HTML简介
HTML(超文本标记语言)是一种用于创建网页和Web应用程序的标记语言。它由一系列标签组成,每个标签通过尖括号来定义,并用于标记文本、图像、链接和其他内容。HTML标签描述了网页中的信息结构和布局,并定义了文本的样式和格式。
HTML是一种基于标记的语言,它使用标签来表示文档的各个部分。标签由一对尖括号包围,通常以开始标签和结束标签的形式出现。开始标签表示一个元素的开始,而结束标签表示一个元素的结束。标签之间可以包含文本内容或其他标签,用于嵌套和组织内容。
HTML标签具有一些属性,属性用于提供有关元素的附加信息。属性以名称-值对的形式出现,并包含在开始标签中。属性可以用于指定元素的样式、链接目标、图像地址等。
通过使用HTML标签和属性,开发人员可以创建包含文本、图像、链接、表格、表单等各种内容的网页。HTML还支持使用CSS(层叠样式表)来定义和控制网页的外观和样式,以及使用JavaScript来添加交互性和动态效果。
HTML是互联网的基础,几乎所有的网页和Web应用程序都使用HTML进行开发。它是学习Web开发的重要基础知识,对于理解和创建网页具有重要意义。
-----------------------------------------------------------------------------------------------------------
HTML快速入门
下面我们来看看该如何使用

如何才能敲出如图的内容呢?
1.新建文本文件,后缀名改为 .html
2.编写 HTML 结构标签
<HTML> 定义 HTML 文档
<head> 定义关于文档的信息
<title> 定义文档的标题
<body> 定义文档的主体
3.在<body>中定义文字
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>在HTML中,<title>标签用于定义网页的标题。<body> 标签用于定义 HTML 文档的主体,其中包含了所有要显示在浏览器窗口中的内容,包括文本、图像、列表、表格等。
我们还可以给字上点颜色
<html>
<head>
<title>html快速入门</title>
</head>
<body>
<font color="red">努力努力再努力</font>
</body>
</html>显示结果如下

-----------------------------------------------------------------------------------------------------------------------------
基础标签
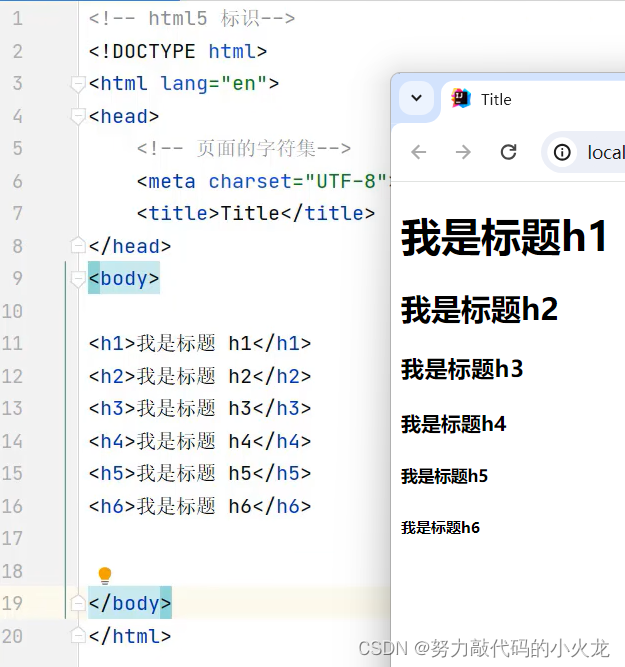
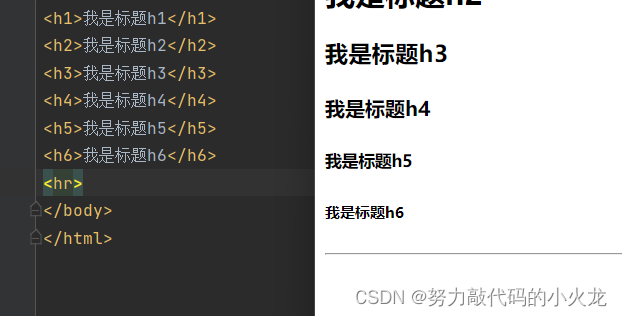
<h1>- <h6> 定义标题,h1最大,h6最小
<font> 定义文本的字体、字体尺寸、字体颜色
<b> 定义粗体文本
<i> 定义斜体文本
<U> 定义文本下划线
<center> 定义文本居中
<p> 定义段落
<br> 定义换行
<hr> 定义水平线
<h1>- <h6> 定义标题,h1最大,h6最小

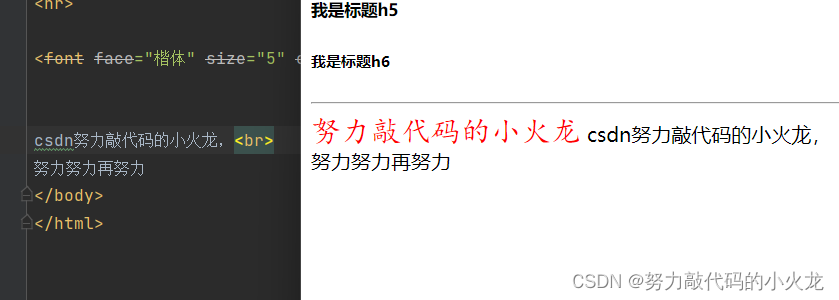
<font> 定义文本的字体、字体尺寸、字体颜色
face控制字体,size控制大小,color控制颜色

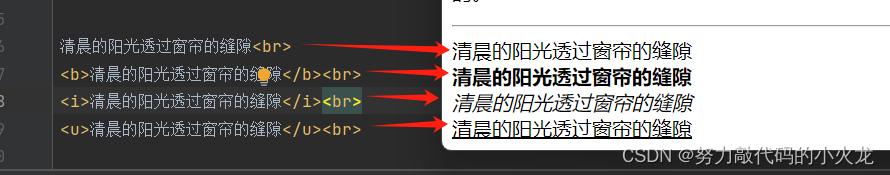
<b><i><u>标签 <b>定义粗体文本 <i>定义斜体文本 <u>定义文本下划线

<br>定义换行

在<br>的位置就换行了
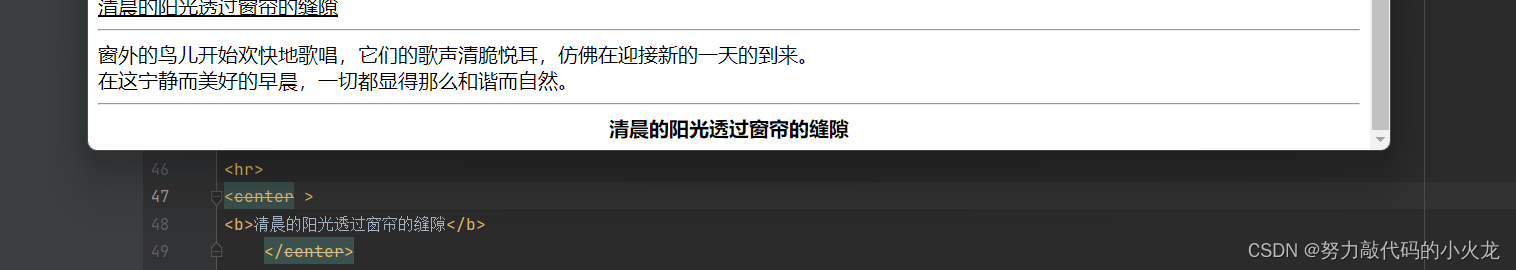
<center> 文本居中

可以看到内容被显示在了中间
<p>定义片段
如果想显示下面这段文字的话

如果直接将这段文字输入进去的话,显示出来的是👇面这样的
 就是一句话,并没有分段,那这时我们就需要<p>标签了
就是一句话,并没有分段,那这时我们就需要<p>标签了

浏览器中显示如下

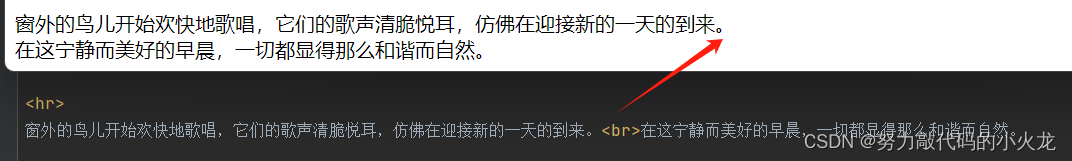
<br>换行

<hr> 定义水平线
直接加个<hr>就有水平线了

图片音频视频标签
<img> 定义图片
<audio> 定义音频
<video> 定义视频img:定义图片
- src:规定显示图像的 URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
audio:定义音频。支持的音频格式:MP3、WAV、OGG
- src:规定音频的 URL
- controls:显示播放控件
video:定义视频。支持的音频格式:MP4,WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
img 定义图片

这样图片就显示出来了,还可以调整图片的高度和宽度
<img src="图片路径" width=" 宽度" height="高度">

尺寸单位:px 像素(上面的数字就是用的像素单位)
百分比(我们来看下面的演示)

可以看到我将宽度改为了50%,其实就是占整个浏览器显示部分的一半
audio:定义音频。支持的音频格式:MP3、WAV、OGG
<audio src="音频的路径" controls="controls"></audio>
controls="controls"可以直接省略的打一个controls就可以了,html也可以识别
 video:定义视频。支持的音频格式:MP4,WebM、OGG
video:定义视频。支持的音频格式:MP4,WebM、OGG
<video src="视频的路径" controls></video>
 视频的大小可以通过width和height来修改
视频的大小可以通过width和height来修改

下面我们来说一下路径的问题
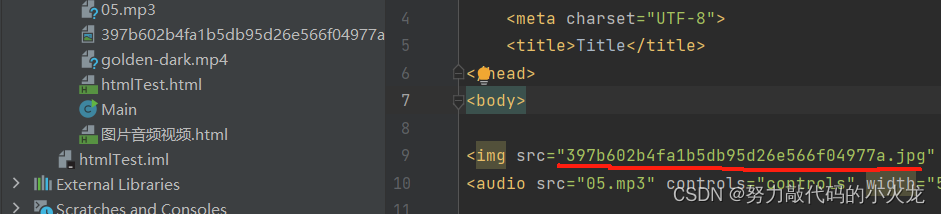
如果在同一目录下的话可以直接写

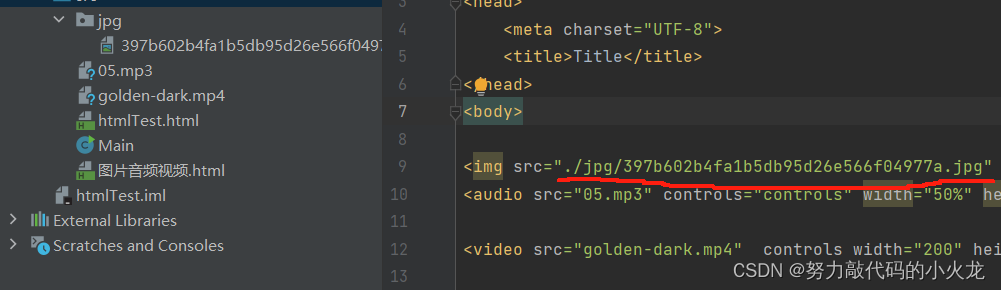
但如果是同一目录下另一个包的话,就应该像下图所示在前面加上文件名。./是可以省略的,表示上一级
 如果html与jpg在平级不同包下的话,就得如下所示。../表示上一级的上一级的test下的jpg文件
如果html与jpg在平级不同包下的话,就得如下所示。../表示上一级的上一级的test下的jpg文件
 超链接标签
超链接标签
<a> 定义超链接,用于链接到另一个资源
- href:指定访问资源的URL
- target:指定打开资源的方式
self:默认值,在当前页面打开
blank:在空白页面打开

点击之后即可跳转
加个target="black"之后,就会打开另外一个空白页面打开

列表标签
<ol> 定义有序列表
<ul> 定义无序列表
<li> 定义列表项
-
有序列表
1、吃饭
2、敲代码
3、睡觉
<ol>
<li>吃饭</li>
<li>敲代码</li>
<li>睡觉</li>
</ol>

-
无序列表
- 吃饭
- 敲代码
- 睡觉
<ul>
<li>吃饭</li>
<li>敲代码</li>
<li>睡觉</li>
</ul>
 表格标签
表格标签
<table> 定义表格
<tr> 定义行
<td> 定义单元格
<th> 定义表头单元格
- table:定义表格
border:规定表格边框的宽度
width :规定表格的宽度
cellspacing:规定单元格之间的空白
- tr:定义行
align:定义表格行的内容对齐方式
- td:定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数

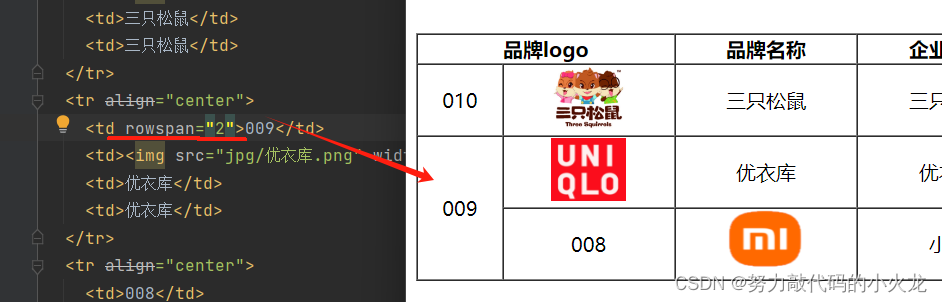
如果想要完成这样的表格该如何实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500">
<tr align="center">
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="jpg/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="jpg/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="jpg/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>colspan:规定单元格可横跨的列数

rowspan:规定单元格可横跨的行数
下面我们来做个小练习
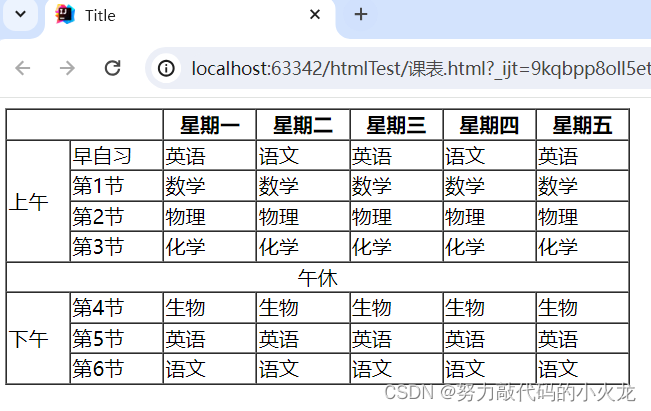
实现课程表

大家可以自己先试一试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500"><!--规定表格边框的宽度,规定单元格之间的空白,规定表格的宽度-->
<tr>
<th colspan="2"></th><!--规定单元格可横跨的列数-->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="4">上午</td><!--规定单元格可横跨的行数-->
<td>早自习</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
</tr>
<tr>
<td>第1节</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>第2节</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
</tr>
<tr>
<td>第3节</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
</tr>
<tr>
<td colspan="7" align="center">午休</td><!--规定单元格可横跨的列数-->
</tr>
<tr>
<td rowspan="3">下午</td><!--规定单元格可横跨的行数-->
<td>第4节</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
</tr>
<tr>
<td>第5节</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
<tr>
<td>第6节</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
</table>
</body>
</html>显示出来就是我们想要的结果

布局标签
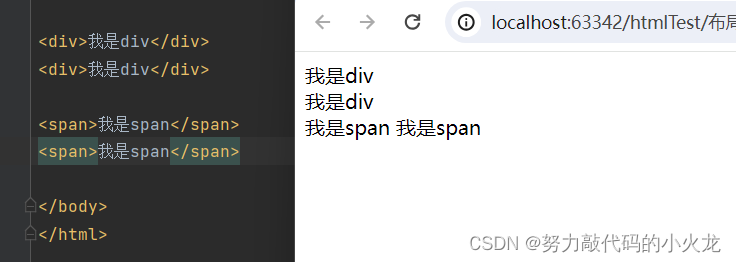
<div> 定义 HTML 文档中的一个区域部分,经常与 CSS 一起使用,用来布局网页
<span> 用于组合行内元素。

可以看到div占满了一整行,span只占了所写区域
表单标签
- 表单:在网页中主要负责数据采集功能,使用<form>标签定义表单
- 表单项(元素):不同类型的 input 元素、下拉列表、文本域等
<form> 定义表单
<input> 定义表单项,通过type属性控制输入形式
<label> 为表单项定义标注
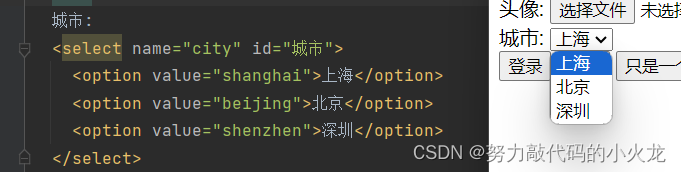
<select> 定义下拉列表
<option> 定义下拉列表的列表项
<textarea> 定义文本域
- form:定义表单
1、action:规定当提交表单时向何处发送表单数据,URL
2、 method :规定用于发送表单数据的方式
(1)get:浏览器会将数据直接附在表单的 action URL之后。大小有限制
(2)post:浏览器会将数据放到http请求消息体中。大小无限制
form:
action:指定表单数据提交的URL
*表单项数据要想被提交,则必须指定其name属性method:指定表单提交的方式
1.get:默认值
请求参数会拼接在URL后边
url的长度有限制 4KB2.post:
请求参数会在http请求协议的请求体中
请求参数无限制的
表单项标签
<input>:表单项,通过type属性控制输入形式
<select>:定义下拉列表
<option>定义列表项
<textarea>:文本域
type的取值
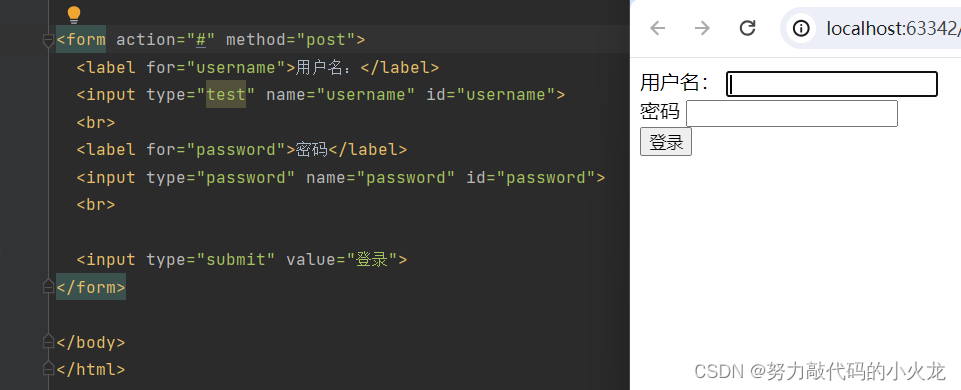
text 默认值。定义单行的输入字段
password 定义密码字段
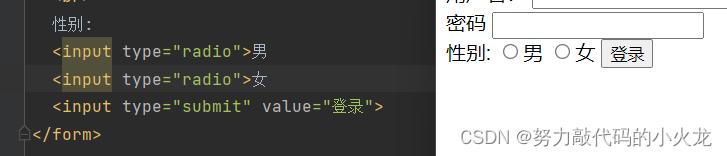
radio 定义单选按钮
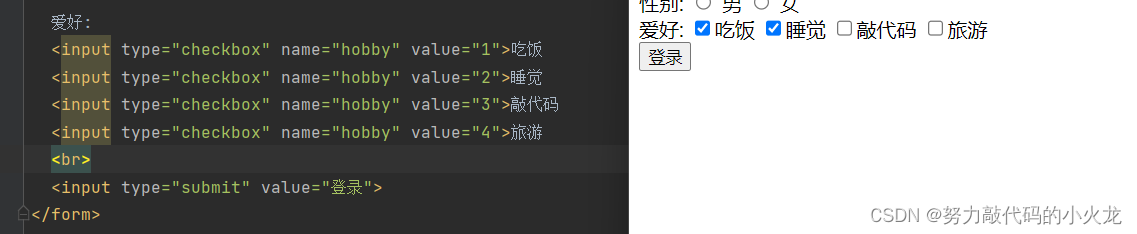
checkbox 定义复选框
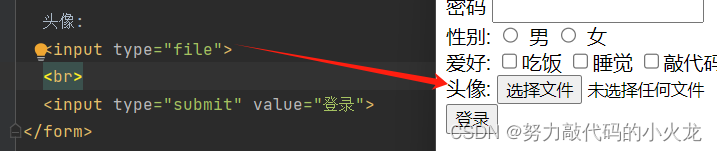
file 定义文件上传按钮
hidden 定义隐藏的输入字段submit 定义提交按钮,提交按钮会把表单数据发送到服务器
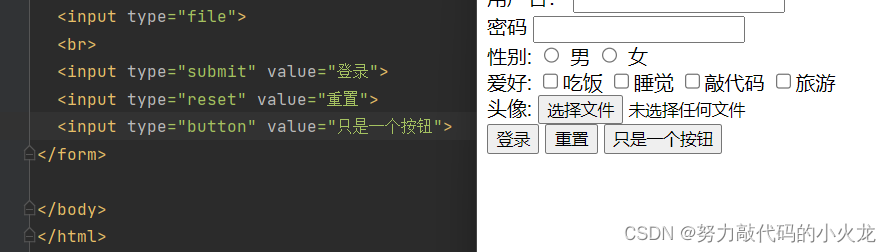
reset 定义重置按钮,重置按钮会清除表单中的所有数据
button 定义可点击按钮
test,password
用label标签可以完成点击用户名跟密码,自动跳转到框框里

radio

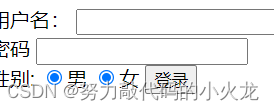
但是选择还有一个缺点,就是男女可以同时选中

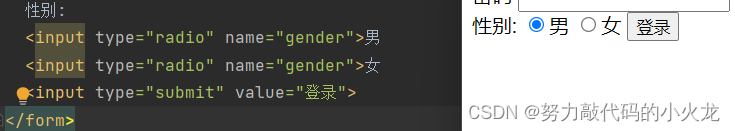
只需要给他们俩取一个相同的名字,就会互斥

可以在加个label标签,可以使用户的体验更好
checkbox

file

reset,button
 重置按钮一点击,上面写的数据就都被清空了
重置按钮一点击,上面写的数据就都被清空了
select,option标签

textarea标签
 cols控制文本框的行,rows控制文本框的列
cols控制文本框的行,rows控制文本框的列
-----------------------------------------------------------------------------------------------------------
好的,这一期就到这里啦,我们下期再见!继续努力努力再努力!!!
























 56万+
56万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










