HTML常用表格及表单属性:

html中的表格由<table标签来定义。每个表格都包括多行多列,用行标签<tr、列标签<td来定义。一行中可以嵌套多个列,对于表格标签的话,我们常用的属性一般有如下:
border=“1 “——定义了一个表格的边框宽度为1,如果不设置该属性的话,表格中将不显示边框。
<th标签——主要用于设置表格表头,此属性可以对文本进行居中对齐和加粗
<caption——设置表格的标题
<colspan=””——横跨多行
<rowspan=""——横跨多列
<cellpadding=""——内边距
<cellspacing=""——单元格间距类似于外边距
<align——设置表格对齐方式
<text-align——设置文字的对齐方式
<frame——通过设置一系列属性对表格边框进行更改详见下图代码:
(注:table标签除上述属性外还具有其他属性,欢迎各位补充!)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
td{
overflow: hidden;
height: 30px;
}
input{
text-align: center;
width: 100%;
height: 100%;
border: 0;
}
td{
width: 95px;
}
table{
text-align: center;
}
</style>
<body>
<h2 align=center>个人简历</h2>
<table border="1" align="center" cellpadding="0">
<tr>
<td>姓名</td>
<td><input type="text"></td>
<td>性别</td>
<td><input type="text"></td>
<td>出生年月</td>
<td><input type="text"></td>
<td rowspan="4"><input type="file"></td>
</tr>
<tr>
<td>民族</td>
<td><input type="text"></td>
<td>政治面貌</td>
<td><input type="text"></td>
<td>身高</td>
<td><input type="text"></td>
</tr>
<tr>
<td>学制</td>
<td><input type="text"></td>
<td>学历</td>
<td><input type="text"></td>
<td>户籍</td>
<td><input type="text"></td>
</tr>
<tr>
<td>专业</td>
<td><input type="text"></td>
<td colspan="2">毕业院校</td>
<td colspan="2"><input type="text" size="31"></td>
</tr>
<tr>
<th colspan="7">技能、特长或爱好</th>
</tr>
<tr>
<td>外语等级</td>
<td colspan="2"><input type="text"></td>
<td>计算机</td>
<td colspan="3"><input type="text"></td>
</tr>
<tr>
<th colspan="7">个人履历</th>
</tr>
<tr>
<td>时间</td>
<td colspan="2">单位</td>
<td colspan="4">经历</td>
</tr>
<tr>
<td><input type="text"></td></td>
<td colspan="2"><input type="text"></td></td>
<td colspan="4"><input type="text"></td></td>
</tr>
<tr>
<td><input type="text"></td></td>
<td colspan="2"><input type="text"></td></td>
<td colspan="4"><input type="text"></td></td>
</tr>
<tr>
<td><input type="text"></td></td>
<td colspan="2"><input type="text"></td></td>
<td colspan="4"><input type="text"></td></td>
</tr>
<tr>
<td colspan="7">联系方式</td>
</tr>
<tr>
<td>通讯地址</td>
<td colspan="2"><input type="text"></td></td>
<td>联系电话</td>
<td colspan="3"><input type="text"></td></td>
</tr>
<tr>
<td>E-mail</td>
<td colspan="2"><input type="text"></td></td>
<td>邮编</td>
<td colspan="3"><input type="text"></td></td>
</tr>
<tr>
<td colspan="7">自我评价</td>
</tr>
</table>
</table>
</body>
</html>

表单:提交数据到服务器,
form action=" “(推送数据到服务器/跳转页面),
method=”",get(长度受限),post(长度不受限)(2种发送请求的方式),接受客户端的信息,交给后台服务器处理。
get与post区别:
1、get请求参数显示在地址栏,post会将数据封装到formdata
2、get请求的安全性没有post高,相对于post来说
3、get请求参数会有长度的限制,而post没有
<input type=“text”,用于单条文本输入
<input type=“textarea”,用于多条文本输入
<input type=“radio”,用于定义单选按钮,需要设置name属性,保证单选效果。
<input type=“text”,用于文本输入
<input type=“submit”,用于向表单处理程序(from-handler)提交表单的按钮
<input type=“password”,用于密码框
<input type=“month”,月份
<input type=“button”,按钮
<input type=“CheckBox”,复选框
<input type=“email”,邮箱
…还有很多…很多…
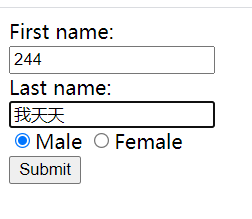
<form actiion="./shixun3.html">
<div>
<!-- 文本框 -->
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</div>
<div>
<!-- 单选框 -->
<span><input type="radio" name="sex" value="male" checked>Male</span>
<span><input type="radio" name="sex" value="female">Female</span>
</div>
<div>
<input type="submit" value="Submit">
</div>
</form>























 8696
8696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








