使用EasyUI?
在学习的过程中它的api文档比较完整全面性,前端框架的稳定性,组件的丰富性考虑,从api文档上手易懂简单。
1.在官网下载好api文档: 下载地址


2.easyui文档(包含所有基础入门到扩展的组件)

搭建环境
1.搭建动态web项目环境,导入相关的依赖
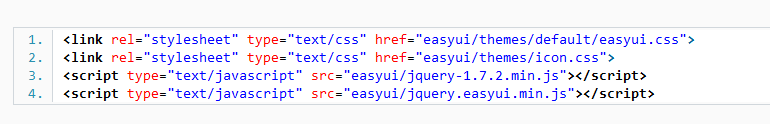
下载程序库并导入EasyUI的CSS和Javascript文件到您的页面。

目标
1.通过layout组件来完成界面的布局
2.引入自己的项目路径到jsp界面(注意引入的顺序)
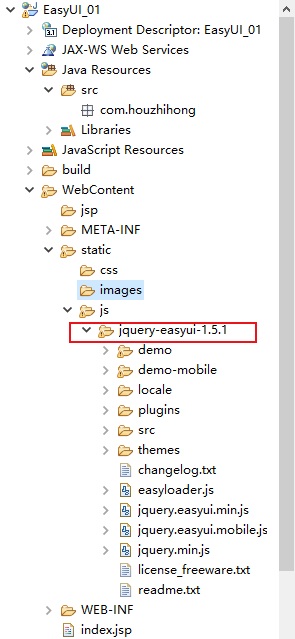
- 导入jquery jquery-easyui-1.5.1 jquery.min.js
- 导入easyui jquery-easyui-1.5.1 jquery.easyui.min.js
- 导入easyui所需要的css jquery-easyui-1.5.1 themes(主题风)

<!--全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/black/easyui.css">
<!--定义图标 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/black/easyui.css">
<!--jquery.min.js文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!--组件库源码的js文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
3.引用文档layout里的demo写好的界面
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">管理系统</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">菜单管理</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
效果图

OK
每天分享一个EasyUI小目标!





















 1359
1359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








