第一步jar包

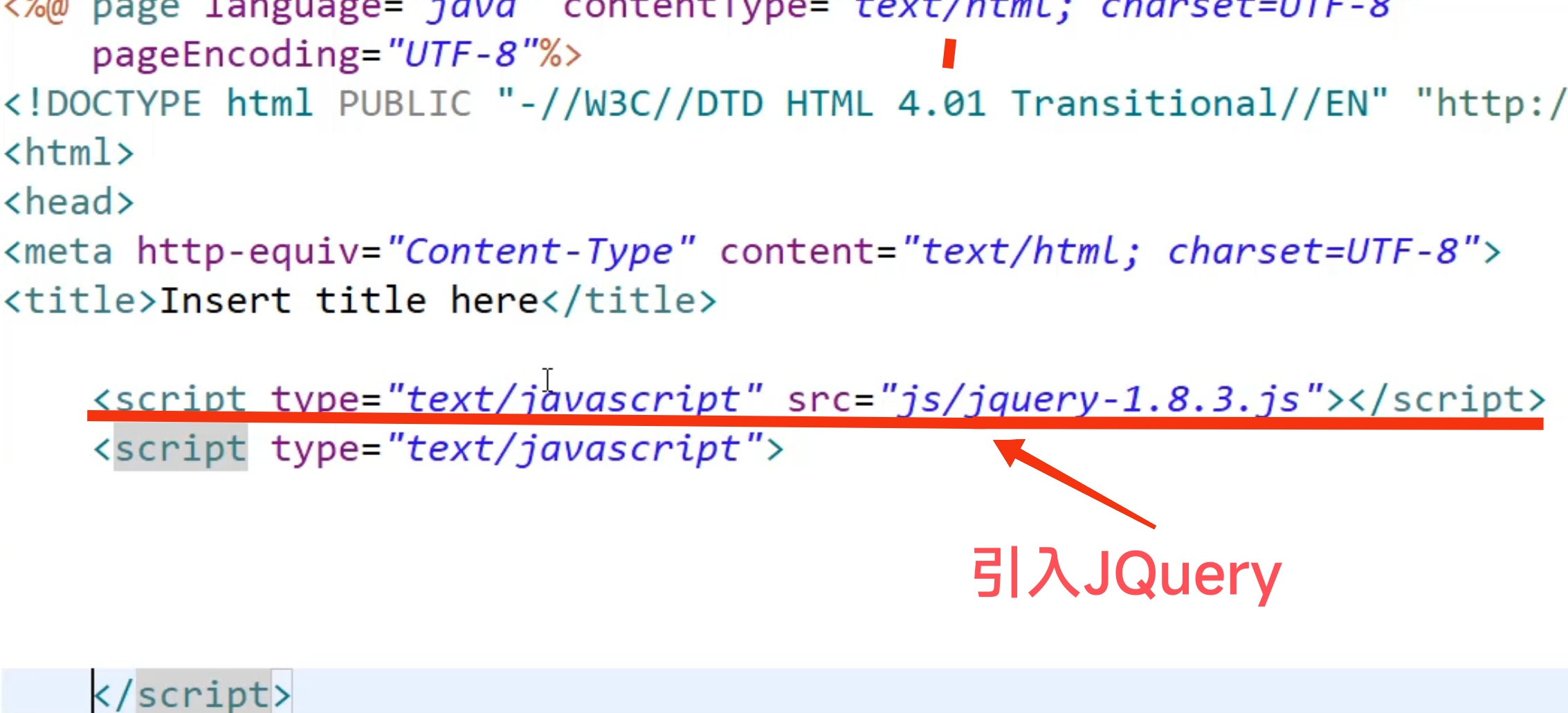
1.引入JQuery

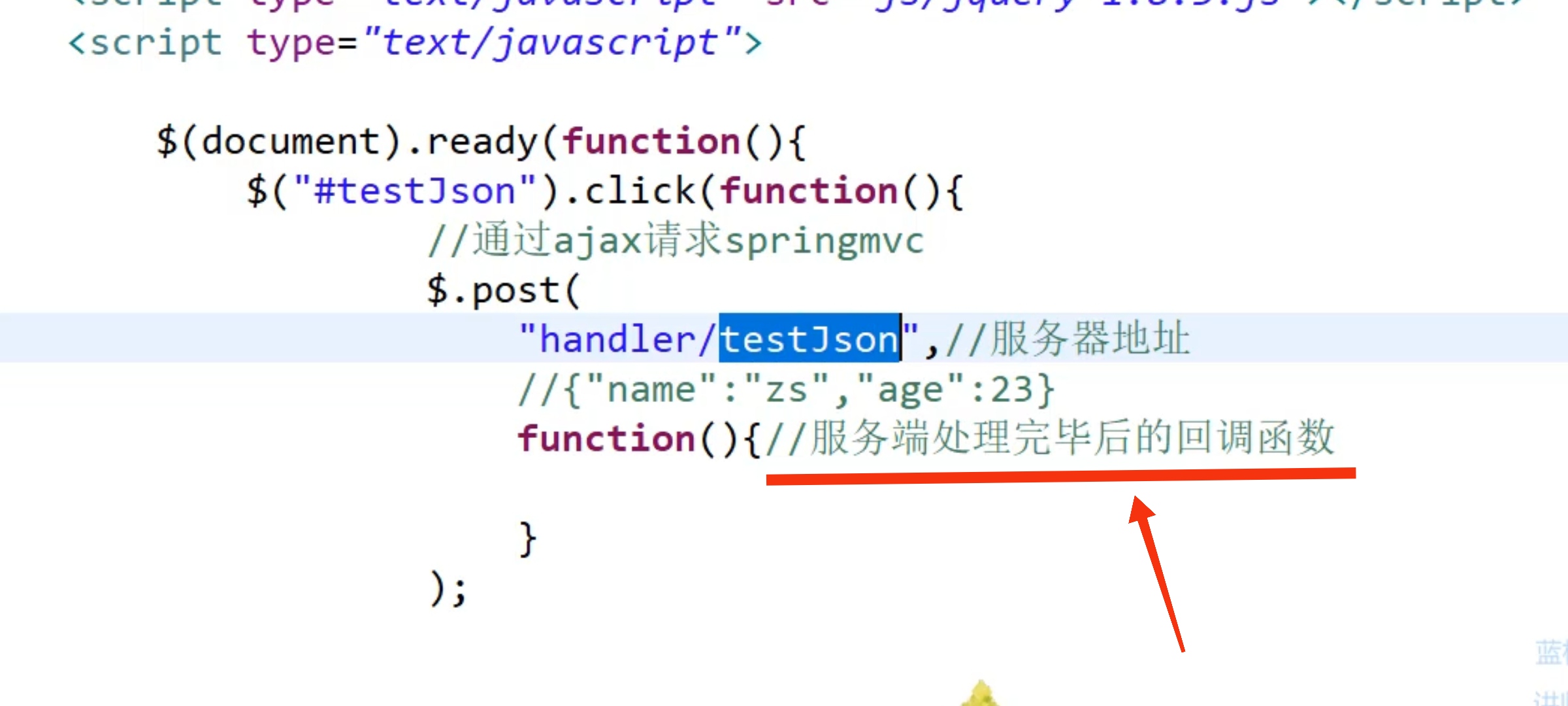
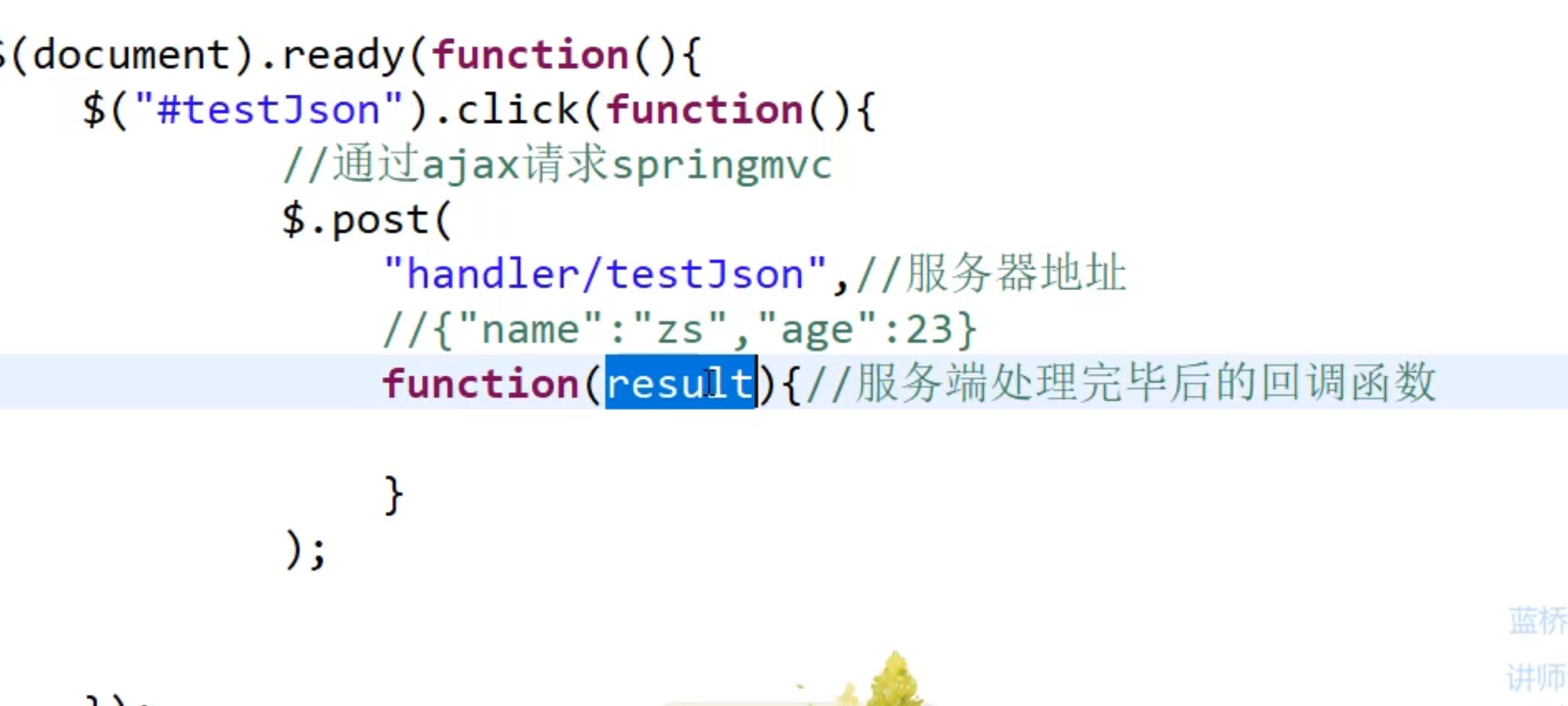
来写js代码如下,handler/testJson,是Controller层的路径,Function方法里面的可以处理Controller返回的数据

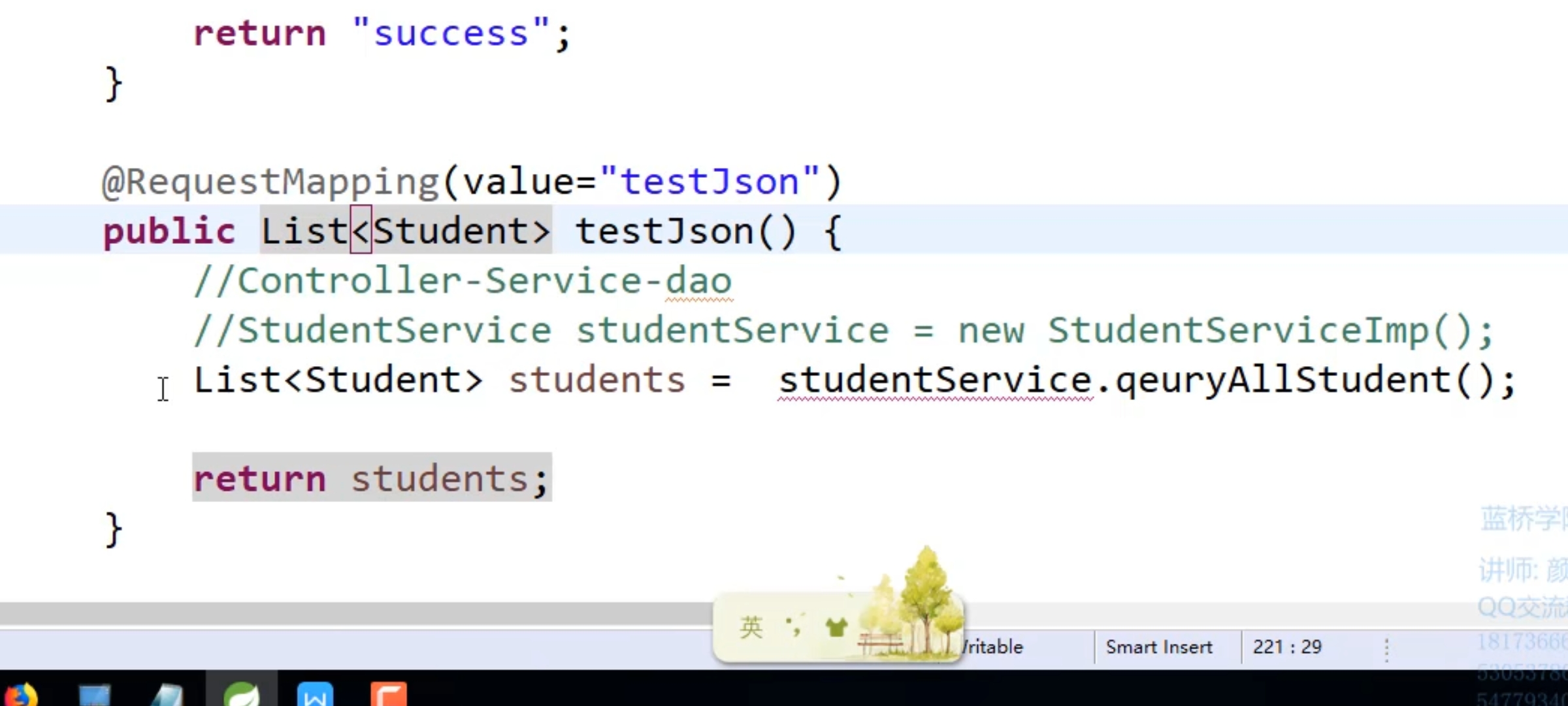
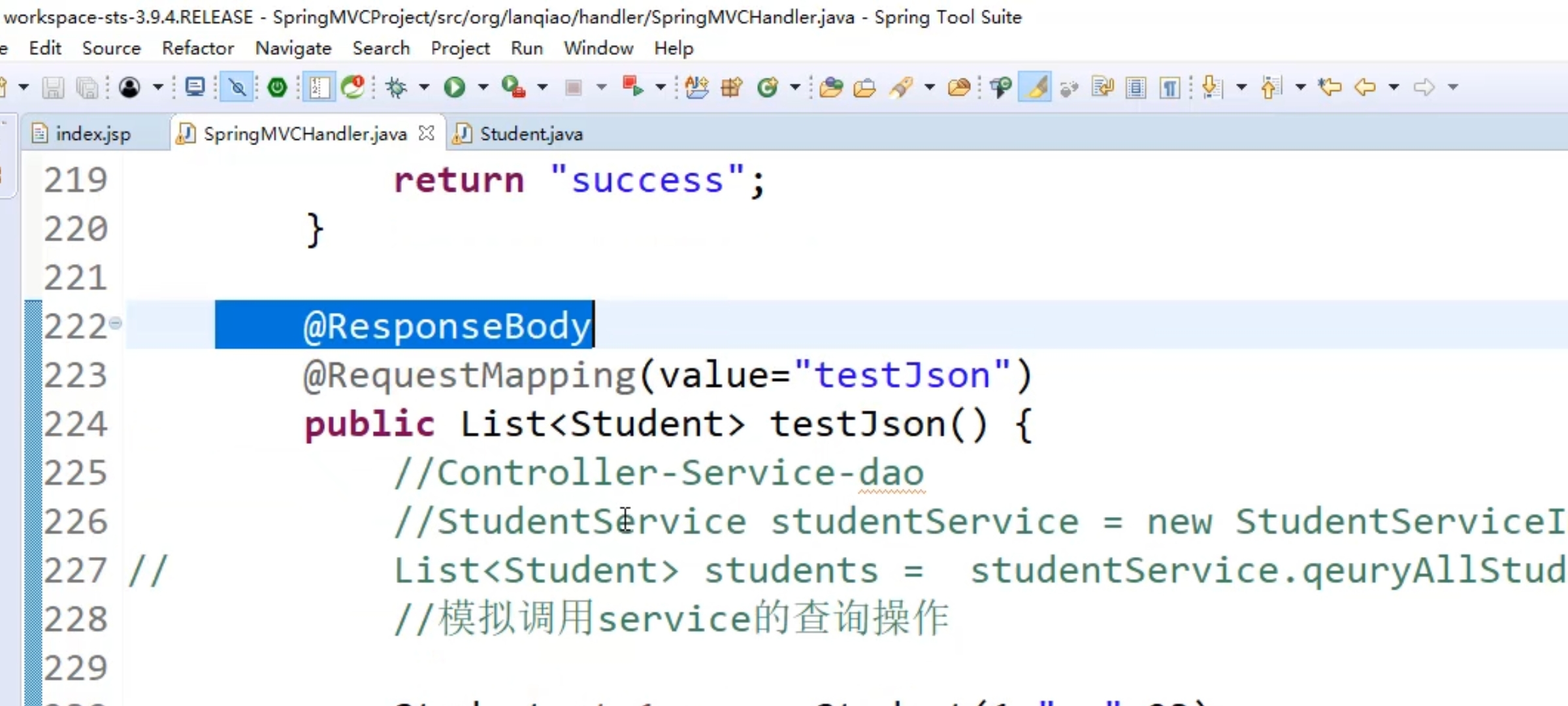
先写Controller层代码

如图可以看到方法testJson的返回值的是Students 类型的list集合
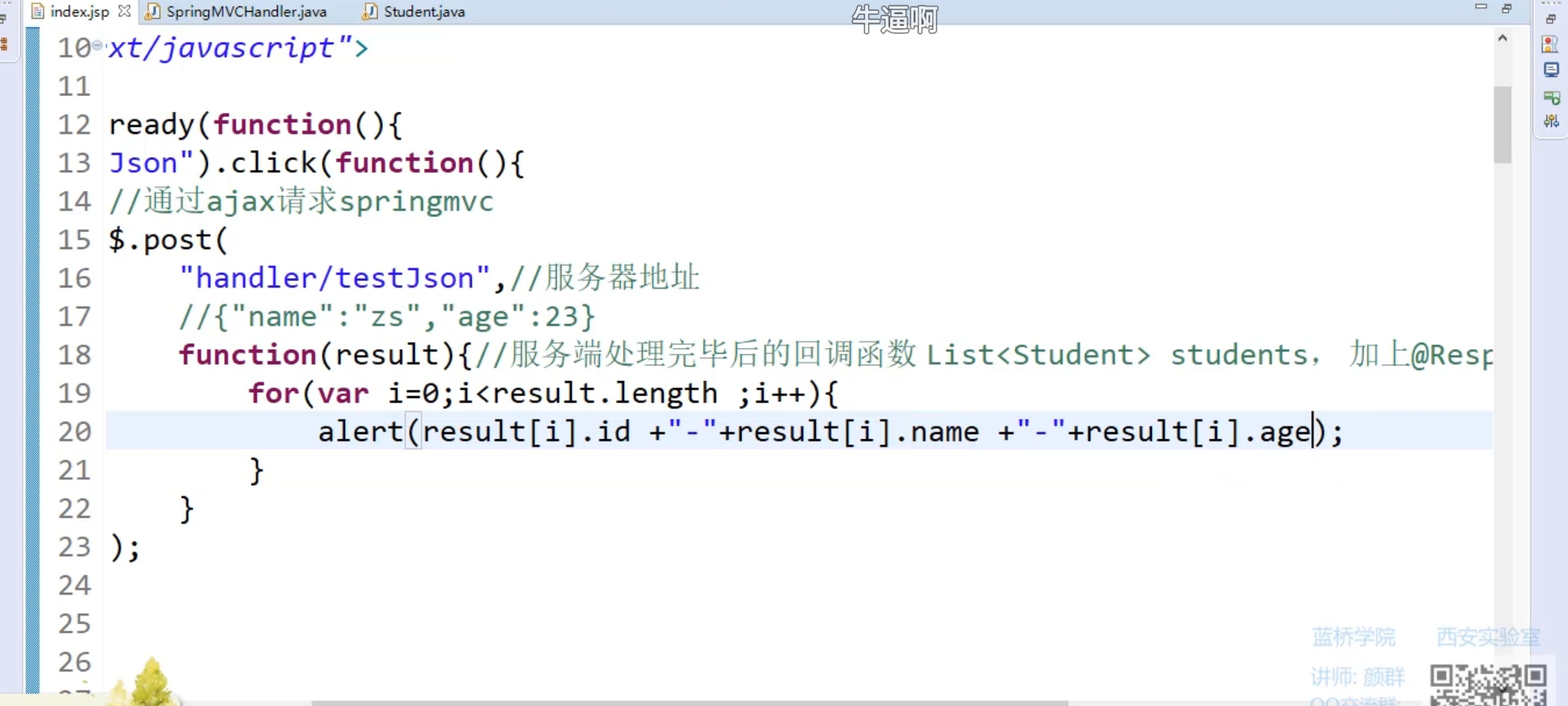
再回到jsp页面,拿到刚刚返回的数据,保存在Function方法的形参result中,如下图所示

回顾以前学的知识点,把方法的返回值全部转回json格式,就要在方法上面添加@Responsebody注解

@ResponseBody注解的意思告诉spring mvc,当前返回的不是一个view页面,而是一个调用ajax的返回值。
现在处理controller返回的这个json

SpringMVC----Json处理























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










