Android学习笔记
Android项目结构
本文相关内容来自Android developer教程学习笔记

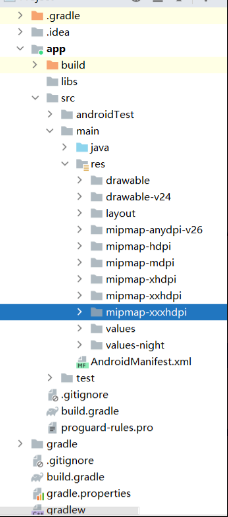
1.app模块下的文件目录结构
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ugtSGHVk-1632494011176)(image/image_1.png)]
首先,确保已打开 Project 窗口(依次选择 View > Tool Windows > Project ),并从该窗口顶部的下拉列表中选择 Android 视图。随后,您可以看到以下文件:
app > java > com.example.myfirstapp > MainActivity 这是主 activity。它是应用的入口点。当您构建和运行应用时,系统会启动此 [Activity](https://developer.android.google.cn/reference/android/app/Activity) 的实例并加载其布局。
app > res > layout > activity_main.xml 此 XML 文件定义了 activity 界面 (UI) 的布局。它包含一个 [TextView](https://developer.android.google.cn/reference/android/widget/TextView) 元素,其中具有“Hello, World!”文本
app > manifests > AndroidManifest.xml 清单文件描述了应用的基本特性并定义了每个应用组件。
Gradle Scripts > build.gradle
构建简单页面
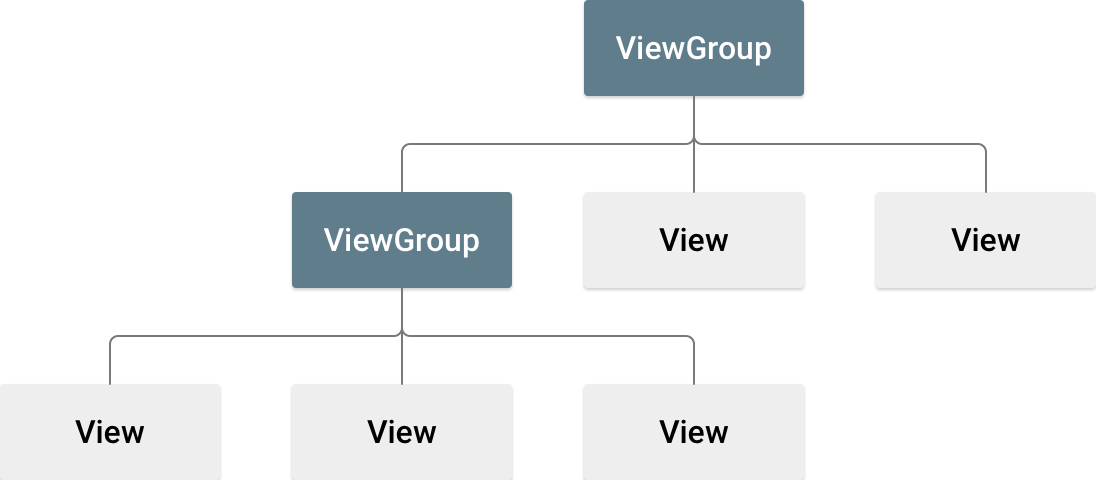
微件是View对象,即按钮和文本框等界面组件。
Android 提供了 ViewGroup 和 View 类的 XML 词汇表,因此界面的大部分内容都在 XML 文件中定义。不过,本节课将向您介绍如何使用 Android Studio 的布局编辑器创建布局,而不是教您编写 XML 代码。布局编辑器会在您拖放视图构建布局时为您编写 XML 代码。

首先,请按照以下步骤设置工作区:
1. 在 Project 窗口中,依次打开 app > res > layout > activity_main.xml 。
2. 若要给布局编辑器留出空间,请隐藏 Project 窗口。为此,请依次选择 View > Tool Windows > Project ,或直接点击 Andr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








