1.消息列表返回
接口设计
<mapper namespace="com.minmao.mapper.TMessageMapper">
<select id="getMsgListFormat" resultType="hashmap">
select u.userName as senderName,
p.name as productName,
m.content as content,
m.status as status,
m.createTime as createTime,
m.id as id
from minmao.t_product p
left outer join
minmao.t_message m on m.productId = p.id
left outer join
minmao.t_user u on m.senderId = u.id
where recipientId = #{recipientId}
order by createTime desc
</select>
</mapper>
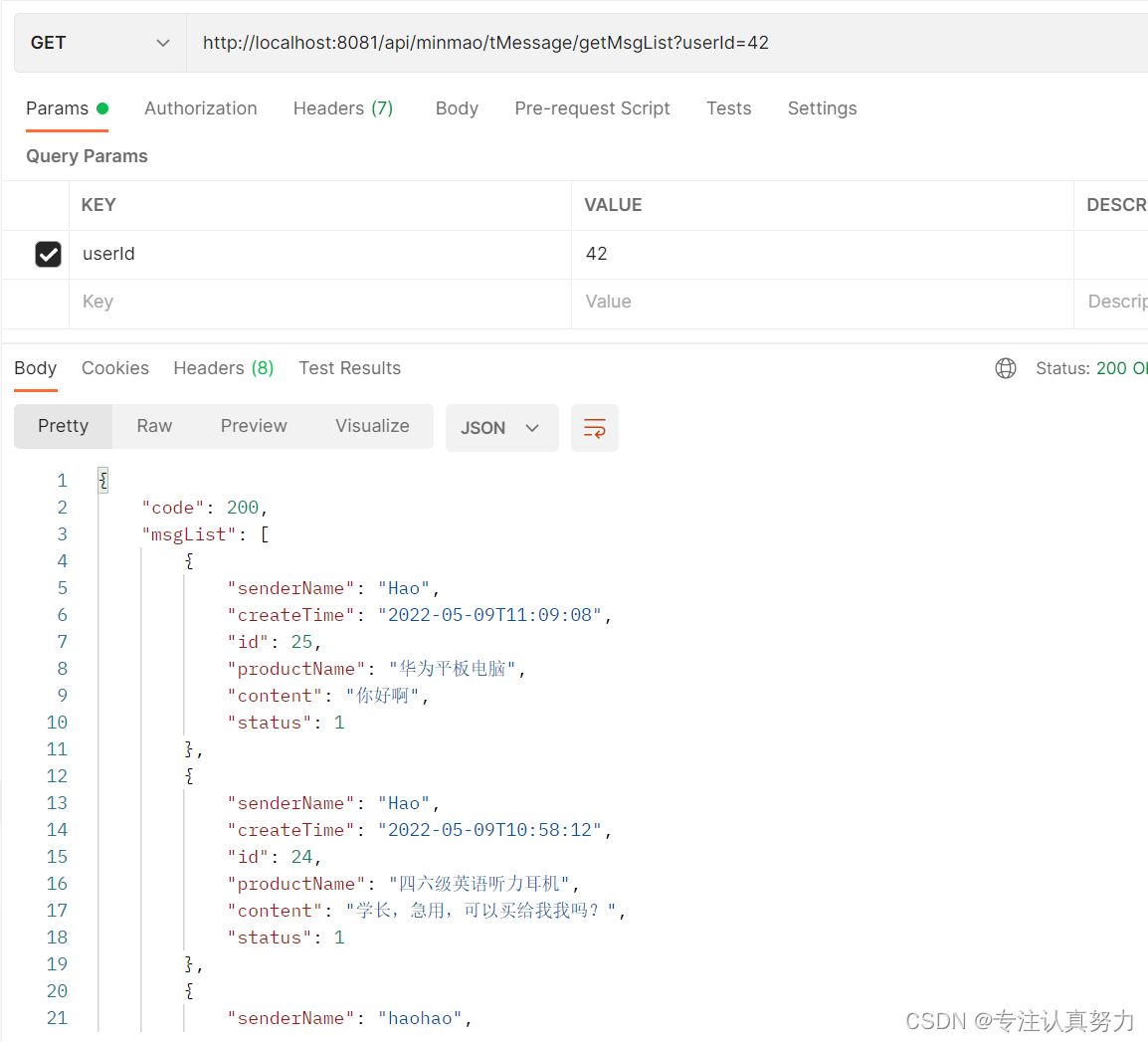
接口测试

前端渲染

2.消息回复
设计思路
回复消息本质上还是对消息表插入一个记录,不过它只需要将被回复的消息的发送方和接收方身份进行对调,所以前端只需要向后盾传递要回复消息的id和回复的内容即可,在前端如下:

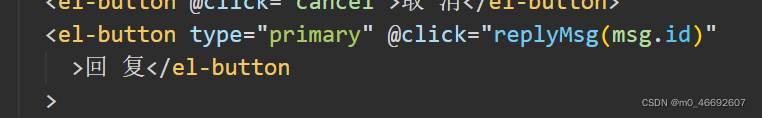
回复按钮绑定一个点击事件,传递该消息的id:

消息内容与表单的输入进行双向绑定:

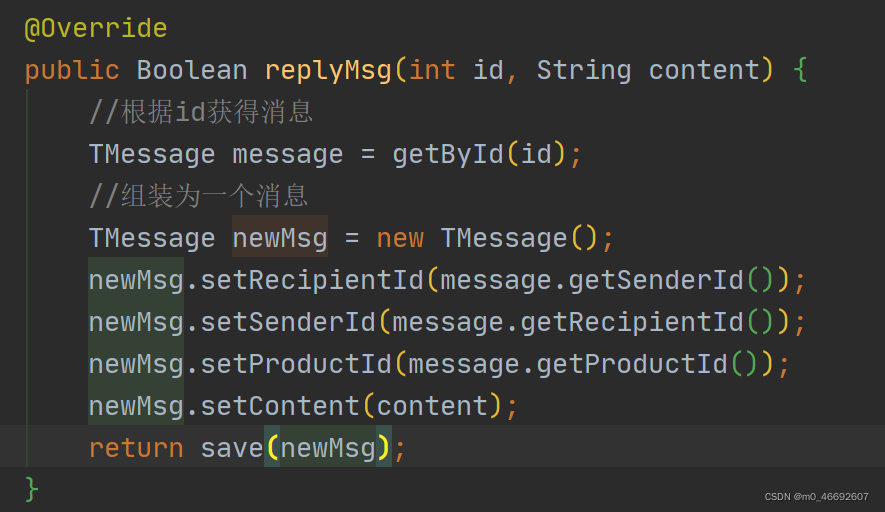
现在我们需要一个接口来接收这两个参数进行处理,即在消息表中插入一条记录:

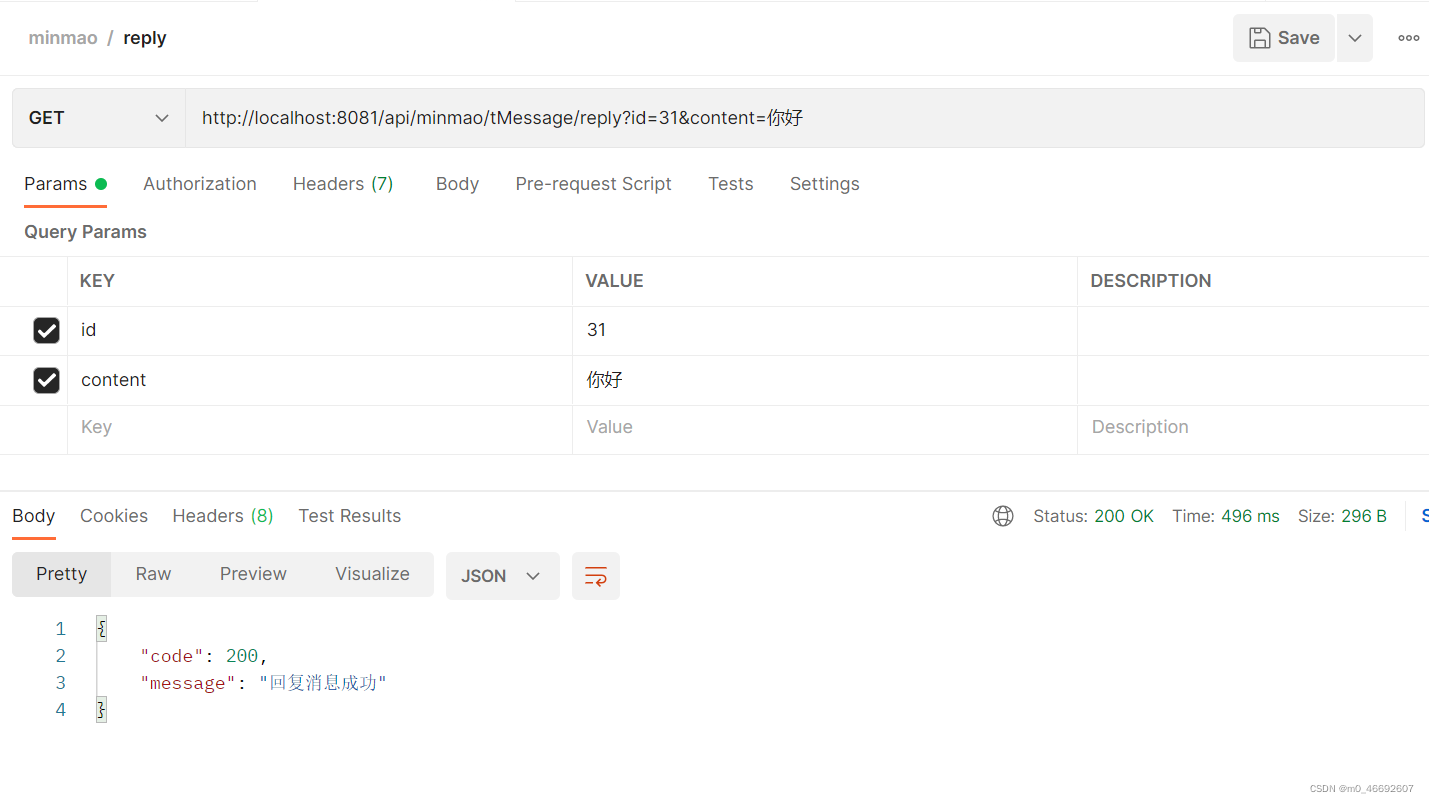
进行接口测试:

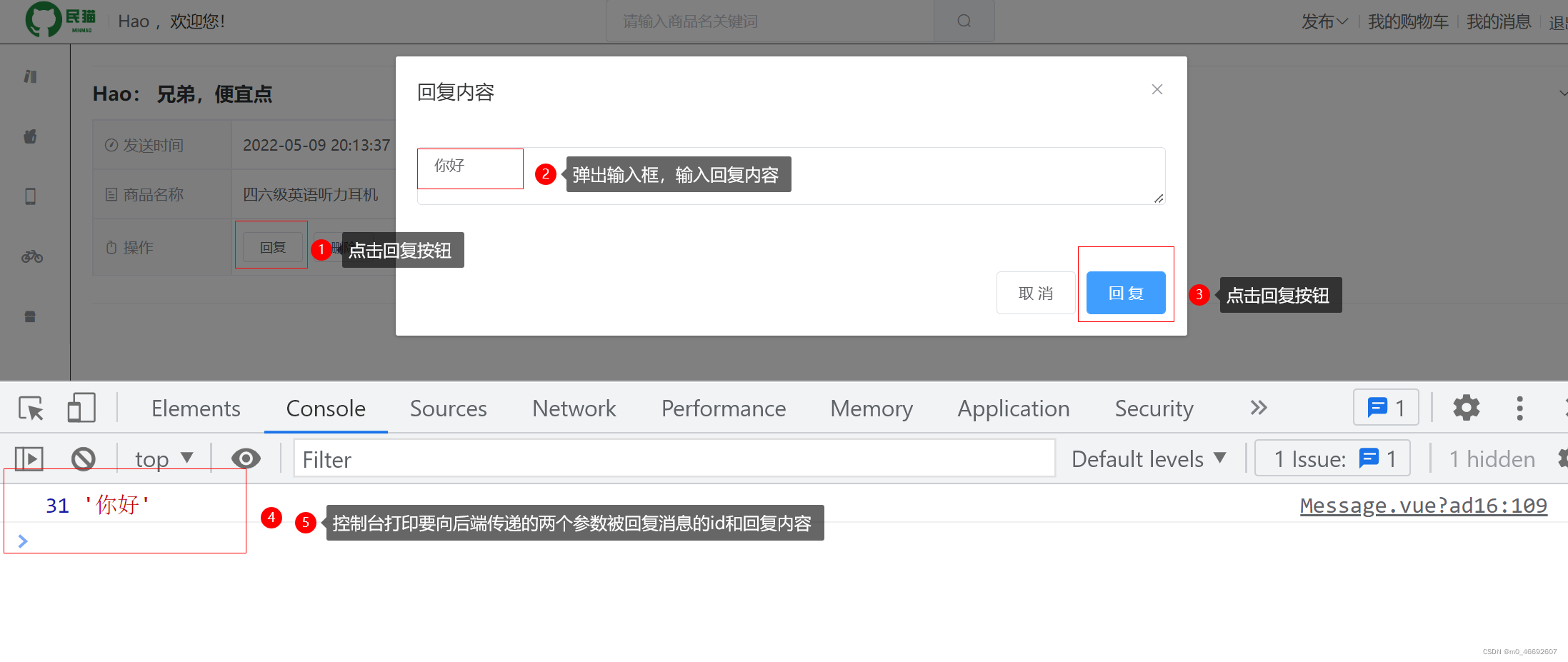
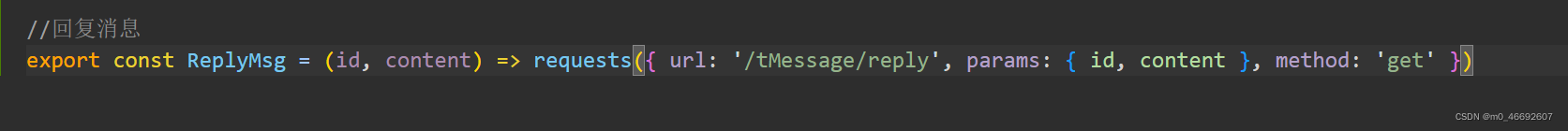
进行前后端对接:

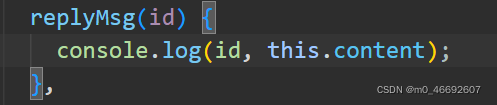
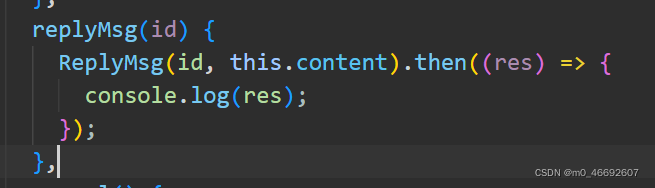
改造回复按钮的点击事件:

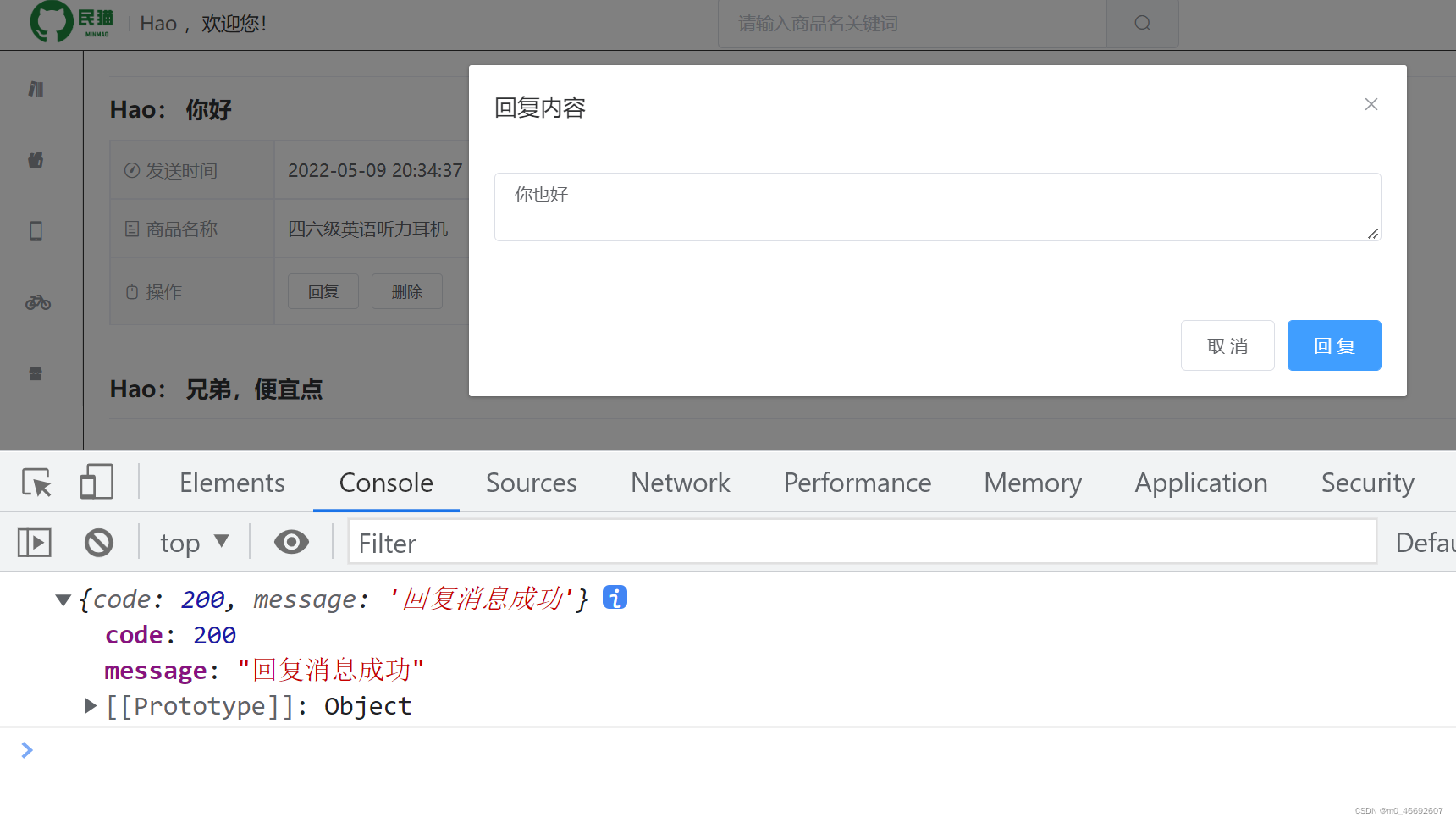
打印一下响应结果:

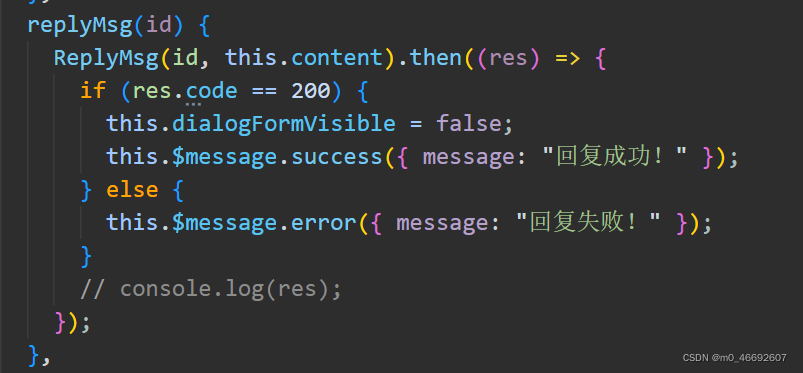
好了对接成功,我们进行完全的改造,如下:

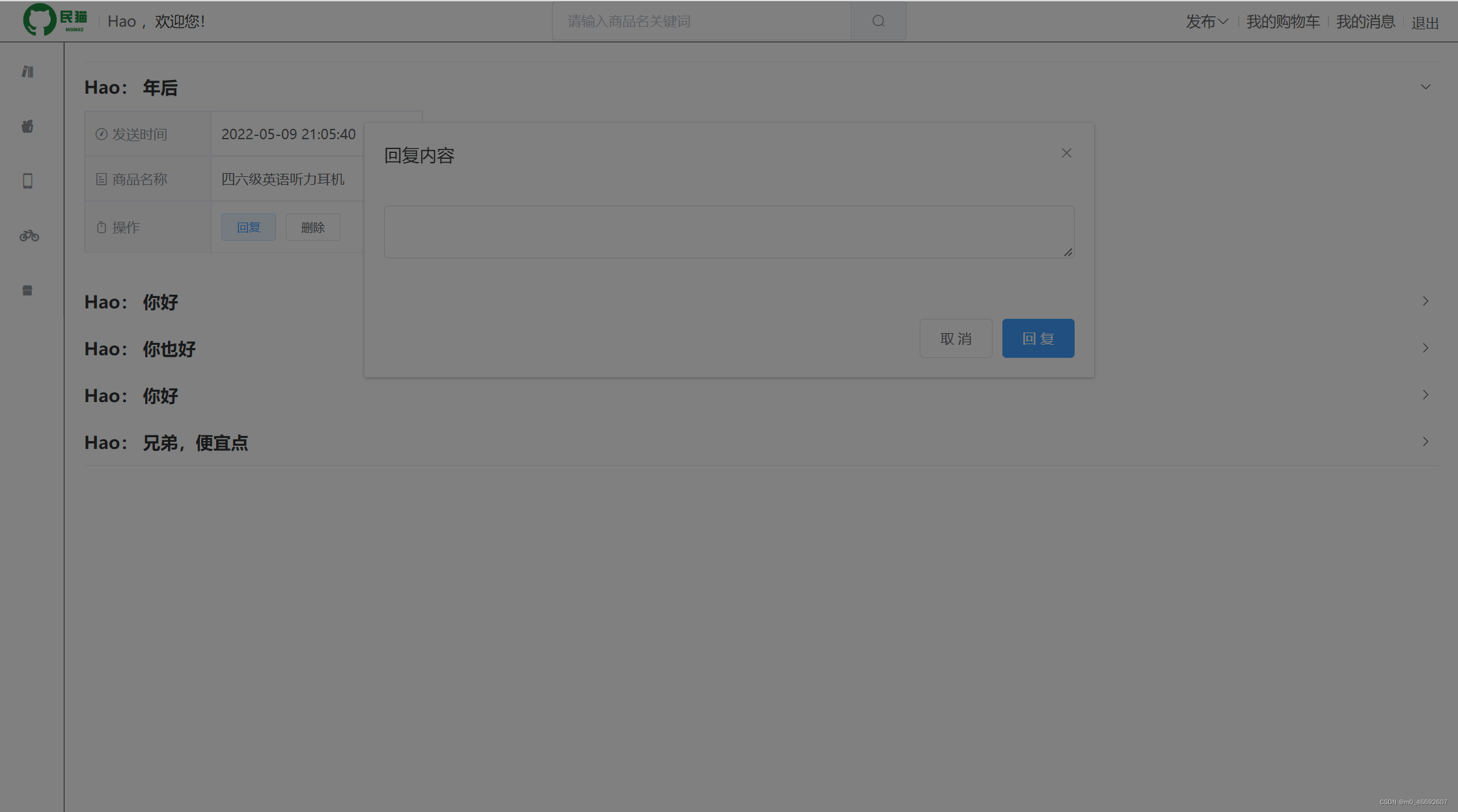
测试发现一个问题:

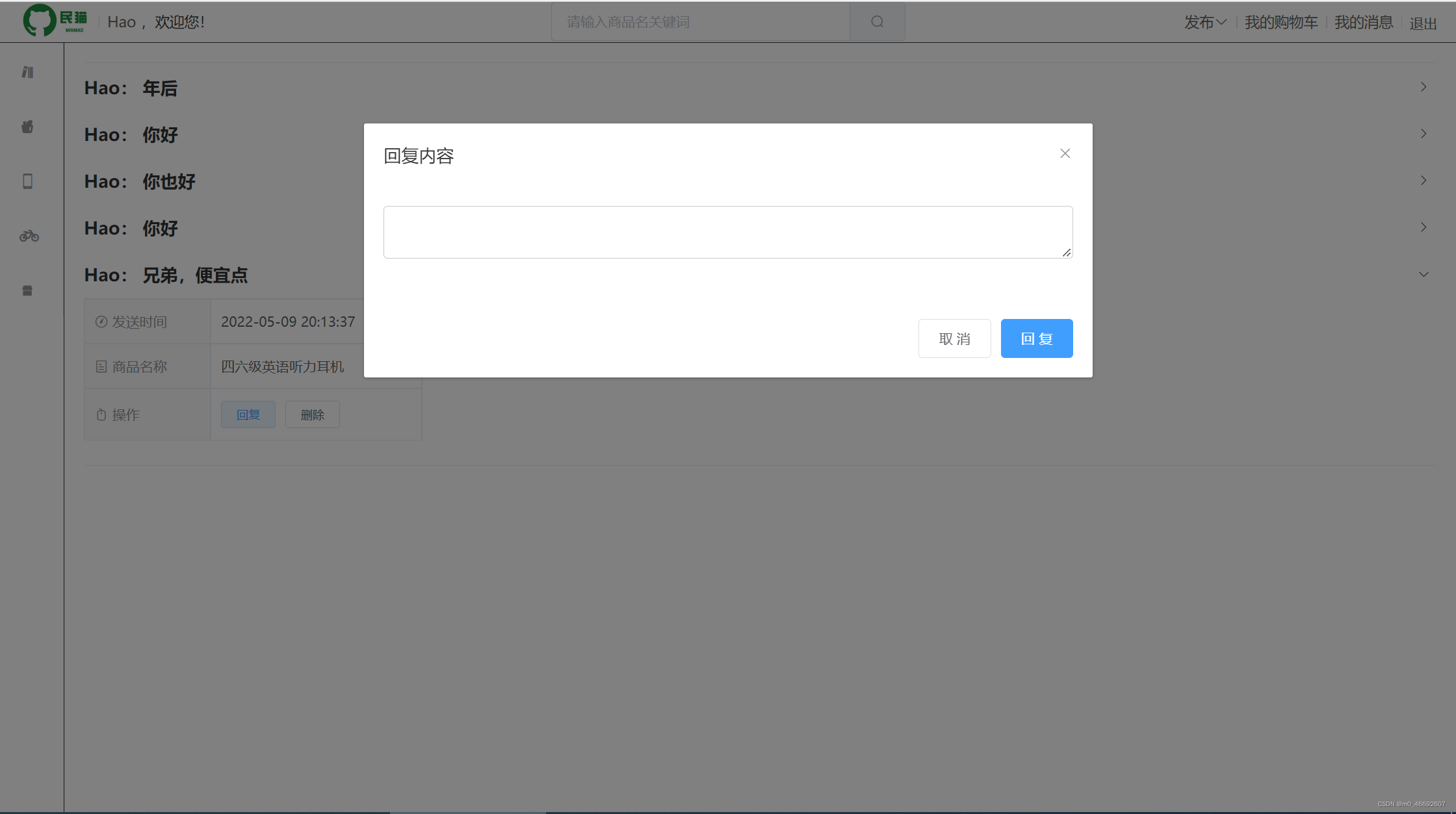
正常应该是:

问题是:弹窗的遮罩层的层级在弹窗之上
解决:在el-dialog标签里加上 :modal-append-to-body='false'
参考文章:vue element-ui el-dialog组件的一些坑
3.删除消息
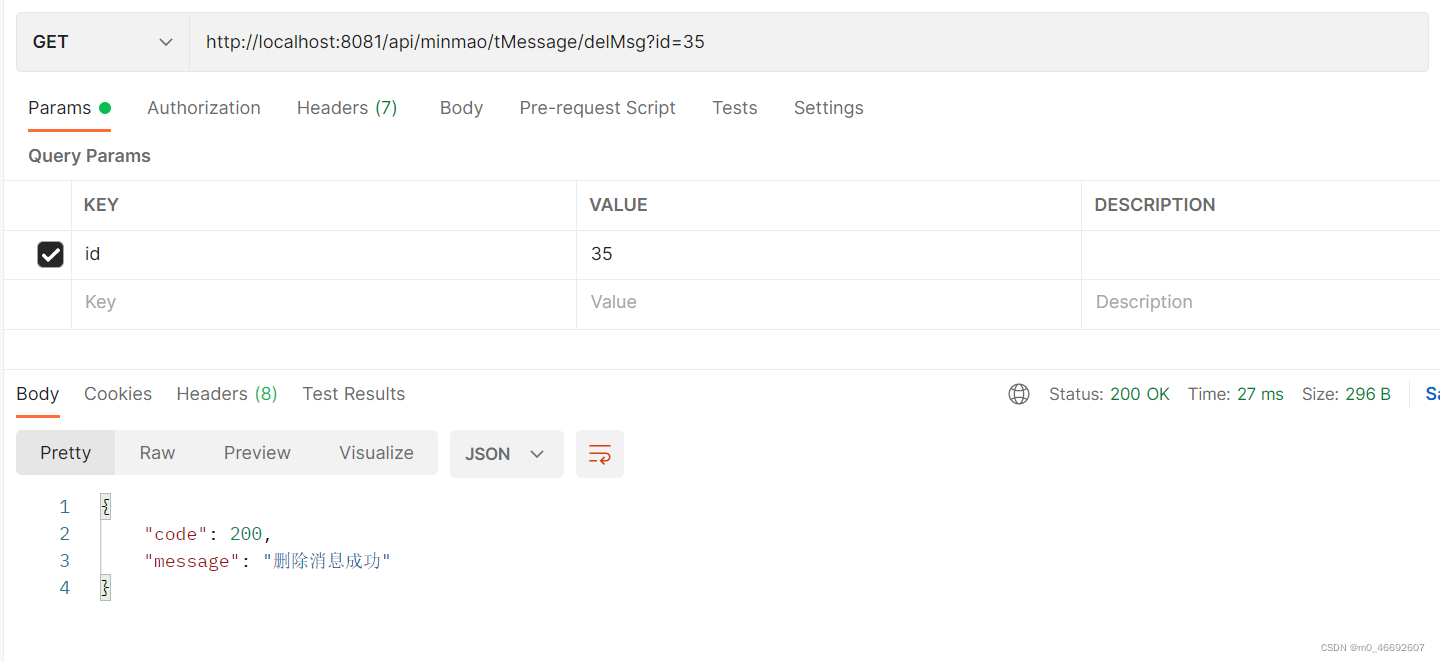
接口设计太简单了,直接快进到接口测试:

前端进行对接:
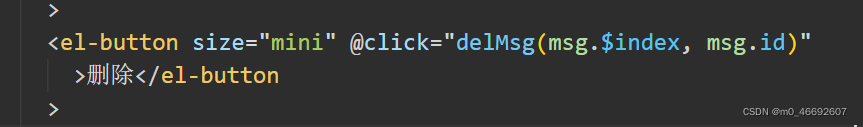
为删除按钮绑定点击事件

在点击事件向后端发送请求,根据响应结果做出不同的操作提示:

4.取消订单
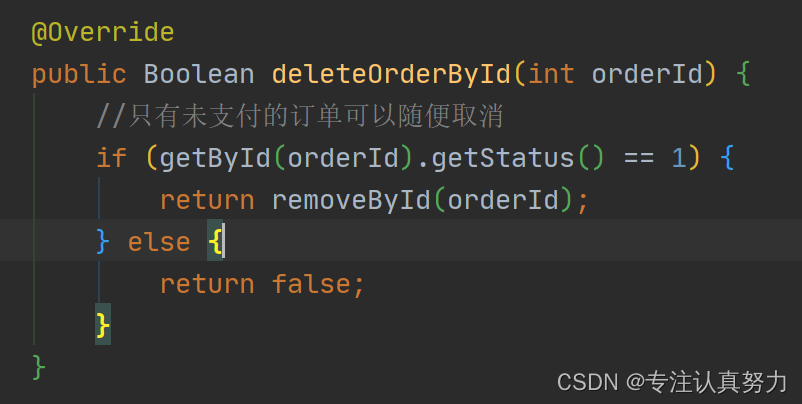
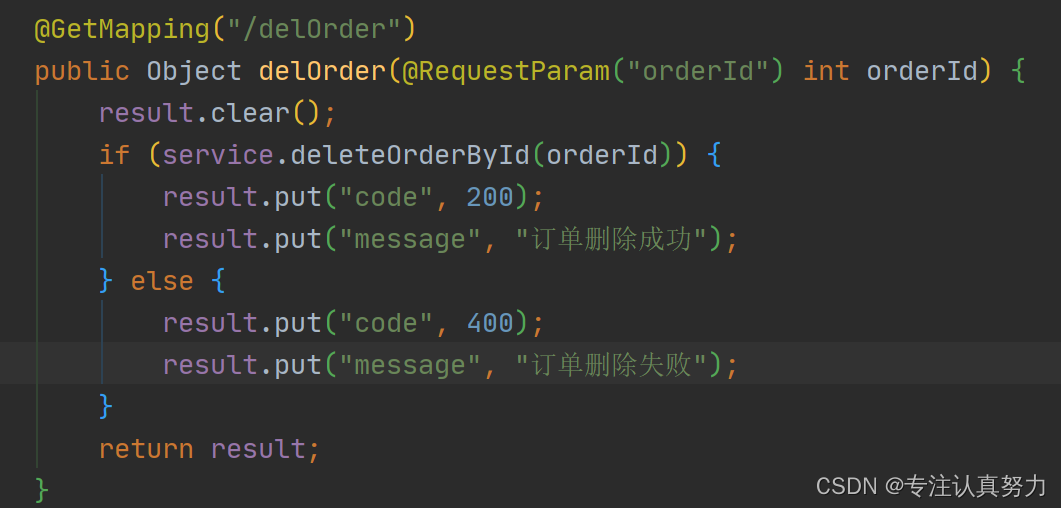
接口设计


前端的话与删除消息同理,绑定事件,发请求,根据响应做出不同的提示。
休息时间到了,拜拜!























 6877
6877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








