在我们引入vant UI 组件库时 只要我们输入一个<van- 就会出来很多提示,只要你记得组件的单词或者字母,就可以直接使用,非常的方便。

它是如何实现的呢?
我们随便双击一个vant组件进入到index.d.ts中
// 核心代码
// 1. 导入组件实例
import NavBar from './NavBar.vue'
// 2. 声明 vue 类型模块
declare module 'vue' {
// 3. 给 vue 添加全局组件类型,interface 和之前的合并
interface GlobalComponents {
// 4. 定义具体组件类型,typeof 获取到组件实例类型
// typeof 作用是得到对应的TS类型
VanNavBar: typeof NavBar;
//5. 如果有多个可以继续往下写
}
}可以发现 用到了ts中的 declare module 意为声明模块,可以让vue知道这是一个组件,当然我们自己定义的组件,使用相同的语法同样可以实现
例如 types/components.d.ts
import CpNavBar from '@/components/CpNavBar.vue'
declare module 'vue' {
interface GlobalComponents {
CpNavBar: typeof CpNavBar
// 可以写入多个
}
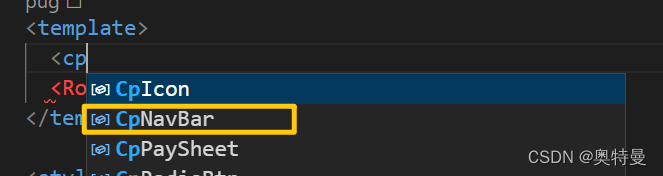
}使用:

























 8697
8697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








