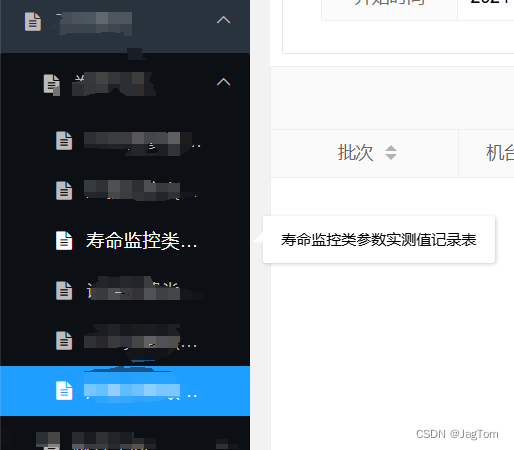
layui封装的左侧菜单是固定宽度的,且左侧菜单栏在css里改变宽度,效果并不是很好(还设计头部菜单栏),如果写js来让菜单栏能够拉伸,也比较麻烦,那怎么最简单的,让用户看到菜单的文字呢。使用鼠标悬停事件:

显示效果,发现如果文字过多,会自动省略,能够鼠标悬停上去显示全部,才是用户想看到的效果。
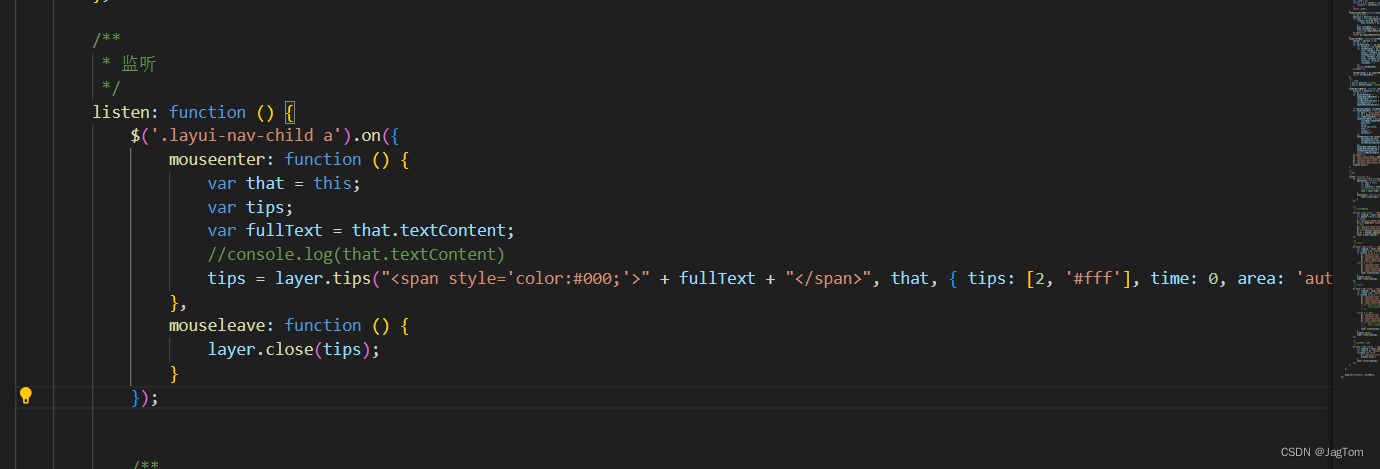
给左侧菜单栏添加监控:

$('.layui-nav-child a').on({
mouseenter: function () {
var that = this;
var tips;
var fullText = that.textContent;
//console.log(that.textContent)
tips = layer.tips("<span style='color:#000;'>" + fullText + "</span>", that, { tips: [2, '#fff'], time: 0, area: 'auto', maxWidth: 500 });
},
mouseleave: function () {
layer.close(tips);
}
});思路就是,先判断子菜单的通用属性,然后可以打印一下看看子菜单dom下有哪些属性,然后绑定显示 title菜单文字的属性即可;























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










