1. 问题:

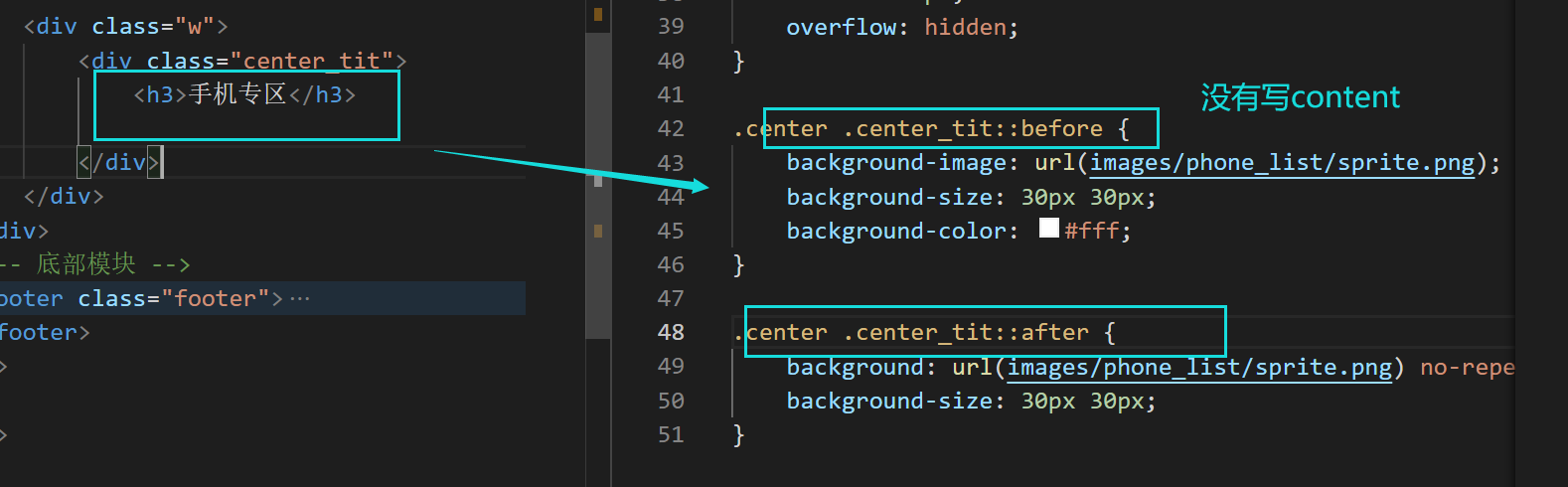
我们可以看见页面中并没有出现before元素,这是因为伪元素要生效,必须添加 content 属性。
看看代码:

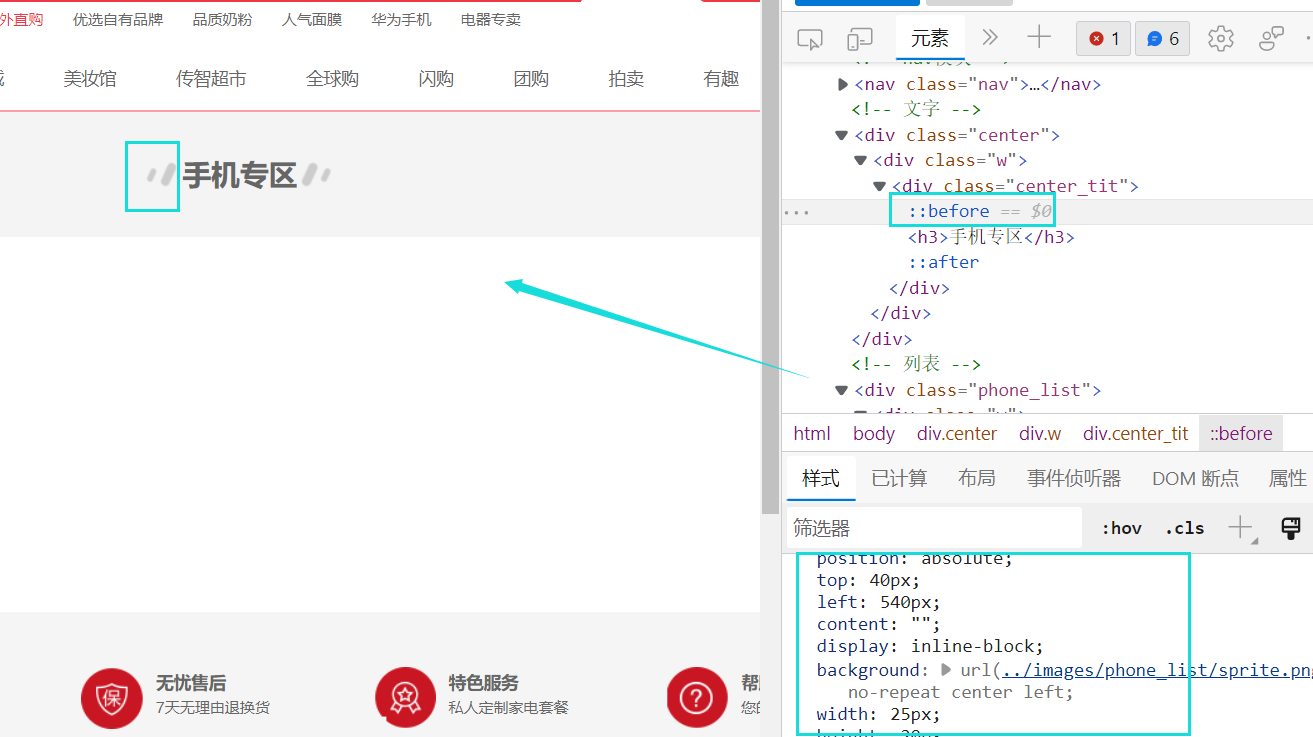
2. 解决方法
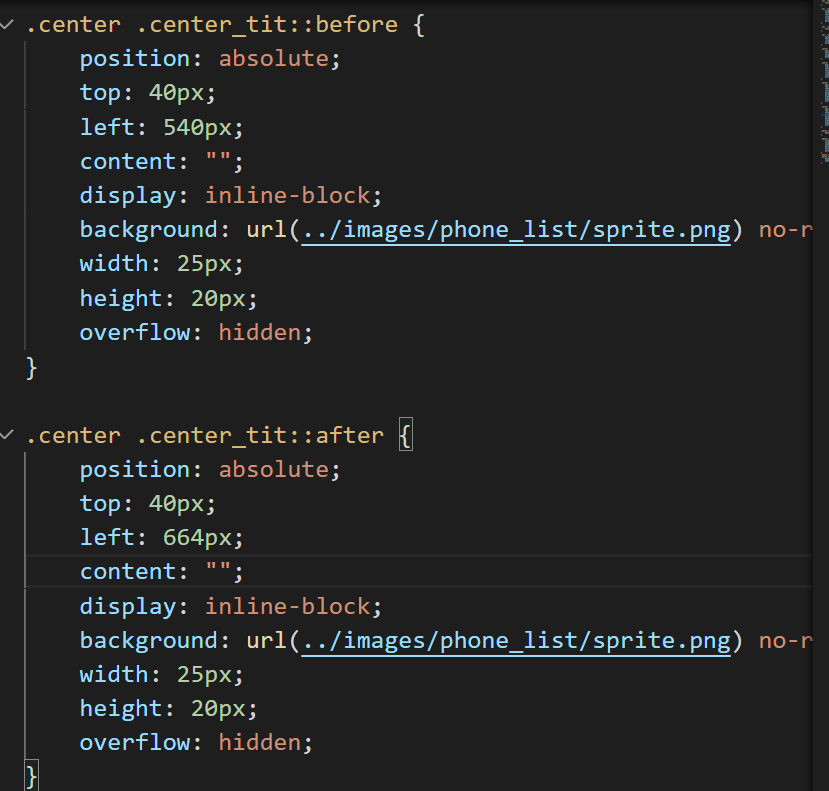
设置 content:“”; 即可,推荐做法是用 fonticon ,content 里设置该图标的字体编码。
我这里使用图片需要设置宽高,需要将伪类元素设置为 inline-block 或者 block ,并设置高宽。


.center .center_tit::before {
position: absolute;
top: 40px;
left: 540px;
content: "";
display: inline-block;
background: url(../images/phone_list/sprite.png) no-repeat center left;
width: 25px;
height: 20px;
overflow: hidden;
}
.center .center_tit::after {
position: absolute;
top: 40px;
left: 664px;
content: "";
display: inline-block;
background: url(../images/phone_list/sprite.png) no-repeat center right;
width: 25px;
height: 20px;
overflow: hidden;
}
























 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










