antd的Table组件如何插入图片
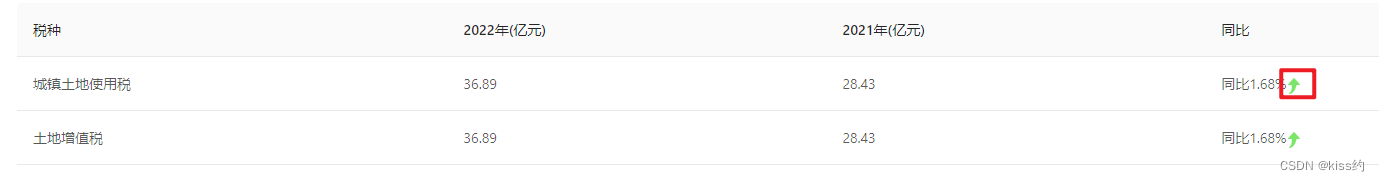
需求是在antd 的Table组件中插入图片(例如下图),但是Table有自己封装的语法,所以就会使用到Table方法中内置的参数record。

此时需要在Columns中对应列中写render渲染函数,参数分别表示当前单元格的值(dataIndex对应的值),当前行数据,行索引
render:(text, record, index) => {}
// 表格
columns: [
{
title: "税种",
dataIndex: "name",
},
{
title: "2022年(亿元)",
dataIndex: "num1",
},
{
title: "2021年(亿元)",
dataIndex: "num2",
},
{
title: "同比",
dataIndex: "num3",
render: (text, record) => {
console.log('record的内容',record);
console.log('text的内容',text);
return (
<div>
<span>{text}</span>
<img src={IconCard} />
</div>
)
},
},
],
tableData: [
{
name: "城镇土地使用税",
num1: "36.89",
num2: "28.43",
num3: "同比1.68%",
},
{ name: "土地增值税",
num1: "36.89",
num2: "28.43",
num3: "同比1.68%"
},
],
//html代码
return(
<div>
<Table columns={columns} dataSource={tableData}></Table>
</div>
)
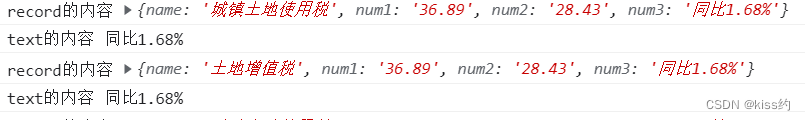
控制台打印的值如下:






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








