//1.调用ref函数 -> ref对象
const h1Ref = ref(null)
const comRef = ref(null)
//组件挂载完毕之后才能获取
onMounted(()=>{
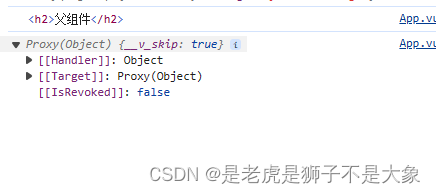
console.log(h1Ref.value);
console.log(comRef.value);
})
<div class="father">
<!-- 通过ref标识绑定ref对象 -->
<h2 ref="h1Ref">父组件</h2>
<HelloWorldVue :count="count" message="father message" @get-message="getMessage" ref="comRef"></HelloWorldVue>
</div>
绑定之后结果

默认情况下在
子组件中
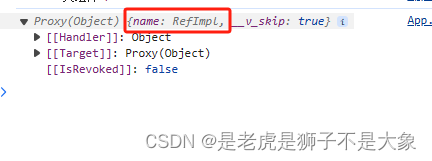
const name = ref('test name')
defineExpose({
name
})























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








