uni-app七种不同的弹框
1. 纯文本弹框
- 代码
uni.showToast({
title: '只有文字弹窗',
icon: 'none',
duration: 2000
})
- 效果

2. 图标加文字弹框
- 代码
uni.showToast({
title: '成功提示弹窗',
icon: 'success',
duration: 2000
})
- 效果

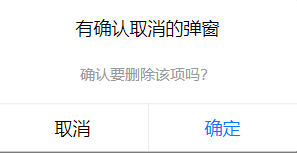
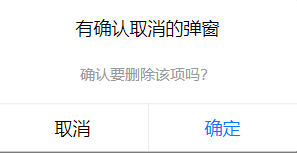
3. 取消确认弹框
- 代码
uni.showModal({
title: '有确认取消的弹窗',
content: '确认要删除该项吗?',
success: function(res) {
if (res.confirm) {
console.log('点击了确认')
} else {
console.log('点击了取消')
}
}
})
- 效果

4. 图片提示框
- 代码
uni.showToast({
title: '自定义图标弹窗',
image: '../../../static/logo.png',
duration: 2000
})
- 效果

5. 加载中提示框
- 代码
uni.showLoading({
title:'加载中...'
});
setTimeout(()=>{
uni.hideLoading()
},2000)
- 效果

6. 遮罩蒙版提示框弹框
- 代码
uni.showToast({
title: '遮罩层的弹窗',
duration: 2000,
mask: true
})
- 效果

7. 有列表提示框
- 代码
uni.showActionSheet({
itemList: ['A', 'B', 'C','D'],
success (res) {
console.log(res.tapIndex)
},
fail (res) {
console.log(res.errMsg)
}
})
- 效果

初尝试
- 代码:
<template>
<view>
<button v-on:click="showToast()" >文字弹框</button>
<button v-on:click="showToast2()" >图标加文字弹框</button>
<button v-on:click="showToast3()" >取消确认的提示框</button>
<button v-on:click="showToast4()" >图片提示框</button>
<button v-on:click="showToast5()" >加载中提示框</button>
<button v-on:click="showToast6()" > 遮罩蒙版提示框</button>
<button v-on:click="showToast7()" >有列表(上拉列表)提示框</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
showToast(){
uni.showToast({
title: '只有文字弹窗',
icon: 'none', //如果要纯文本,不要icon,将值设为'none'
duration: 2000 //持续时间为 2秒
})
},
showToast2(){
uni.showToast({
title: '成功提示弹窗',
icon: 'success', //将值设置为 success 或者 ''
duration: 2000 //持续时间为 2秒
})
},
showToast3(){
uni.showModal({
title: '有确认取消的弹窗',
content: '确认要删除该项吗?',
success: function(res) {
if (res.confirm) {
console.log('点击了确认')
} else {
console.log('点击了取消')
}
}
})
},
showToast4(){
uni.showToast({
title: '自定义图标弹窗',
//图片优先级更高但您应该使用本地的而非线上的图片链接
image: '../../../static/logo.png',
duration: 2000
})
},
showToast5(){
//showLoading 需要用hideLoading来结束,一般网络请求封装中常用
uni.showLoading({
title:'加载中...'
});
setTimeout(()=>{
uni.hideLoading()
},2000)
},
showToast6(){
//如果有透明蒙层,相当于全屏 不能做其他操作如点击事件
uni.showToast({
title: '遮罩层的弹窗',
duration: 2000,
mask: true //是否有透明蒙层,默认为false
})
},
showToast7(){
uni.showActionSheet({
itemList: ['A', 'B', 'C','D'],
success (res) {
console.log(res.tapIndex)
},
fail (res) {
console.log(res.errMsg)
}
})
}
}
}
</script>
<style>
</style>
- 效果































 8934
8934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








