一、常见的图片格式介绍
1.jpg 格式
概述:该格式在网页中很常见,扩展名为.jpg/.jpeg,是一种有损的压缩格式 (将肉眼不易观察的细节丢弃了)
特点:占用空间极小,支持的颜色丰富,不支持透明背景,不支持动态图
使用场景:对图片细节要求不高,如网站的产品宣传图
2.png 格式
概述:是一种无损的压缩格式,能够高质量的保存图片
特点:占用空间略大,支持的颜色丰富,支持透明背景,不支持动态图
使用场景:图片有透明背景,更高质量呈现图片,如:公司logo图
3.bmp 格式
概述:不进行压缩的一种格式,在最大程度上保留图片更多的细节(肉眼看不出.png和.bmp格式的区别)
特点:占用空间极大,支持的颜色丰富,保留的细节更多,不支持透明背景,不支持动态图
使用场景:对图片细节要求极高的场景,如一些大型游戏中的图片,(网页中很少使用)
4.gif 格式
概述:仅支持256种颜色,色彩呈现不是很完整
特点:支持的颜色较少,支持简单透明背景,支持动态图
使用场景:网页中的动态图片
注意:复杂透明背景不要用gif(效果如下图)

5.webp 格式
概述:谷歌推出的一种格式,专门用来在网页中呈现图片
特点:具备上述几种格式的优点,但兼容性不太好(如IE),一旦使用需要注意兼容性问题
使用场景:网页中的各种图片
解决不兼容的一种方法,文件后缀用.png.webp格式,IE浏览器再用js将.webp截取掉
6.base64格式
本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开
原理:把图片进行base64编码,形成一串文本
如何生成:靠一些工具或网站(图片转换为base64字符串)
如何使用:直接作为 img 标签的src属性的值即可,并不受文件位置的影响
使用场景:一些较小的图片,或需要和网页一起加载的图片


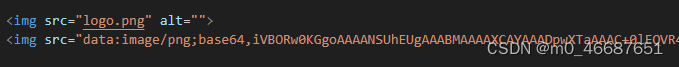
第一行代码,src后是路径,浏览器会发送请求
第二行代码,浏览器遇到base64编码会直接进行base64至图片的转换,不发送请求
7.svg格式
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图。与其他图像格式不同,SVG 是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真






















 3020
3020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








