安装自动引入插件
pnpm i -D unplugin-auto-importvite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
...
export default defineConfig({
plugins: [
vue(),
+ AutoImport({
imports: ["vue", "vue-router"], // 自动导入vue和vue-router相关函数
dts: "src/auto-import.d.ts", // 生成 `auto-import.d.ts` 全局声明
}),
],
});
这时候呢 就可以去使用 不再去引入ref
<script setup lang="ts">
const router = useRoute();
const name = ref("奥特曼");
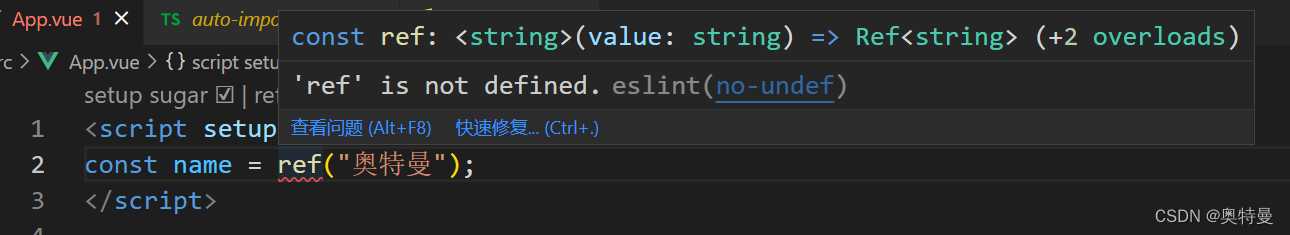
</script>如果 会报以下提示 她说告诉你 不知道ref是什么

解决方法 可以去.eslintrc.cjs 文件中 把 no-undef关闭校验
module.exports = {
...
rules: {
"no-undef": "off",
},
};
























 1990
1990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








