初识HTML
-
html简介
- 块级元素
- 内联样式
- 转义字符
- 标签属性
1. HTML (HyperText Markup language) 超文本标记语言
它不是一种编程语言,而是一种标记语言,用于告诉浏览器如何构造你的页面。
HTML特点:
1:简易性
2:可扩展性
3:平台无关性
4:通用性
2. 文档声明:
<!DOCTYPE> 用于告诉浏览器此文档的类型是什么。
文档结构:
html head title body
功能标签:元标签 用来表示网页的基础配置
meta
3. 块级元素
特点:
- 独占一行
- 默认宽度为10%
- 高度由子元素或内容决定
- 可以通过css指定宽度

新增语义化块级标签

4. 内联元素
特点:
- 与其它行内元素共享一行
- 宽高由自身决定
- 行内元素中不能嵌套块元素
- 不用css指定宽度

特殊内联元素 (可以设置宽高 但不独占一行)

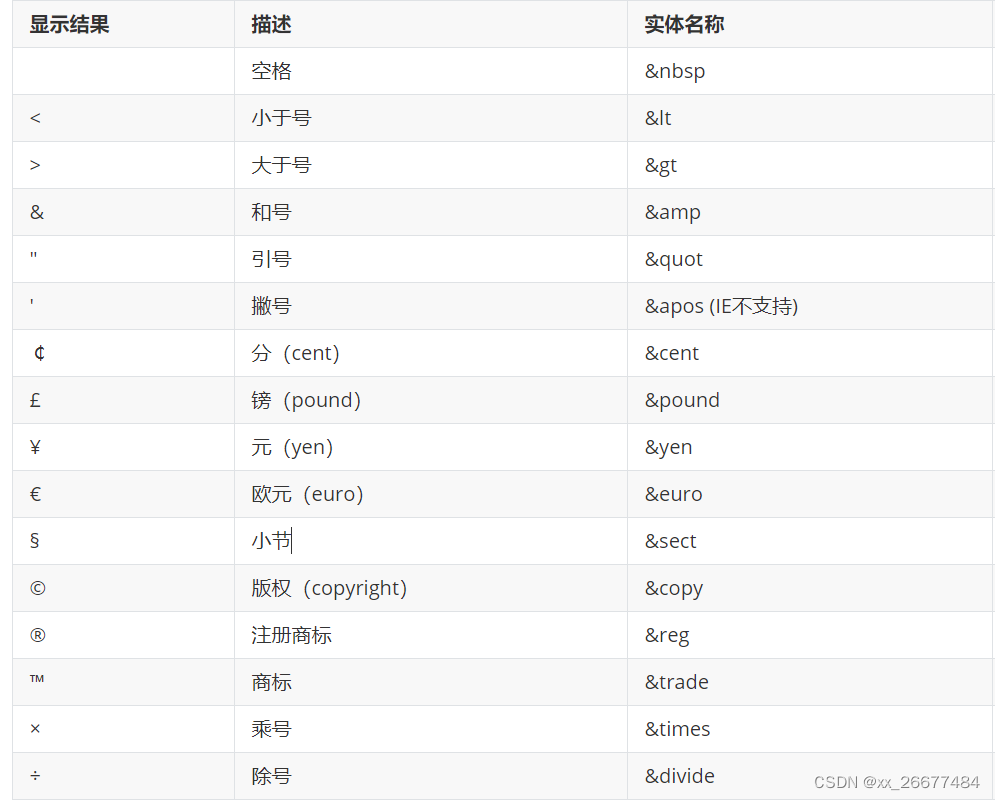
5. 转义字符
6. 表格标签

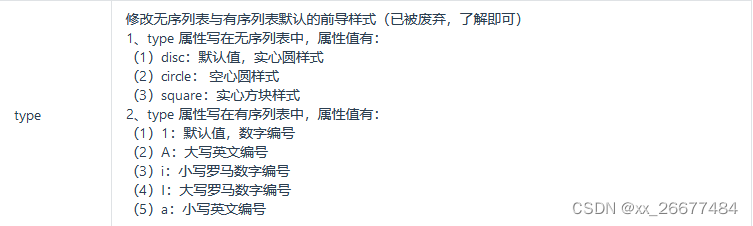
7. 标签中的属性 


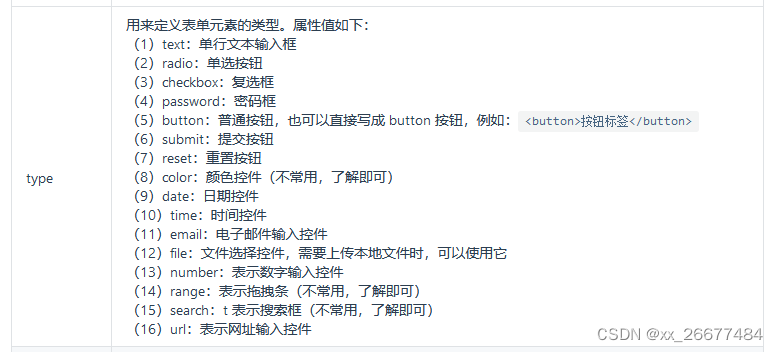
8. input标签属性























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








