

one.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.6.4.min.js"></script>
<script src="js/dom.js"></script>
</head>
<body>
<div class="list"></div>
</body>
<script>
</script>
</html>dom.js
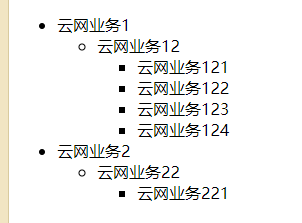
var data=[
{
name:'云网业务1',
child:[
{
name:'云网业务12',
child:[
{
name:'云网业务121',
},
{
name:'云网业务122',
},
{
name:'云网业务123',
},
{
name:'云网业务124',
}
]
}
]
},
{
name:'云网业务2',
child:[
{
name:'云网业务22',
child:[
{
name:'云网业务221',
}
]
}
]
}
]
$(function(){
// 无限极目录树--递归
function createTree(data){
var str="<ul>"
for(var i=0;i<data.length;i++){
// 一级目录
str+='<li>'+data[i].name
// 判断是否有子级
if(data[i].child){
str+=createTree(data[i].child)
}
str+='</li>'
}
str+='</ul>'
return str
}
$(".list").html(createTree(data))
// 单击事件
$(".list ul li").click(function(){
// 阻止事件冒泡
event.stopPropagation()
// 判断是否显示有ul子级
if($(this).find("ul").is(":visible")){
$(this).find("ul").hide()
$(this).find("ul").text()
}else{
$(this).find("ul").show()
}
})
})




















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








