一、getElementById
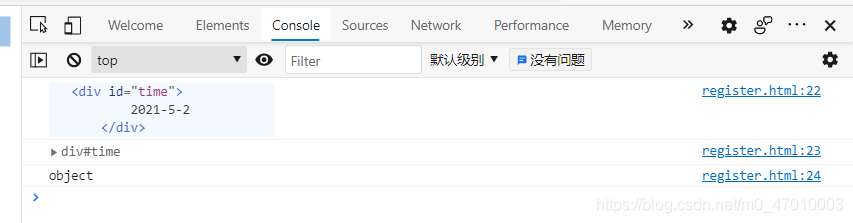
<div id="time">
2021-5-2
</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.dir(timer);
console.log(typeof timer);
</script>

二、getElementByTagName
<body>
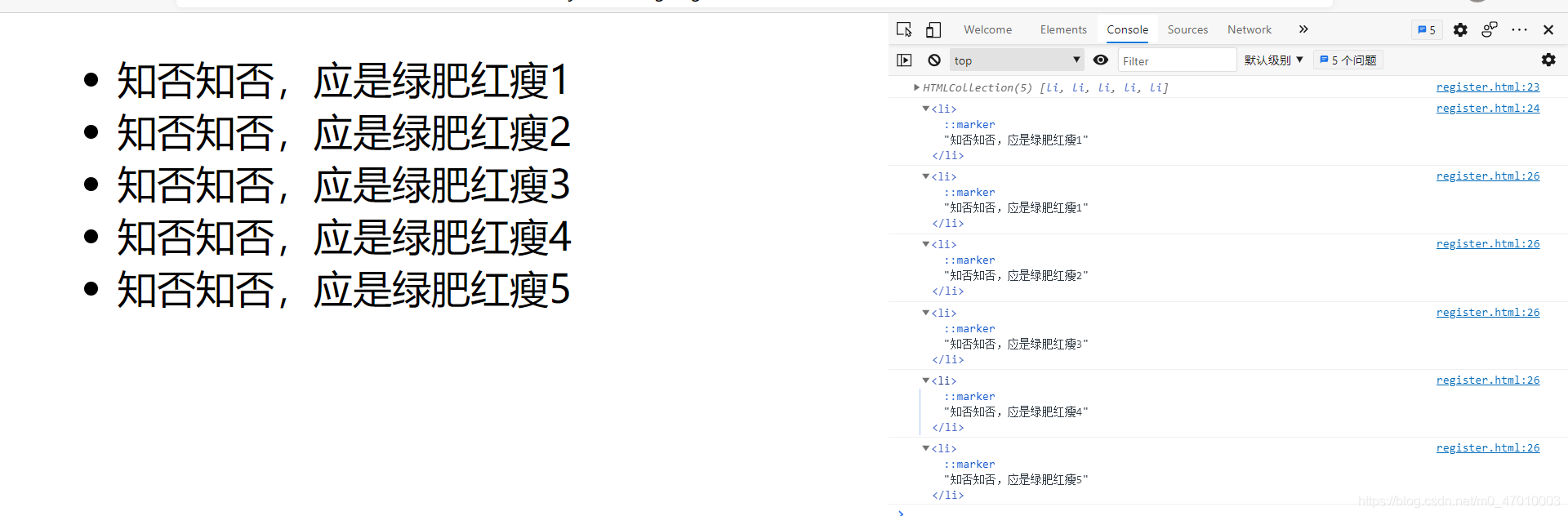
<ul>
<li>知否知否,应是绿肥红瘦1</li>
<li>知否知否,应是绿肥红瘦2</li>
<li>知否知否,应是绿肥红瘦3</li>
<li>知否知否,应是绿肥红瘦4</li>
<li>知否知否,应是绿肥红瘦5</li>
</ul>
<script>
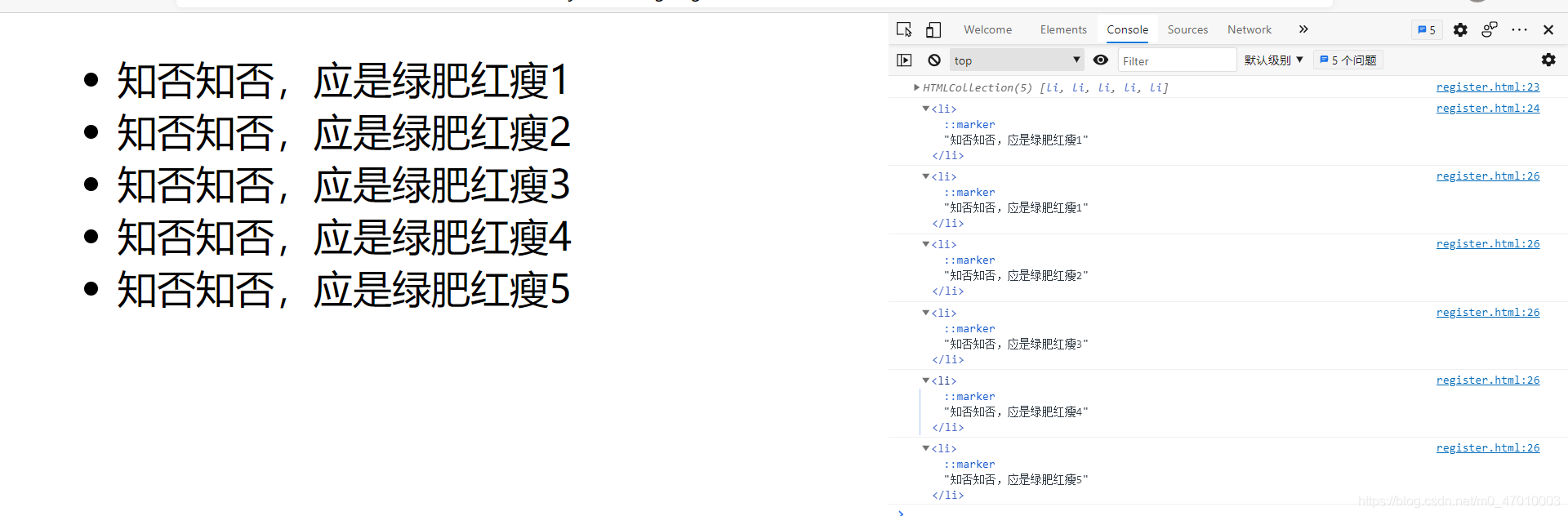
var l=document.getElementsByTagName('li');
console.log(l);
console.log(l[0]);
for(var i=0;i<l.length;i++){
console.log(l[i]);
}
</script>
</body>

<body>
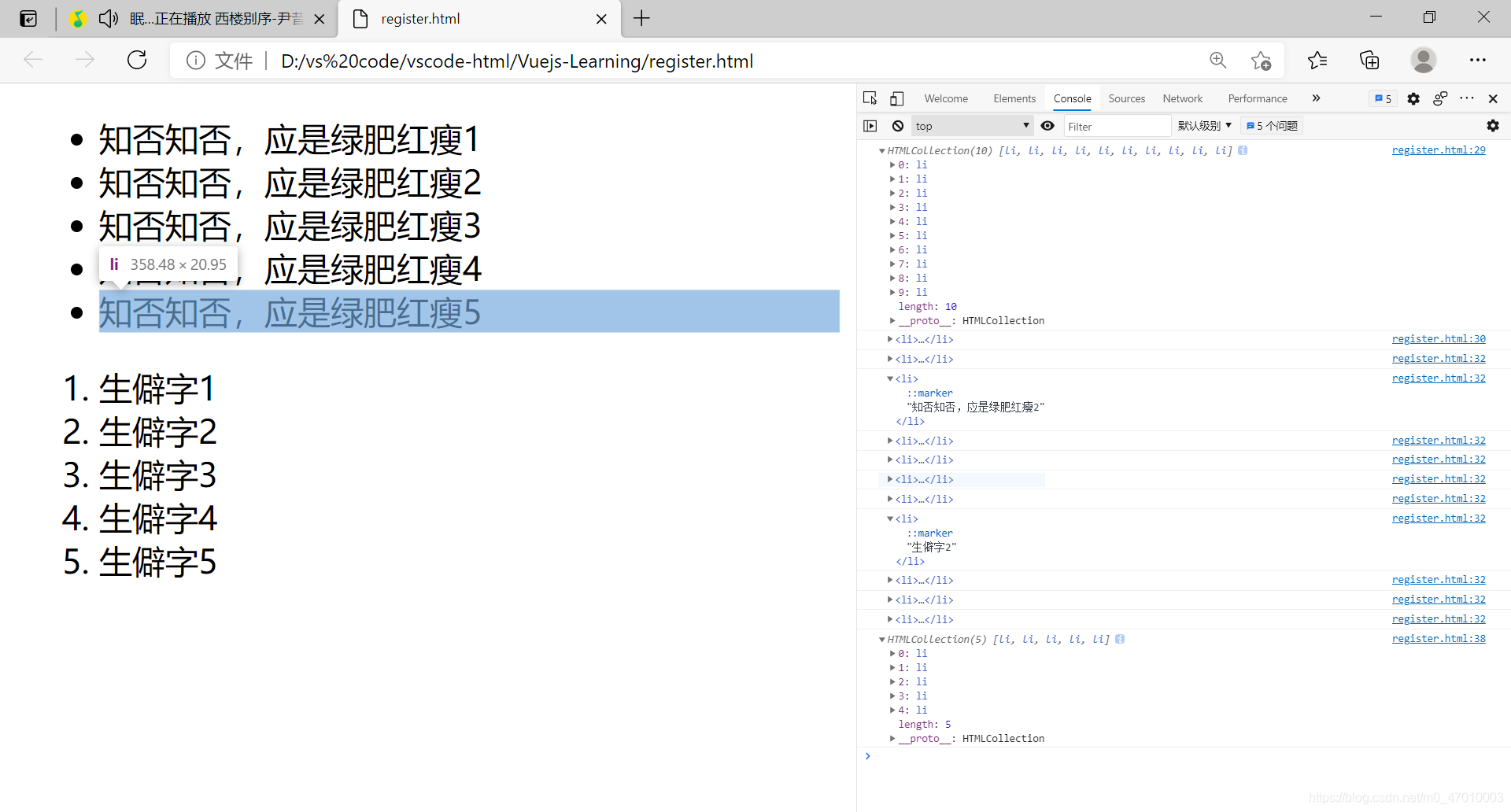
<ul>
<li>知否知否,应是绿肥红瘦1</li>
<li>知否知否,应是绿肥红瘦2</li>
<li>知否知否,应是绿肥红瘦3</li>
<li>知否知否,应是绿肥红瘦4</li>
<li>知否知否,应是绿肥红瘦5</li>
</ul>
<ol>
<li>生僻字1</li>
<li>生僻字2</li>
<li>生僻字3</li>
<li>生僻字4</li>
<li>生僻字5</li>
</ol>
<script>
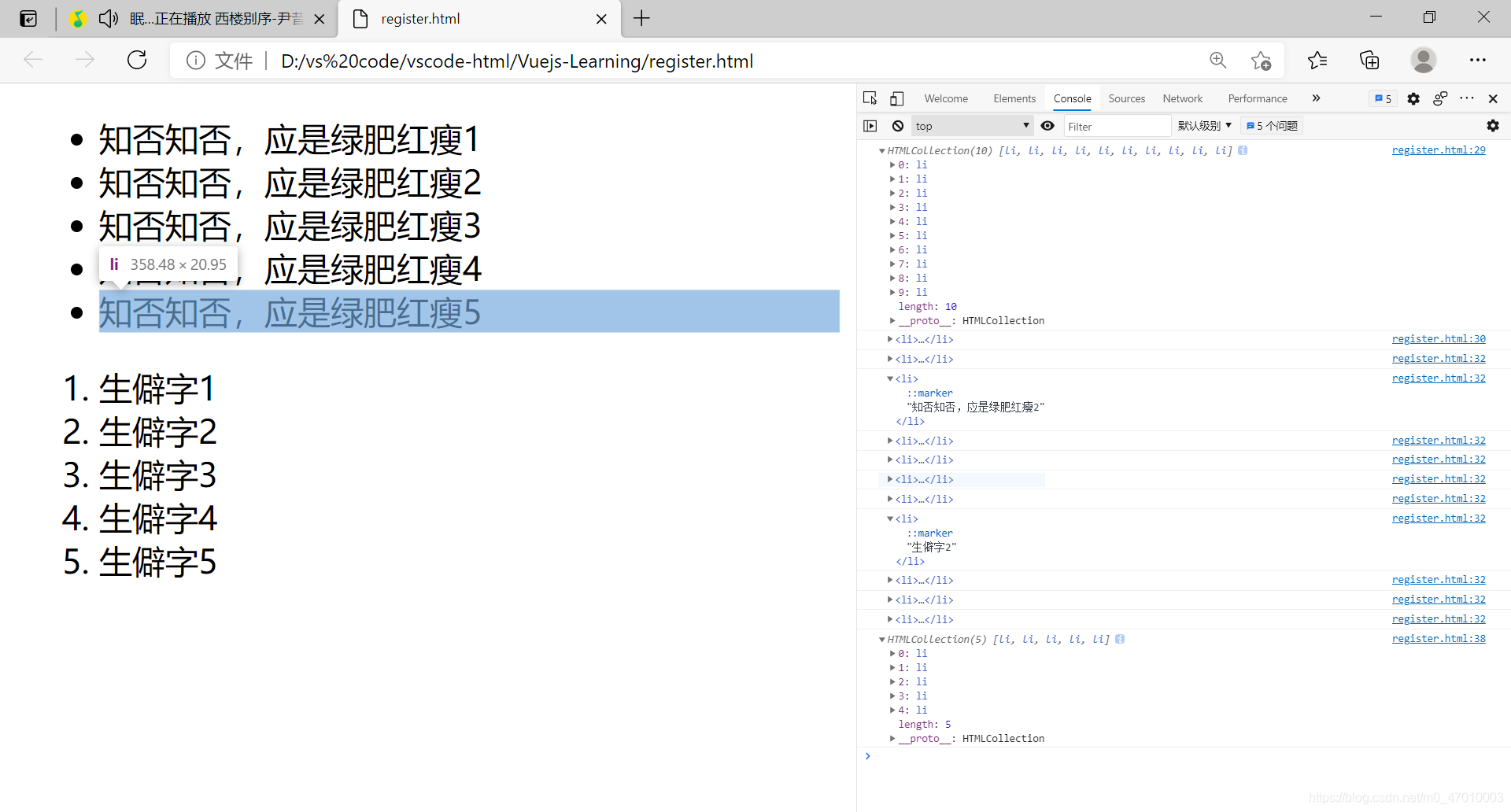
var l = document.getElementsByTagName('li');
console.log(l);
console.log(l[0]);
for (var i = 0; i < l.length; i++) {
console.log(l[i]);
}
var ol = document.getElementsByTagName('ol');
console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
</script>
</body>

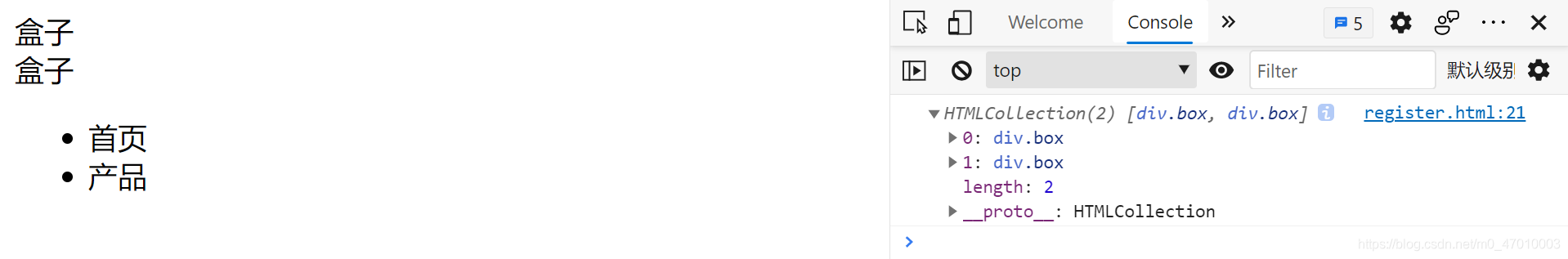
三、getElementByClassName
<body>
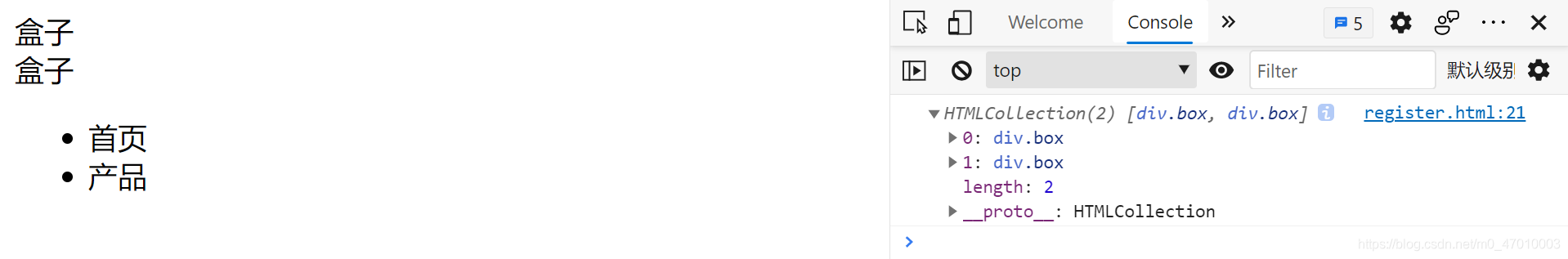
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
var na=document.getElementsByClassName('box');
console.log(na);
</script>
</body>

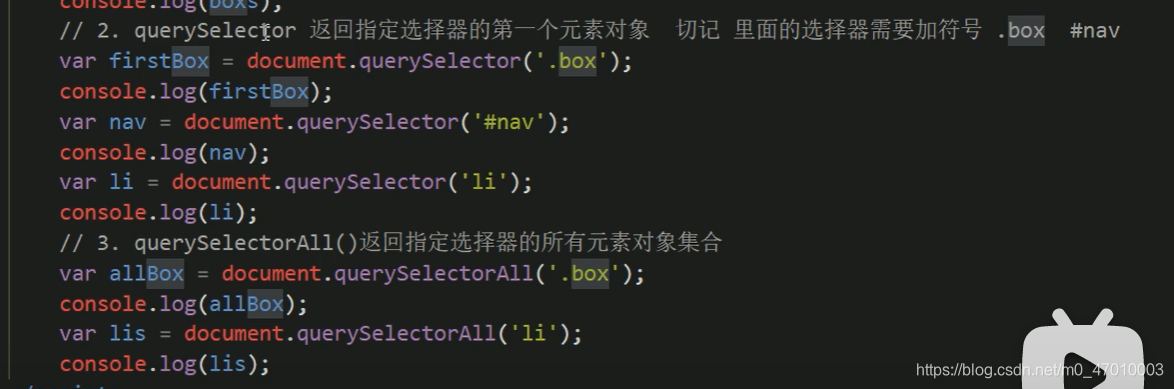
四、querySelector 返回指定选择器的第一个元素对象

五、获取body和html标签
<body>
<script>
var b=document.body;
console.log(b);
console.dir(b);
var h = document.documentElement;
console.log(h);
</script>
</body>






























 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










