在CSS中,单位分为相对单位和绝对单位两种:
相对单位:元素大小参照另一个对象的大小来决定;
绝对单位:元素大小是所设定的固定的绝对值。
1、 相对单位
CSS中的相对单位主要分为两大类:
字体相对单位:与font-size属性有关的单位,常见的字体相对单位有em和rem;
浏览器窗口相对单位:与浏览器窗口大小有关的单位,常见的浏览器窗口相对单位有vw、vh、vmax和vmin。
1.1 em
em(Element meter)是一个相对单位,它有如下特点:
(1)em参照的对象是其父元素的font-size,1em等于其父元素的font-size一倍,1em=16px;
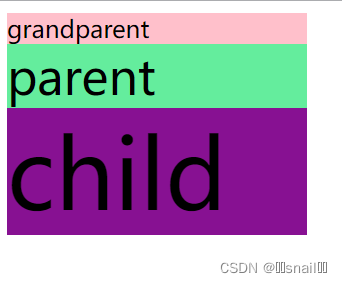
(2) em的具体值会出现嵌套计算的现象,如下面例子:
<div class="grandparent">
grandparent
<div class="parent">
parent
<div class="child">
child
</div>
</div>
</div>
.grandparent {
width: 200px;
background-color: pink; /*默认font-size为16px*/
}
.parent {
background-color: rgb(100, 237, 157);
font-size: 2em;/* 相对父级为32px*/
}
.child {
background-color: rgb(135, 17, 146);
font-size: 2em;/* 相对父级为64px*/
}

由于grandparent并没有设置font-size属性,所以它会继承自html的font-size属性,即字体大小为16px;parent添加了font-size: 2em,所以parent的字体大小为2em = 216px = 32px;child添加了font-size: 2em所以child的字体大小为2em = 232px = 64px。
1.2 rem
rem(Root element meter)是一个相对单位,它有如下特点:
(1)rem参照的对象是根元素html的font-size,1rem = 16px;
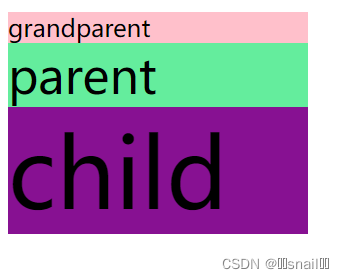
(2)rem的具体值不会出现嵌套计算的现象,因为无论在哪个层级使用rem单位,都是参照根元素html的font-size,如下面例子:
<body>
<div class="grandparent">
grandparent
<div class="parent">
parent
<div class="child">
child
</div>
</div>
</div>
</body>
.grandparent {
width: 200px;
background-color: pink;
}
.parent {
background-color: rgb(100, 237, 157);
font-size: 2rem;
}
.child {
background-color: rgb(135, 17, 146);
font-size: 4rem;
}

不难发现效果与1.1节中的例子一样,但计算逻辑完全不一样,由于grandparent并没有设置font-size属性,所以它会继承自html的font-size属性,即字体大小为16px;parent添加了font-size: 2rem,所以parent的字体大小为2rem = 216px = 32px;child添加了font-size: 4rem所以child的字体大小为4rem = 416px = 64px。
1.3 vw和vh
vw和vh是和浏览器窗口大小有关的单位:
(1) vw(viewpoint width),浏览器窗口宽度的百分比:
- vw参照的对象是浏览器窗口,假设浏览器宽度1000px,则1vw = 浏览器窗口宽度的1% = 10px。
- vw是动态的,会随着浏览器窗口大小的变化而动态计算宽度值。
(2) vh(viewpoint height),浏览器窗口高度的百分比:
- vh参照的对象是浏览器窗口,假设浏览器高度1000px,则1vh = 浏览器窗口高度的1% = 10px。
- vh是动态的,会随着浏览器窗口大小的变化而动态计算高度值。
1.4 vmax和vmin
vmax和vmin也是和浏览器窗口大小有关的单位,与vw和vh不同的是,vmax和vmin与当前浏览器窗口宽度和高度的最大值或最小值相关。
- vmax(View max):浏览器窗口的宽度或高度中较大的值。
- vmin(View min):浏览器窗口的宽度或高度中较小的值。
假设浏览器窗口高度为800px、宽度为1200px,那么1vmax = 12px,1vmin = 8px。
2 、绝对单位
CSS中的绝对单位常用的详解如下:
2.1、px(pixel)
px(pixel),像素是CSS中使用频率最高的单位,也是比较复杂的单位,作为前端开发者,一定要了解如下这些概念:
1、屏幕分辨率:在显示器领域,我们常说1080p、2K、4K,这其实都是描述的是屏幕分辨率,屏幕分辨率指的是屏幕中像素点的个数,如1080p的分辨率共有1920*1080个像素,2K的分辨率共有2560*1440个像素,4K的分辨率共有3840*2160个像素。
2、逻辑像素:指的是一个CSS像素,如在CSS样式中的1px就表示一个逻辑像素。
3、 物理像素:指的是一个逻辑像素在真实的物理设备中表达的像素个数,在一般情况下,一个逻辑像素等于一个物理像素,但是在高分屏或者移动设备中,一个逻辑像素不一定等于一个物理像素,如在手机领域,当前2022年已经有很多6英寸大小的手机屏幕配备了2K屏,想象一下,在一个巴掌大的区域显示2560*1440个像素点,其像素密度是非常大的。
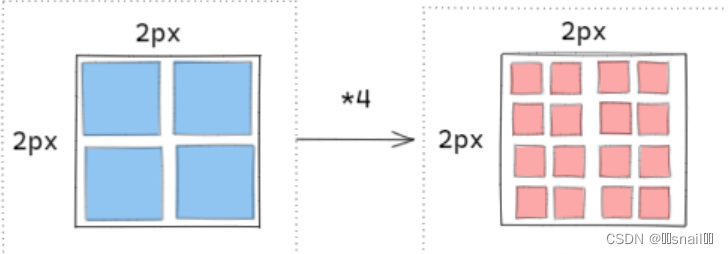
4、像素密度(Pixels Per Inch,PPI 或 Dots Per Inch,DPI):指的是单位英寸所包含的物理像素的个数,计算公式为PPI = 屏幕对角线像素个数 / 屏幕对角线物理尺寸。所以当像素密度足够大时,再按照原来的逻辑像素来显示页面中的元素的话,那么元素会显得非常小,十分影响使用体验,因此浏览器、操作系统或硬件会对页面进行适当的缩放,使用多个物理像素来表达一个逻辑像素,如下图用4个物理像素来表达1个逻辑像素,此时设备像素比DPR = 2:

5、设备像素比(Device Pixels Ratio,DPR):设备像素比指的是逻辑像素个数与物理像素个数的比值,计算公式为DPR = 物理像素个数 / 逻辑像素个数,可以在浏览器中使用window.devicePixelRatio来查询当前屏幕的DPR值。需要注意的是,当设备像素比DPR = 2时并不表示1个逻辑像素用2个物理像素表示,而是用4个物理像素表示,如上图中的例子;以此类推,当DPR = 3时,用9个物理像素表示1个逻辑像素。
2.2、pt(Point)
pt(Point),点(磅)是排版印刷行业字体的常用单位,它是一个真实的物理长度单位,表示72分之一英寸。
2.3、绝对单位合集
| 绝对长度单位 | 简介 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸(inches); 1in = 2.54cm |
| pt | 点(points); 1pt = 1/72in (与印刷字体有关的绝对单位pt) |
| pc | 派卡(picas); 1pc = 12pt |
| px | 像素(pixels); 1px = 1/96in (通用绝对单位像素px) |






















 1471
1471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








