首页如何定制
我们分析源码
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(this.getCorsConfigurations());
return welcomePageHandlerMapping;
}

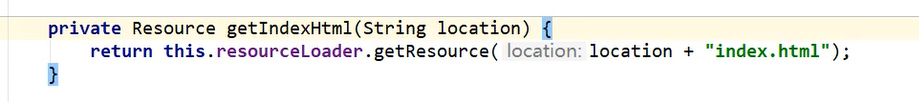
在静态资源的路径下,就会去找一个叫index.html的文件。
我们试一下:

我们在public下面写一个index.html

启动项目,访问一下,发现默认就进入到了我们的index.html

我们来试一下,Springboot是如何做到页面的跳转的。
我们编写一个controller类,来试一试跳转到我们的index.html页面
//templates目录下的所有页面,只能通过controller来跳转!
//这个模板需要模板引擎的支持!thymeleaf
@Controller
public class indexController {
@RequestMapping("/a")
public String index(){
return "index";
}
}
但是,这样是无法实现跳转的,会报404的错误,原因是我们缺少了组件thymeleaf

我们可以在创建项目的时候,把这个引擎加进来,就可以实现访问了。
图标定制
我们需要先关闭默认图标,在yaml或者properties文件中,加入这句话
spring.mvc.favicon.enabled=false(默认是true)
然后把我们的icon图标添加到resources/public目录下即可。
注意:关闭默认图标,这个方法在2.2.x之前可以,但是之后的版本就不行了,需要在html中配置
<link rel="icon" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
























 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










