一、需要提前准备的有:
1.已部署到云端的网站+域名
2.下载软件HBuilder X, 下载地址官网。
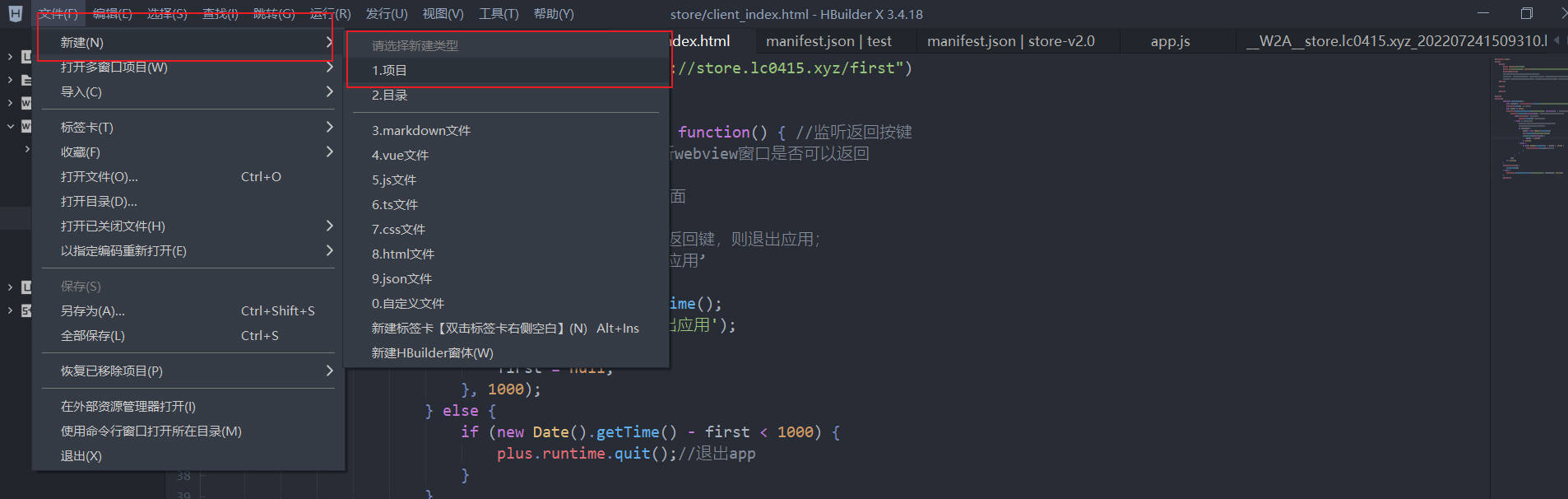
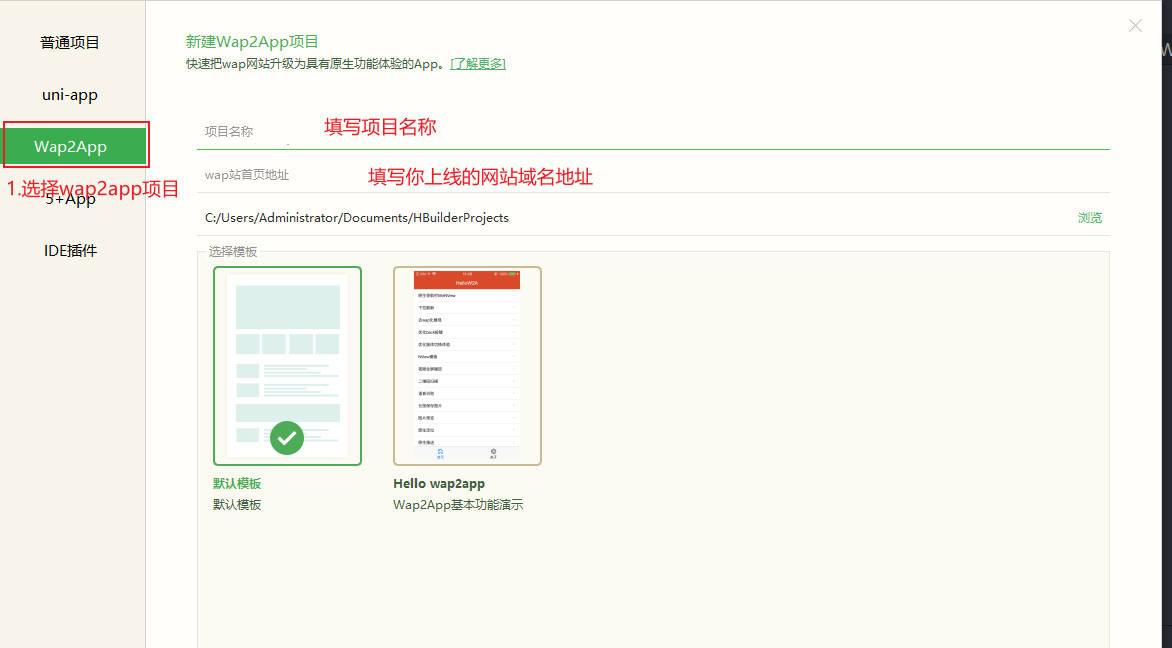
3.创建项目


重要的配置部分来了
二、部分配置修改
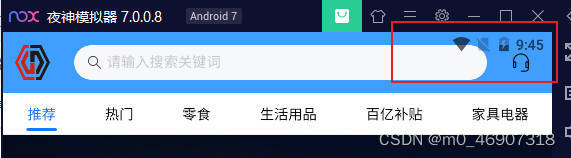
问题1:如果你的网站没有事先为顶部预留安全距离且不是全屏应用那么你会发现手机的状态栏会覆盖调你顶部的内容就像下面这样

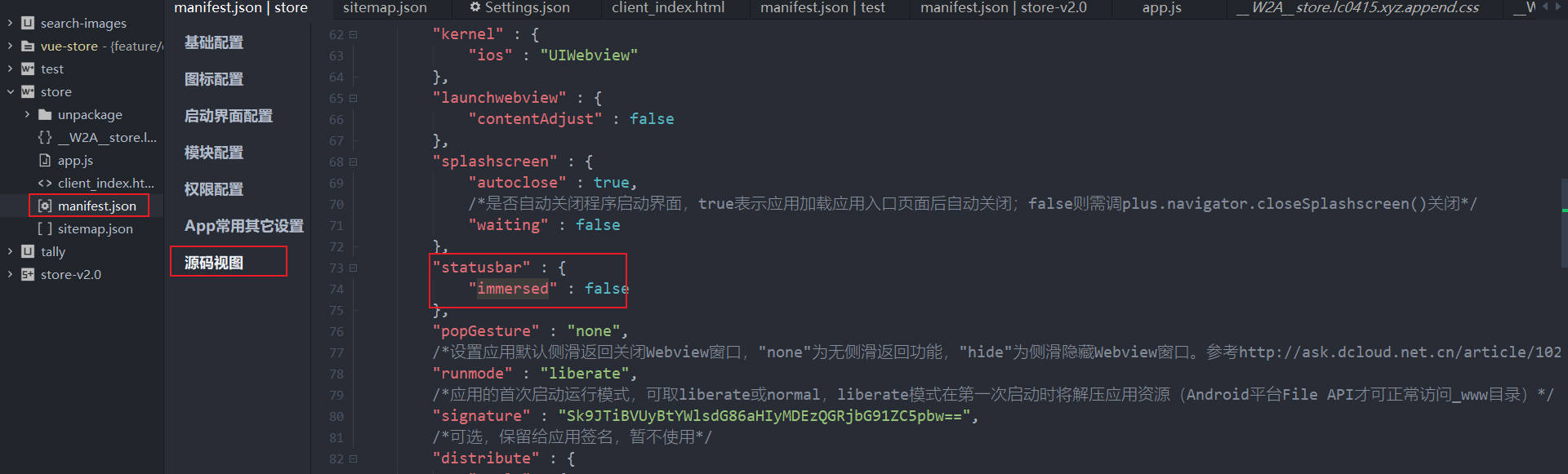
解决:你需要找到你项目下的manifest.json文件打开里面的源码视图找到statusbar配置项把里面的immersed属性改为false这样状态栏就会把你的页面往下顶了。

问题2.模块配置如果需要敏感信息例如通讯录等权限hbuilder x打包时候会提示需要实名认证ÿ








 本文是一篇关于如何将Vue项目打包成WAP2APP并生成APK的详细教程,适合新手。内容包括:1. 提前准备云端网站和域名、下载HBuilder X;2. 配置manifest.json解决状态栏遮挡问题;3. 修改模块配置以避免实名认证;4. 解决返回键直接退出应用的问题;5. 打包配置详解。文章最后提到,如有需求,作者可以分享Vue项目部署到云服务器和配置nginx的教程。
本文是一篇关于如何将Vue项目打包成WAP2APP并生成APK的详细教程,适合新手。内容包括:1. 提前准备云端网站和域名、下载HBuilder X;2. 配置manifest.json解决状态栏遮挡问题;3. 修改模块配置以避免实名认证;4. 解决返回键直接退出应用的问题;5. 打包配置详解。文章最后提到,如有需求,作者可以分享Vue项目部署到云服务器和配置nginx的教程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7591
7591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








