称:
“青春树儿童摄影网”首页制作
二、实验日期:
2020年10月26日星期一
三、实验目的:
1、了解盒子模型的概念
2、掌握盒子的相关属性
3、熟悉元素的类型与转换
4、掌握元素的浮动与定位
5、掌握清除浮动的方法
6、学会使用DIV标记与浮动样式对页面进行布局
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、建立站点
(1)创建网站根目录
在计算机本地磁盘E盘中新建一个文件夹作为网站根目录,命名为“青春树儿童摄影网”。
(2)在根目录下新建文件
在根目录下新建images和css文件夹,分别用于存放网站所需要的图像和CSS样式表文件。

(3)新建站点
打开Dreamweaver工具,新建站点,并命名为“青春儿童摄影网”,然后浏览并选择站点根目录的存储位置,并保存。


2、页面布局
将页面制作分为“导航及banner”模块、“最新动态”模块、“样片欣赏”模块、“页脚及悬浮框”模块。

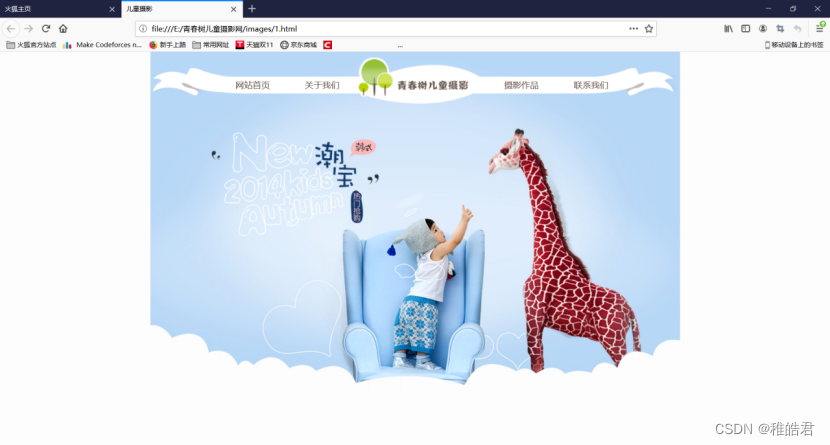
3、制作“导航及banner”模块



4、制作“最新动态”模块
“最新动态”模块由最外层id为news的大盒子整体控制,其内部包含3个样式相同的小盒子,可由3个
和
标记定义。




5、制作“样片欣赏”模块
“样片欣赏”模块整体由一个大盒子控制,其内部包含4张样片图像,可以通过



6、制作“页脚以及悬浮框”模块
“页脚以及悬浮框”模块页面结构均由外层的



六、实验结果:



七、源程序:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="../CSS/1.css" type="text/css"/>
<title>儿童摄影</title>
</head><body>
<!--bg begin-->
<div id="bg">
<div class="nav">
<span>网站首页</span>
<span class="margin_more">关于我们</span>
<span> 摄影作品</span>
<span>联系我们</span> </div></div>
<!--bg end-->
<!--news begin-->
<div id="news">
<div class="news_con">
<img src="news1.jpg" />
<h2 class="one">优惠活动</h2>
<p class="two">新年订单有特大惊喜!</p>
<p class="shadow"></p></div>
<div class="news_con">
<img src="news2.jpg"/>
<h2 class="one">宝贝写真应注意什么?</h2>
<p class="two">孩子拍摄的时候如果是陌生人接触的话会比较容易哭闹,如果换做是亲近的或者比较平时比较熟悉玩得来的就会好很多。</p>
<p class="shadow"></p></div>
<div class="news_con">
<img src="news3.jpg" />
<h2 class="one">宝贝庆生会</h2>
<p class="two">为新生宝宝准备的生日party,参与者可获得精美生日礼物一份。</p>
<p class="shadow"></p></div></div>
<!-- news end-->
<!--exhibition begin-->
<div id="exhibition">
<div class="pic">
<img src="img1.jpg"
<img src="img2.jpg" />
<img src="img3.jpg" />
<img src="img4.jpg" /></div></div>
<!--exhibition end-->
<!--footer begin-->
<div id="footer">青春树版权所有2000-2016京ICP备08001421号 京公网安备110108007702</div>
<!--footer end-->
<!--tree begin-->
<div class="tree"><img src="erweima.png"/></div>
<!--tree end--></body></html>
CSS
/* CSS Document */
*{margin:0; padding:0; border:0; background:none;}
body{font-family:"微软雅黑"; background:#fdfdfd;}
/*导航及banner*/
#bg{
width:980px;
height:617px;
background:url(../images/bg.jpg) no-repeat;
margin:0 auto;
padding-top:10px;}
.nav{
width:848px;
height:46px;
background:url(../images/nav.png) no-repeat;
margin:0 auto;
padding:40px 0 0 123px;}
.nav span{
color:#685649;
font-size:16px;
padding:0 30px;}
.nav .margin_more{margin-right:240px;}
/*最新动态*/
#news{
width:980px;
height:300px;
background:url(../images/dongtai.jpg) 60px top no-repeat;
margin:18px auto;
padding-top:120px;}
.news_con{
width:294px;
height:256px;
float:left;
margin-left:29px;}
.news_con .one{
width:284px;
height:50px;
padding-left:10px;
line-height:50px;
font-weight:bold;
font-size:16px;
border-bottom:1px solid #ddd;}
.news_con .two{
width:284px;
height:70px;
line-height:20px;
padding:10px 0 0 10px;
font-size:12px;
color:#bbb; }
.news_con .shadow{
width:294px;
height:5px;
background:url(../images/yinying.jpg) no-repeat; }
/*样片欣赏*/
#exhibition{
width:980px;
height:292px;
background:url(../images/xinshang.jpg) no-repeat;
margin:0 auto;
padding-top:170px;}
#exhibition .pic{
width:916px;
height:260px;
margin:0 auto;}
#exhibition .pic img{margin-left:56px;}
/*页脚及悬浮框*/
#footer{
width:100%;
height:80px;
background:url(../images/footer_bg.jpg) repeat-x;
color:#fff;
text-align:center;
line-height:80px;}
.tree{
position:fixed;
right:5%;
bottom:5%;}
八、心得体会:
1、通过该项目的制作,理解了盒子模型的概念。并且掌握了盒子的相关属性。
2、学会了如何设置边框的一些相关属性,更好的美化页面,以及背景属性的设置,在网页设计中,合理控制背景颜色和背景图像可以给读者留下一个美好的印象。
3、熟悉了元素的类型与转换,明白了什么是块元素,什么是行内元素,块元素与行内元素的一些相关特点。并且通过display属性可以实现块元素与行内元素的间的转换。
4、知道了相邻块元素垂直距离并非是两个块元素外边距相加,而是取两个元素外边距中的较大者。
5、掌握了元素的浮动,以及相关属性,并学会了清除浮动,同时,清除浮动又有三种方法,一是使用空标记清除浮动,二是使用overflow属性清除浮动,三是使用after伪对象清除浮动。
6、明白了元素的定位,元素的定位有静态定位、相对定位、绝对定位、固定定位。
























 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










