HTML常用标签
排版标签
主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
标题标签h(h1~h6)
段落标签<p> </p>,可以把 HTML 文档分割为若干段落
<p>paragraph段落标签</p>
1
文本在一个段落中会根据浏览器窗口大小自动换行
段落和段落之间有空格
换行标签<br />
break
<br />是个单标签
<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
div和span标签:是没有语义的,是我们网页布局最主要的2个盒子。
div是division缩写,表示分割,分区。span意为跨度、跨距。
<div>标签用来布局,但是一行只能放一个<div>。(会自动换行)。大盒子
<span>标签用来布局,一行可以多个<span>。小盒子
「 排版标签」
-
b和strong 文字以粗体显示
-
i和em 文字以斜体显示
-
s和del 文字以加删除线显示
-
u和ins 文字以加下划线显示
路径
相对路径:图片相对于HTML页面的位置
相对路径分类 符号 说明
同一级路径 图像文件位于HTML文件同一级 如<img src="baidu.gif" />
下一级路径 / 图像文件位于HTML文件下一级 如<img src="images/img.jpg" />
上一级路径 ../ 图像文件位于HTML文件上一级 如<img src="../2.png" />
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。\
超链接标签
超链接语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
target="_self" 默认窗口弹出方式
target="_blank" 新窗口弹出
1
2
3
anchor 锚
属性 作用
href 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能
target 用于指定链接页面的打开方式,其取值有_ self和 _ blan两种,其中_ self为默认值,_blank为在新窗口中打开方式。
链接分类
外部链接
例如<a href="http://www.qq.com" target="_blank">腾讯</a>
内部链接
网站内部之间的相互链接,直接链接内部页面名称即可。
例如<a href="index.html">首页</a>
<h4>内部链接:网站内部页面之间的相互链接</h4>
<a href="inner.html" target="_blank">内部链接</a>
1
2
空链接
如果当时没有确定链接目标时, <a herf="#">首页</a>
下载链接
如果href里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
例如:给图片添加超链接
<h4>网页元素链接</h4><a href="http://www.baidu.com"><img src="img.jpg" /></a>
1
锚点链接
点击链接可以快速定位到页面中的某个位置
(1). 在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第2集</a>
(2). 找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="two">第2集介绍</h3>
1. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) <a href="#two"> 2. 使用相应的id名标注跳转目标的位置。 (目标位置) <h3 id="two">第2集</h3>
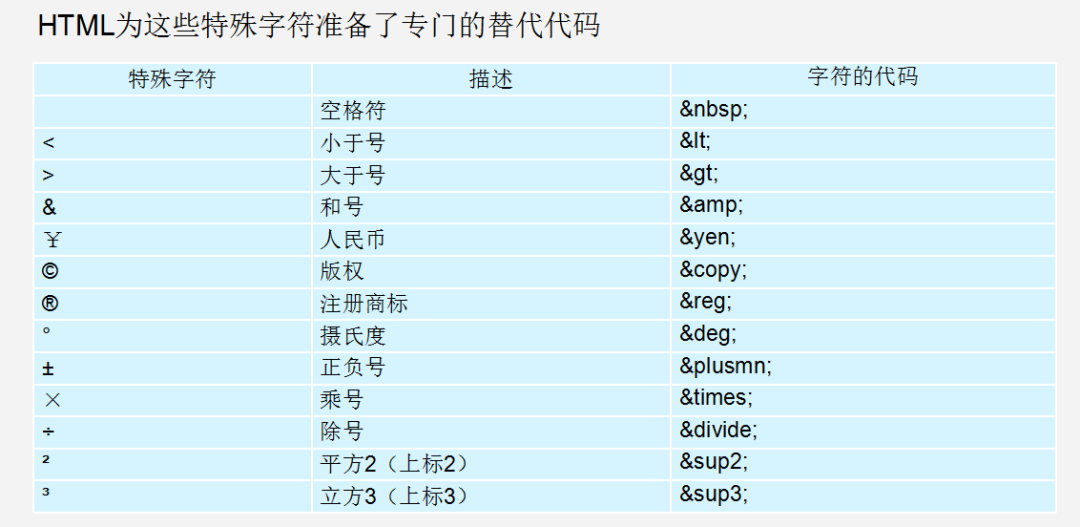
特殊字符

空格: space
小于号:< less than
大于号:> more than
表格
现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格基本语法
<table> <tr> <td>单元格内的文字</td> ... </tr> ...</table>
1
table、tr、td,他们是创建表格的基本标签,缺一不可
table用于定义一个表格标签。
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
td 用于定义表格中的单元格,必须嵌套在< tr>< /tr>标签中。
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。




















 3546
3546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








