目录
一、TypeScript 是什么
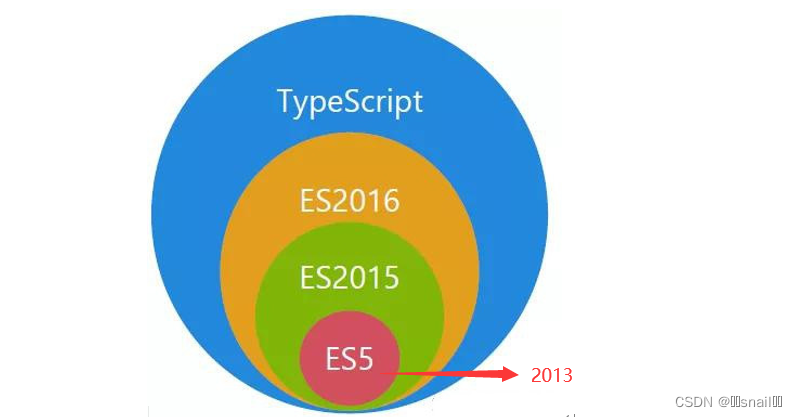
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。

1.1 获取 TypeScript
1.安装 TypeScript
$ npm install -g typescript
2.编译 TypeScript 文件
$ tsc helloworld.ts
# helloworld.ts => helloworld.js
二、TypeScript 变量声明
1、TypeScript 变量的命名规则:
(1) 变量名称可以包含数字和字母。
(2) 除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
(3) 变量名不能以数字开头。
2、变量的声明:
var [变量名] : [类型] = 值;
三、TypeScript 的数据类型
3.1、Boolean 类型
let isDone: boolean = false;
3.2、Number 类型
let count: number = 10;
3.3、String 类型
let name: string = “Semliker”;
3.4、Array 类型
let list: number[] = [1, 2, 3];
let list: Array = [1, 2, 3]; // Array泛型语法
3.5、Enum 类型
enum Direction {
NORTH,
SOUTH,
EAST,
WEST,
}
默认情况下,NORTH 的初始值为 0,其余的成员会从 1 开始自动增长。换句话说,Direction.SOUTH 的值为 1,Direction.EAST 的值为 2,Direction.WEST 的值为 3.
3.6、Any 类型
Any 类型:任意值,是 TypeScript 针对编程时类型不明确的变量使用的一种数据类型。它常用于以下情况:
(1)变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查
let x: any = 1; // 数字类型
x = 'I am who I am'; // 字符串类型
x = false; // 布尔类型
(2)定义存储各种类型数据的数组时
let arrayList: any[] = [1, false, 'fine'];
arrayList[1] = 100;
(3)改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查
let x: any = 4;
x.ifItExists(); // 正确,ifItExists方法在运行时可能存在,但这里并不会检查
x.toFixed(); // 正确
四、TypeScript Map 对象
Map对象保存键值对,并且能够记住键的原始插入顺序。
任何值(对象或者原始值) 都可以作为一个键或一个值。
Map 是 ES6 中引入的一种新的数据结构
4.1创建 Map
TypeScript 使用 Map 类型和 new 关键字来创建 Map:
let myMap = new Map();
初始化 Map,可以以数组的格式来传入键值对:
let myMap = new Map([
[“key1”, “value1”],
[“key2”, “value2”]
]);
4.2 Map 相关的函数与属性:
(1) map.clear() – 移除 Map 对象的所有键/值对 。
(2) map.set() – 设置键值对,返回该 Map 对象。
(3) map.get() – 返回键对应的值,如果不存在,则返回 undefined。
(4) map.has() – 返回一个布尔值,用于判断 Map 中是否包含键对应的值。
(5) map.delete() – 删除 Map 中的元素,删除成功返回 true,失败返回 false。
(6) map.size – 返回 Map 对象键/值对的数量。
(7) map.keys() - 返回一个 Iterator 对象, 包含了 Map 对象中每个元素的键 。
(8) map.values() – 返回一个新的Iterator对象,包含了Map对象中每个元素的值 。
示例:
let nameSiteMapping = new Map();
// 设置 Map 对象
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 获取键对应的值
console.log(nameSiteMapping.get("Runoob")); // 2
// 判断 Map 中是否包含键对应的值
console.log(nameSiteMapping.has("Taobao")); // true
console.log(nameSiteMapping.has("Zhihu")); // false
// 返回 Map 对象键/值对的数量
console.log(nameSiteMapping.size); // 3
// 删除 Runoob
console.log(nameSiteMapping.delete("Runoob")); // true
console.log(nameSiteMapping);
// 移除 Map 对象的所有键/值对
nameSiteMapping.clear(); // 清除 Map
console.log(nameSiteMapping);
4.3 迭代 Map
Map 对象中的元素是按顺序插入的,我们可以迭代 Map 对象,每一次迭代返回 [key, value] 数组。
TypeScript使用 for…of 来实现迭代:
示例:
let nameSiteMapping = new Map();
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 迭代 Map 中的 key
for (let key of nameSiteMapping.keys()) {
console.log(key);
}
// 迭代 Map 中的 value
for (let value of nameSiteMapping.values()) {
console.log(value);
}
// 迭代 Map 中的 key => value
for (let entry of nameSiteMapping.entries()) {
console.log(entry[0], entry[1]);
}
// 使用对象解析
for (let [key, value] of nameSiteMapping) {
console.log(key, value);
}
五、TypeScript 元组
数组中元素的数据类型都一般是相同的(any[] 类型的数组可以不同),如果存储的元素数据类型不同,则需要使用元组。
元组中允许存储不同类型的元素,元组可以作为参数传递给函数。
5.1、声明一个元组并初始化:
//声明一个元组并初始化
var mytuple = [10,"Runoob"];
//也可以先声明一个空元组,然后再初始化:
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234
5.2、访问元组
元组中元素使用索引来访问,第一个元素的索引值为 0,第二个为 1,以此类推第 n 个为 n-1,语法格式如下:
示例:
var mytuple = [10,"Runoob"]; // 创建元组
console.log(mytuple[0])
console.log(mytuple[1])
5.3、元组运算:
(1) push() 向元组添加元素,添加在最后面。
(2) pop() 从元组中移除元素(最后一个),并返回移除的元素。
var mytuple = [10,"Hello","World","typeScript"];
console.log("添加前元素个数:"+mytuple.length) // 返回元组的大小
mytuple.push(12) // 添加到元组中
console.log("添加后元素个数:"+mytuple.length)
console.log("删除前元素个数:"+mytuple.length)
console.log(mytuple.pop()+" 元素从元组中删除") // 删除并返回删除的元素
console.log("删除后元素个数:"+mytuple.length)
5.4、更新元组
var mytuple = [10, "Runoob", "Taobao", "Google"]; // 创建一个元组
console.log("元组的第一个元素为:" + mytuple[0]) // 更新元组元素
mytuple[0] = 121
console.log("元组中的第一个元素更新为:"+ mytuple[0])
5.5、解构元组:可以把元组元素赋值给变量
var a =[10,"Runoob"]
var [b,c] = a
console.log( b )
console.log( c )
六、TypeScript 联合类型
联合类型(Union Types)可以通过管道(|)将变量设置多种类型,赋值时可以根据设置的类型来赋值。
注意:只能赋值指定的类型,如果赋值其它类型就会报错。
6.1、语法格式
例1:
var val:string|number
val = 12
console.log("数字为 "+ val)
val = "Runoob"
console.log("字符串为 " + val)
6.2、联合类型数组
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**数字数组**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Runoob","Google","Taobao"]
console.log("**字符串数组**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
七、循环结构:
7.1、for循环
例1:计算5的阶乘
var num:number = 5;
var i:number;
var sum = 1;
for(i = num;i>=1;i--) {
sum *= i;
}
console.log(sum)
7.2、for…in 循环
for…in 循环:用于一组值的集合或列表进行迭代输出
for (var val in list) {
//语句
}
例如:
var j:any;
var n:any = "a b c"
for(j in n) {
console.log(n[j])
}
7.3、for…of循环
for…of循环:在 ES6 中引入的 for…of 循环,以替代 for…in 和 forEach(),for…of 允许遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构等。
let someArray = [1, "string", false];
for (let entry of someArray) {
console.log(entry); // 1, "string", false
}
7.4、forEach循环
let list = [4, 5, 6];
list.forEach((val, idx, array) => {
// val: 当前值
// idx:当前index
// array: Array
});
7.5、every循环
let list = [4, 5, 6];
list.every((val, idx, array) => {
// val: 当前值
// idx:当前index
// array: Array
return true; // Continues
// Return false will quit the iteration
});






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








