项目下载地址
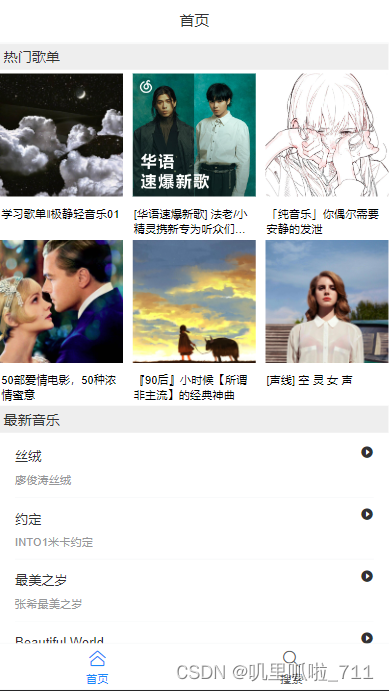
成品图




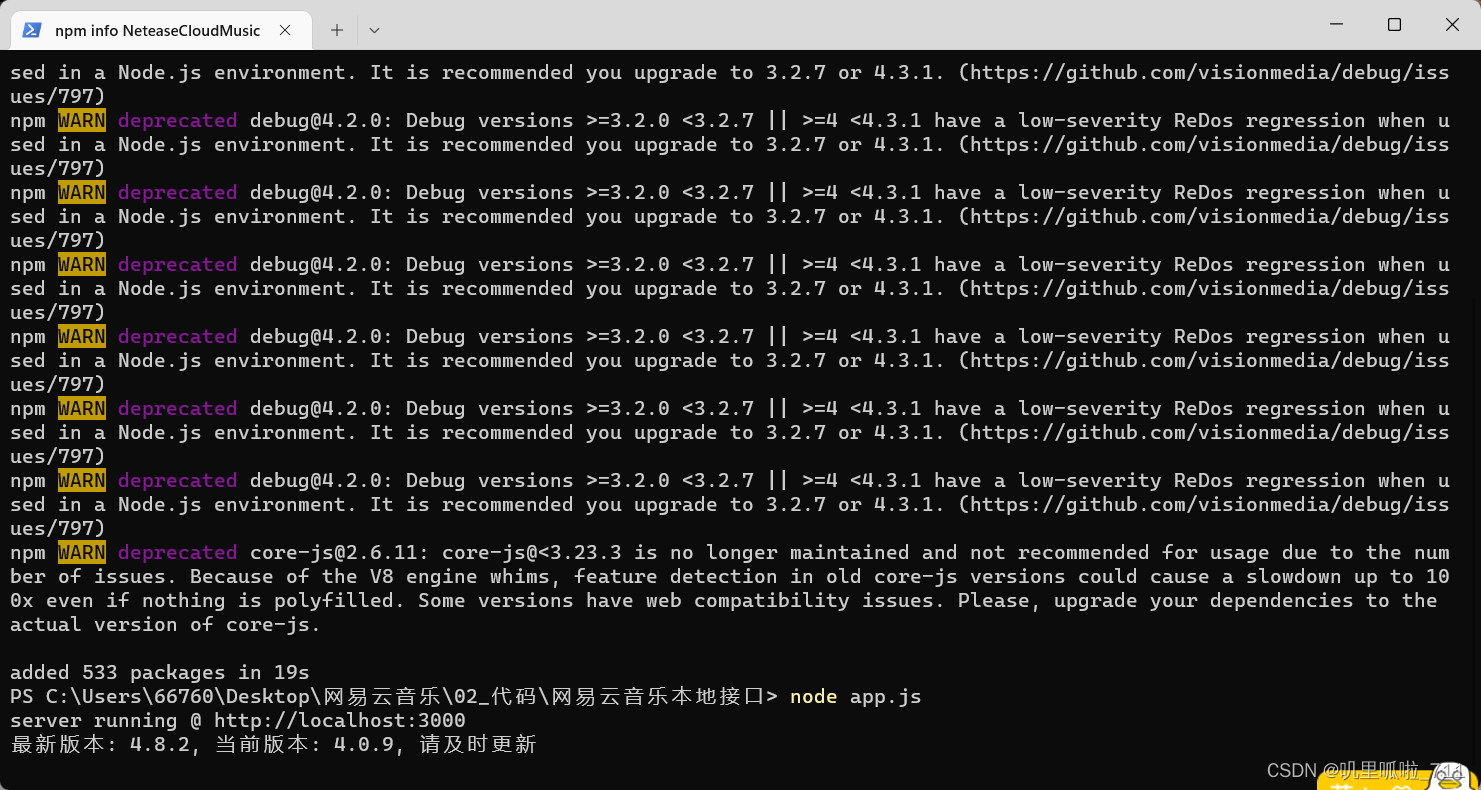
1 运行网易云本地接口

创建脚手架引入包
vue create music
yarn add axios moment vant vue-router
yarn add babel-plugin-import postcss [email protected] -D关闭eslint

配置vant按需引入
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]配置postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}
创建页面

vant官网引入组件
Vant 2 - Mobile UI Components built on Vue
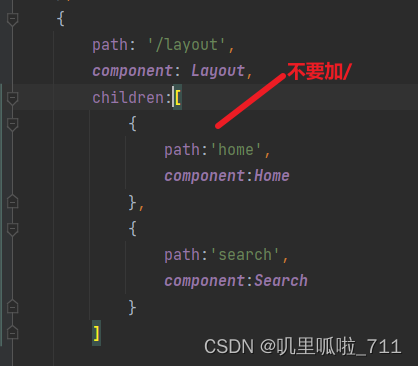
配置路由:在layout页面上切换home和search
search和home为layout的子路由

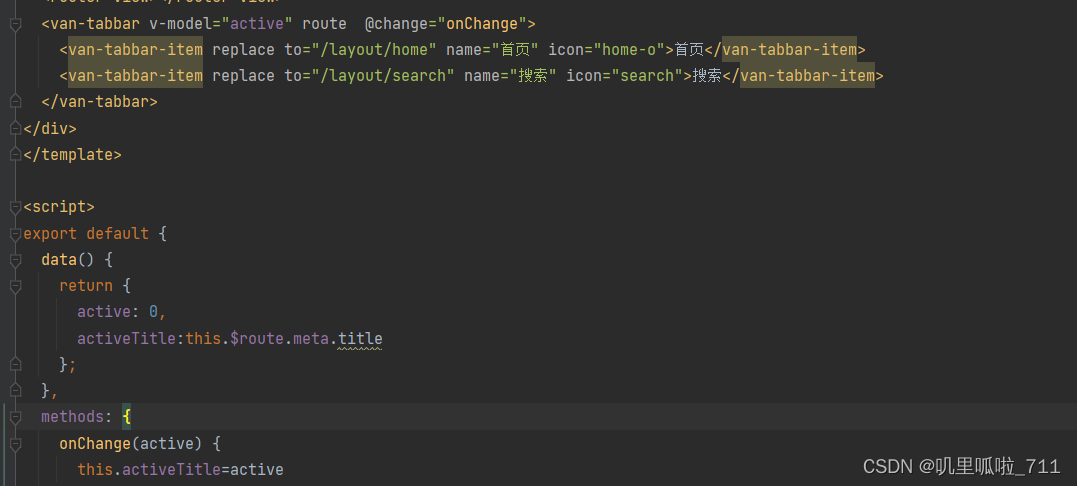
配置van-tabbar route
实现头部底布名称统一切换


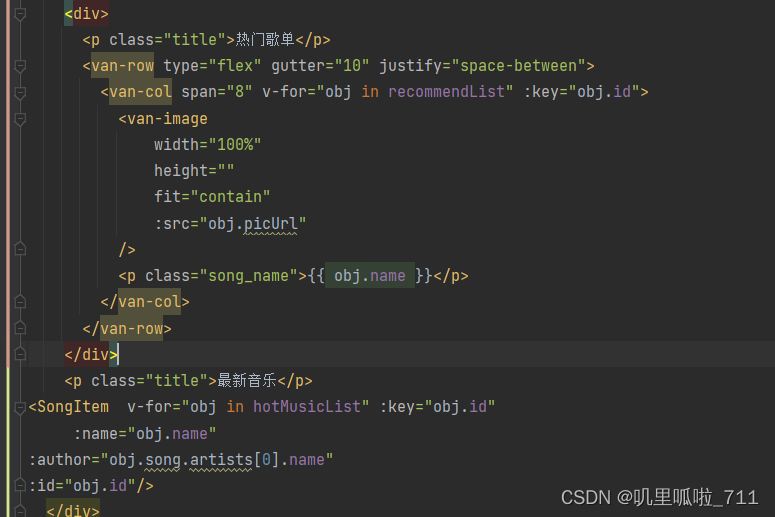
用van-row来布局页面

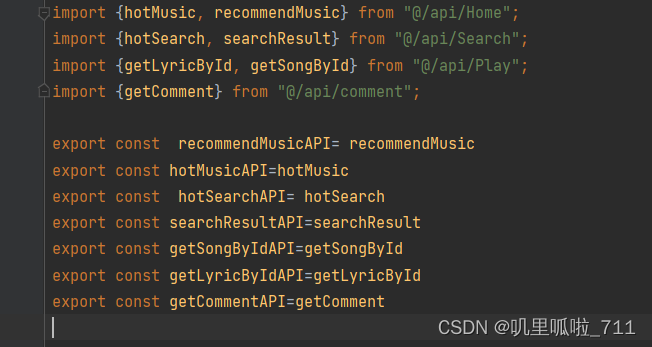
发请求显示在页面上



把列表数据封装成组件 SongItem.vue
<template>
<van-cell :title="name" :label="author+name" @click="$router.push({path:'/comment',query:{id:id}})">
<!-- 使用 right-icon 插槽来自定义右侧图标 -->
<template #right-icon>
<van-icon name="play-circle" @click="playFn" />
</template>
</van-cell>
</template>
<script>
export default {
name: "SongItem",
props:{
name:String,
author:String,
id:Number
},
methods:{
playFn(){
this.$router.push({
path:'/play',
query:{
id:this.id
}
})
}
}}
</script>
<style scoped>
</style>
配置search页面
用到了防抖
<template>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










