1、HTML个人笔记分享(二)
表格:能够使用表格相关标签和属性,实现网页表格结构的搭建 。
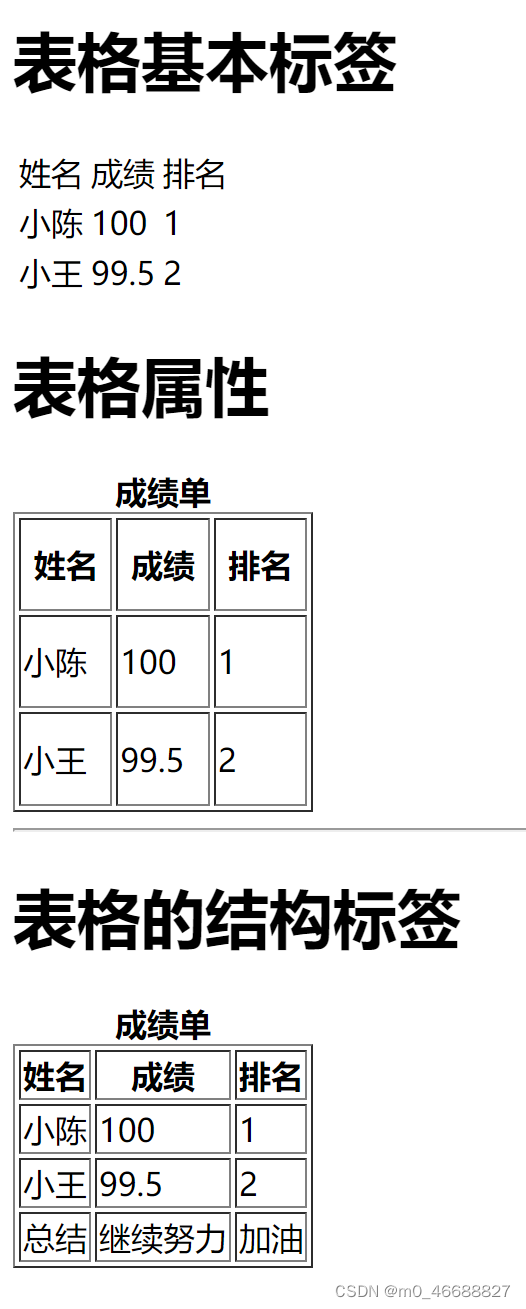
2、表格基本标签:
table 表示整体, 可用于包裹多个tr
tr 表格每行,可用于包裹td
td 表示单元格,可用于包裹内容
嵌套关系 table> tr> td
3、表格属性:
在table中设置表格展示场景(实际开发针对表格样式效果推荐CSS设置)
border 边框宽度
width 表格宽度
height 表格高度
4、表格标题和表头单元格标签:
在表格中表示整体大标题和一列小标题
caption 表格大标题,表示表格整体大标题,默认在表格顶部居中显示
th 表头单元格,表示一列小标题,通常表示表格第一行,在表格中加粗显示
特点:caption书写在table内部,th书写在tr内部(用于替换td标签)
5、表格的结构标签:
让表格的内容结构分组,突出表格的不同部分(头部、主题、底部),使语义更加清晰
thead 表格头部
tbody 表格主体
tfoot 表格底部
特点: 表格结构标签内部用于包裹tr标签,表格的结构标签可以省略
6、合并单元格:
将水平或者垂直多个单元格合并成一个单元格
垂直合并又叫跨行合并,水平合并又叫跨列合并
只有同一结构标签中的单元格才能合并,不能跨标签合并
上下合并,只保留最上的,删除其他
左右合并,只保留最左的,删除其他
跨行合并(rowspan) 跨列合并(colspan)
属性名 属性值 说明
rowspan 合并单元的格个数 跨行合并,将多行的单元格垂直合并
colspan 合并单元格的个数 跨列合并,将多列的单元格水平合并
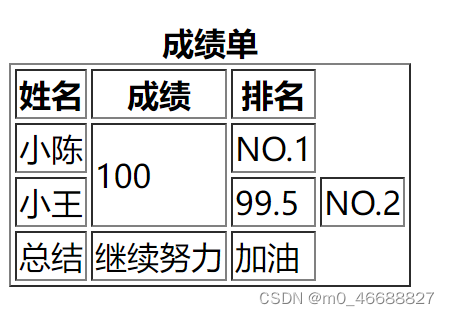
PS:有些Vs code在执行跨行或者跨列合并,会另起一列保留被合并单元格的内容。比如将成绩这一列的第二行和第三行合并:在td标签内加入rowspan=“2”。(不知道为啥)
<tr>
<td>小陈</td>
<td rowspan="2">100</td>
<td>NO.1</td>
</tr>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<!-- 表格:能够使用表格相关标签和属性,实现网页表格结构的搭建
表格基本标签: table 表示整体, 可用于包裹多个tr
tr 表格每行,可用于包裹td
td 表示单元格,可用于包裹内容
嵌套关系 table> tr> td
表格属性:在table中设置表格展示场景(实际开发针对表格样式效果推荐CSS设置)
border 边框宽度
width 表格宽度
height 表格高度
表格标题和表























 6872
6872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








