项目代码链接:https://www.aliyundrive.com/s/1Sj4nT9aJMc
首页效果

goods页面

contact页面

pics页面

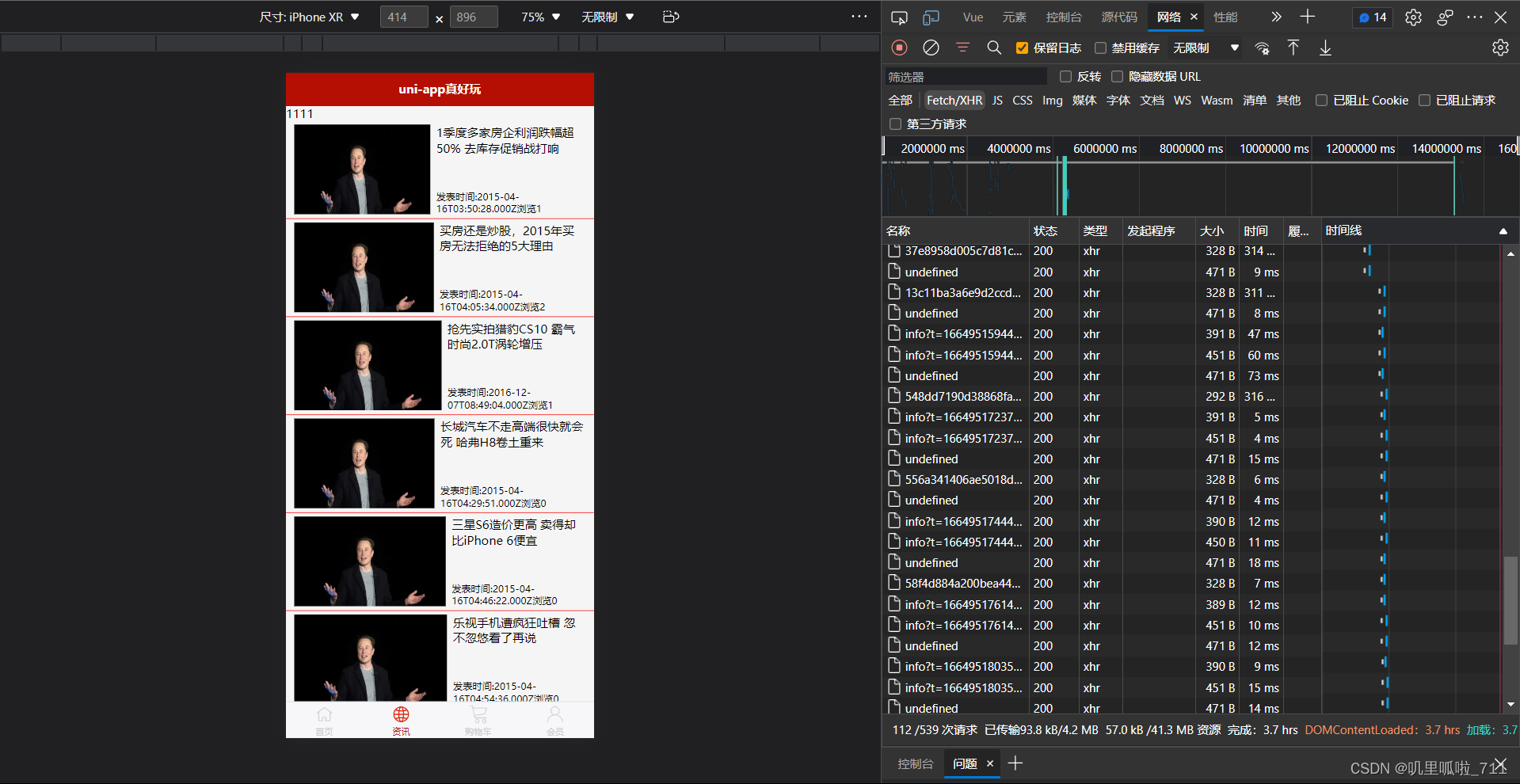
news页面

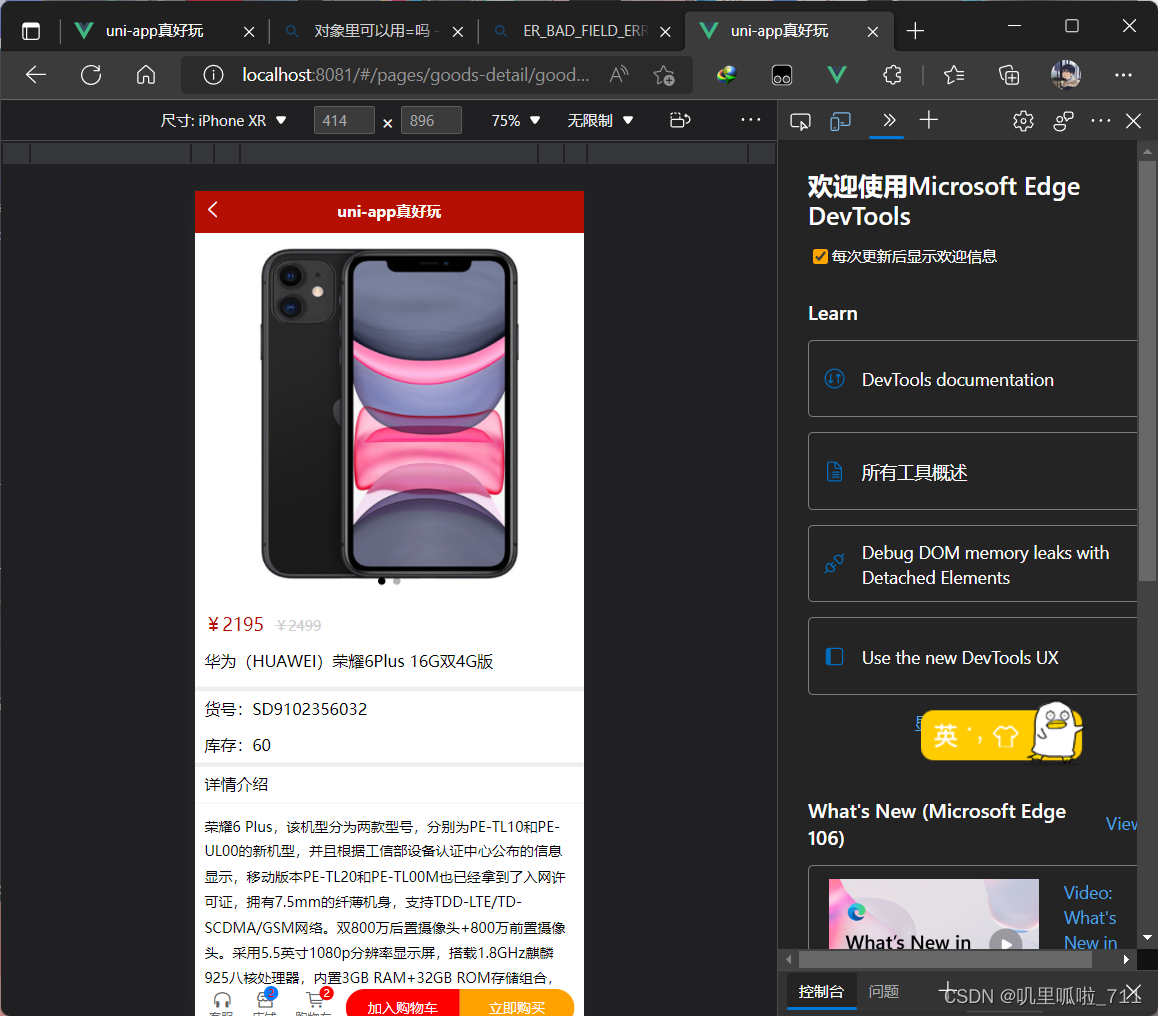
商品详情页面

创建api.js
// 封装get请求
const baseUrl = "http://localhost:8082"
export const myRequest = (options)=>{
return new Promise((resolve,reject)=>{
uni.request({
method: options.method,
data: options.data,
url: baseUrl+options.url,
success(res) {
if(res.data.status !== 0) {
return uni.showToast({
title: '获取数据失败'
})
}
resolve(res)
},
fail(err) {
uni.showToast({
title: '获取数据失败'
})
reject(err)
}
})
})
}
要在main.js中挂载到全局才可以使用
import { myRequest } from './util/api.js'
Vue.prototype.$myRequest = myRequest
获取数据把数据渲染方法 async await 然后挂载到onLoad
例轮播图
methods: {
async getSwipers () {
const res = await this.$myRequest({
method: 'GET',
url: '/api/getlunbo'
})
this.swipers = res.data.message
}
}
onLoad(){
getSwipers()}实现上拉加载
通过onReachBottom来监听触底
onReachBottom () {
this.pageindex++
this.getGoods()
}
实现下拉刷新
通过onPullDownRefresh进行下拉刷新的操作
onPullDownRefresh() {
this.goods = []
this.pageindex = 1
this.flag = false
setTimeout(()=>{
this.getGoods(()=>{
uni.stopPullDownRefresh()
})
},1000)
}






















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










