问题
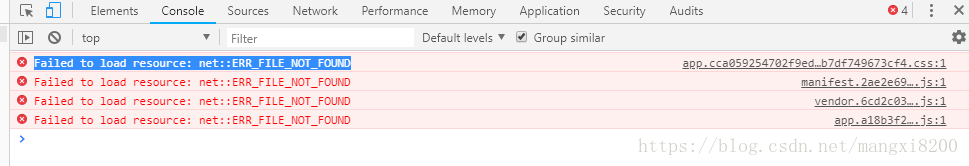
.npm run build 后 打开生成的dist文件白板,打开调试面板会报错

解决
1,在config里面的index.js文件里修改代码

assetsPublicPath后的参数修改为“./”
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: './',
proxyTable: {},
2,以上办法解决不了去build下的utils.js文件里添加代码

添加一行代码publicPath : '…/…/ ',
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath:'../../',
fallback: 'vue-style-loader'
})
3.最终办法,在build里的webpack.base.conf.js文件修改代码

在config.build.assetsPublicPath和config.dev.assetsPublicPath前拼接“./”
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? './'+config.build.assetsPublicPath
: './'+config.dev.assetsPublicPath
},
补充
以上如果把问题解决了可以打包之后,如果再次npm run start 时项目无法运行,提示 GET 那就把第一步的assetsPublicPath后的参数修改为“/”,修改回来就行了
其实正常情况下就执行第三步就可以正常打包,前面第一步反而会影响再次运行





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








