简介:
这是我学习前端以来仿写的第一个项目,沿着尚硅谷李立超老师的教学视频学习。
在仿写这个项目的过程中即巩固了这两周以来的知识,也增加了一些小经验(主要是老师传授),同时也让自己更加有信心学习下去。相信自己一定会实现自己的小梦想!加油!
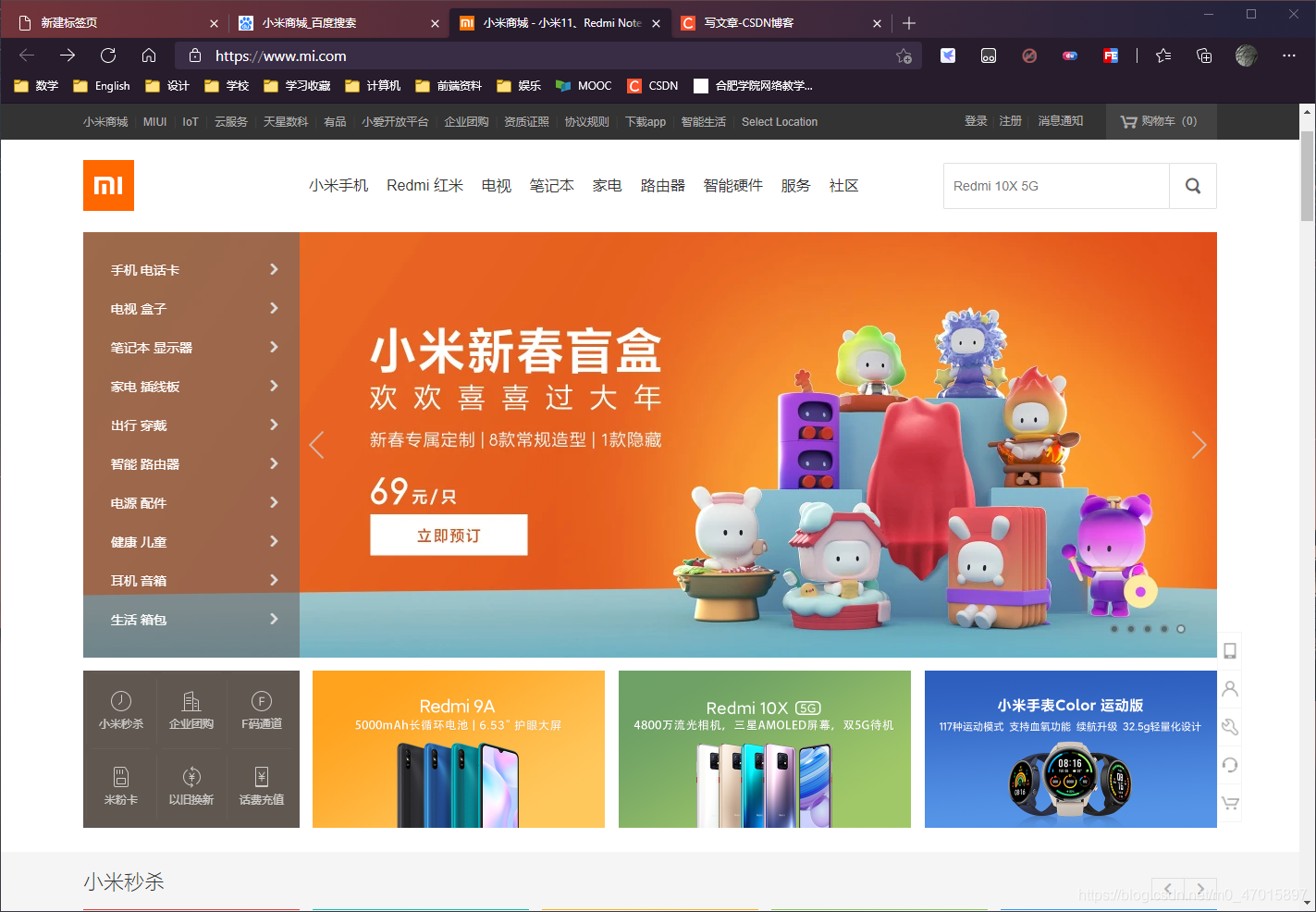
小米官网效果:

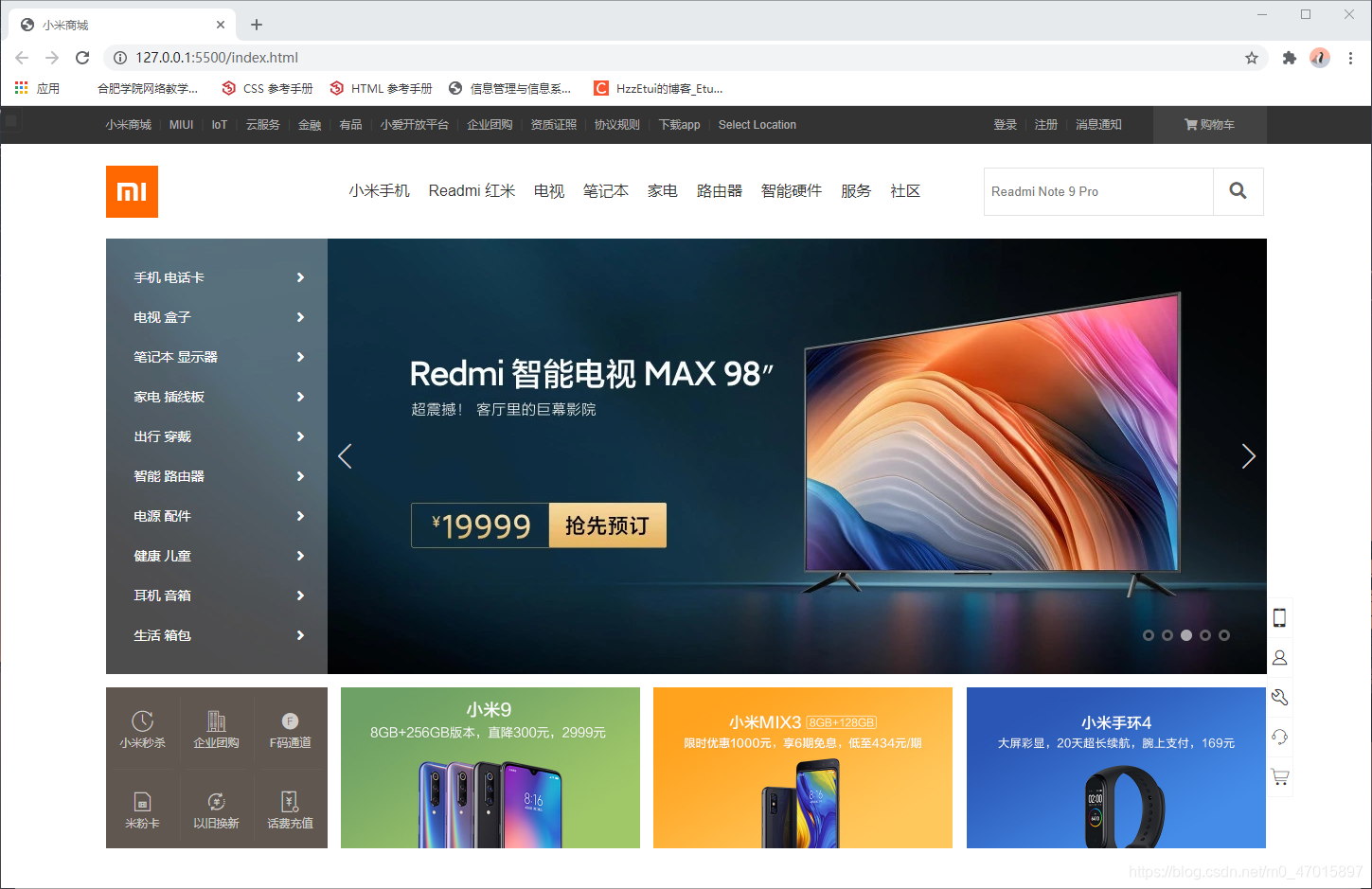
效果图:

文件目录:

HTML文件
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<!-- 重置样式表 -->
<link rel="stylesheet" href="./XiaomiProject/css/reset.css">
<!-- 引入公共样式表 -->
<link rel="stylesheet" href="./XiaomiProject/css/base.css">
<!-- 引入图标字体库 -->
<link rel="stylesheet" href="./XiaomiProject/fa/css/all.css">
<link rel="stylesheet" href="./XiaomiProject/iconfont/iconfont.css">
<link rel="stylesheet" href="./XiaomiProject/iconfont/tool/iconfont.css">
<!-- 引入当前页面的样式表 -->
<link rel="stylesheet" href="./XiaomiProject/css/index.css">
</head>
<body>
<!-- 顶部导航条 -->
<!-- 顶部导航条外部容器 -->
<div class="topbar-waibu">
<!-- 创建内部容器 -->
<div class="topbar w">
<!-- 服务 -->
<ul class="service">
<li>
<a href="">小米商城</a>
</li>
<li class="line">|</li>
<li>
<a href="">MIUI</a>
</li>
<li class="line">|</li>
<li>
<a href="">loT</a>
</li>
<li class="line">|</li>
<li>
<a href="">云服务</a>
</li>
<li class="line">|</li>
<li>
<a href="">金融</a>
</li>
<li class="line">|</li>
<li>
<a href="">有品</a>
</li>
<li class="line">|</li>
<li>
<a href="">小爱开放平台</a>
</li>
<li class="line">|</li>
<li>
<a href="">企业团购</a>
</li>
<li class="line">|</li>
<li>
<a href="">资质证照</a>
</li>
<li class="line">|</li>
<li>
<a href="">协议规则</a>
</li>
<li class="line">|</li>
<li>
<a href="" class="app">下载app
<div class="qrcode">
<img src="./XiaomiProject/img/download.png" alt="">
<p>小米商城APP</p>
</div>
</a>
</li>
<li class="line">|</li>
<li>
<a href="">Select Location</a>
</li>
</ul>
<!-- 注册登录 -->
<ul class="login">
<!-- 购物车 -->
<li class="shop-cart"><a href="javascript:;">
<i class="fas fa-shopping-cart"></i>
购物车
</a><div class="shop-list"><span>购物车中还没有商品,赶紧选购吧!</span></div>
</li>
<li>
<a href="">消息通知</a>
</li>
<li class="line">|</li>
<li>
<a href="">注册</a>
</li>
<li class="line">|</li>
<li>
<a href="">登录</a>
</li>
</ul>
</div>
</div>
<!-- 顶部标题栏 -->
<div class="nav-head">
<div class="header w">
<!-- logo -->
<div class="logos">
<a href="/" class="home"></a>
<a href="/" class="logo"></a>
</div>
<!-- header导航栏 -->
<div class="header-nav">
<ul>
<div class="shop-nav">
<li class="shop">
<a href="">全部商品分类</a>
<div class="center-left-nav">
<ul>
<li><a href="">手机 电话卡</a><span class="fas fa-angle-right"></span></li>
<li><a href="">电视 盒子</a><span class="fas fa-angle-right"></span></li>
<li><a href="">笔记本 显示器</a><span class="fas fa-angle-right"></span></li>
<li><a href="">家电 插线板</a><span class="fas fa-angle-right"></span></li>
<li><a href="">出行 穿戴</a><span class="fas fa-angle-right"></span></li>
<li><a href="">智能 路由器</a><span class="fas fa-angle-right"></span></li>
<li><a href="">电源 配件</a><span class="fas fa-angle-right"></span></li>
<li><a href="">健康 儿童</a><span class="fas fa-angle-right"></span></li>
<li><a href="">耳机 音箱</a><span class="fas fa-angle-right"></span></li>
<li><a href="">生活 箱包</a><span class="fas fa-angle-right"></span></li>
</ul>
</div>
</li>
</div>
<div class="auterlist">
<li class="list">小米手机</li>
<li class="list">Readmi 红米</li>
<li class="list">电视</li>
<li class="list">笔记本</li>
<li class="list">家电</li>
<li class="list">路由器</li>
<li class="list">智能硬件</li>
<li class="alist"></li>
</div>
<li><a href="">服务</a></li>
<li><a href="">社区</a></li>
</ul>
</div>
<!-- 右侧搜索框 -->
<div class="search">
<form action="">
<input type="text" value=" Readmi Note 9 Pro">
<div class="textlist">
<ul>
<li>小米11</li>
<li>笔记本</li>
<li>Note 9</li>
<li>耳机</li>
<li>小米10</li>
<li>加湿器</li>
<li>洗衣机</li>
<li>全部商品</li>
</ul>
</div>
<button><i class="fas fa-search"></i></button>
</form>
</div>
</div>
</div>
<!-- 中部轮播图 -->
<div class="auter-banner">
<div class="banner w">
<ul class="image-list">
<li>
<a href=""><img src="./XiaomiProject/img/banner1.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./XiaomiProject/img/banner2.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./XiaomiProject/img/banner3.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./XiaomiProject/img/banner4.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="./XiaomiProject/img/banner5.jpg" alt=""></a>
</li>
</ul>
<div class="left-arrow">
<p class="iconfont"></p>
</div>
<div class="right-arrow">
<p class="iconfont"></p>
</div>
<ul class="point-list">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href="" class="active"></a></li>
</ul>
</div>
</div>
<!-- 底部工具栏 -->
<div class="bottom">
<div class="bottom-nav w">
<ul class="left-bar">
<li>
<a href="">
<i class="iconfont"></i>
<p>小米秒杀</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"></i>
<p>企业团购</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"></i>
<p>F码通道</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"></i>
<p>米粉卡</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"></i>
<p>以旧换新</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"></i>
<p>话费充值</p>
</a>
</li>
<ul class="line-row">
<li></li>
<li></li>
<li></li>
</ul>
<ul class="line-col">
<li></li>
<li></li>
</ul>
</ul>
<div class="img-list">
<img src="./XiaomiProject/img/1.jpg" alt="">
<img src="./XiaomiProject/img/2.jpg" alt="" class="img2">
<img src="./XiaomiProject/img/3.jpg" alt="">
</div>
</div>
</div>
<!-- 右侧固定窗格 -->
<div class="tool">
<ul>
<li class="iconfont">
<p></p><i></i>
</li>
<li class="iconfont">
<p></p><i></i>
</li>
<li class="iconfont">
<p></p><i></i>
</li>
<li class="iconfont">
<p></p><i></i>
</li>
<li class="iconfont">
<p></p><i></i>
</li>
</ul>
</div>
</body>
</html>
CSS文件
1、base.css
/* 公共样式 */
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
/* 去除a的下划线 */
a{
text-decoration: none;
color: #333;
}
body{
font:14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
color: #333;
min-width: 1226px;
}
/* 设置一个类,用来表示中间容器的宽度 */
.w{
/* 固定容器的宽度 */
width: 1226px;
/* 设置容器居中 */
margin: 0 auto;
}
2、index.css
/* 主页的CSS样式 */
/* 顶部导航的容器 */
.topbar-waibu{
/* 设置全屏宽度 */
width: 100%;
height: 40px;
line-height: 40px;
background-color: #333;
}
/* 顶部字体颜色 */
/* 设置左侧的导航栏 */
.service,.topbar li{
float: left;
font-size: 13px;
color: #474747;
margin-right: 8px;
}
.topbar a{
display: inline-block;
font-size: 12px;
color: #b0b0b0;
position: relative;
}
/* 右侧登录注册 */
.topbar .login li{
float: right;
position: relative;
}
/* 购物车 */
.topbar-waibu .topbar .login{
margin-right:-8px;
}
.topbar .login .shop-cart{
position: relative;
float: right;
background-color: #424242;
width: 120px;
height: 40px;
margin-left: 25px;
text-align: center;
vertical-align: middle;
z-index: 20;
}
.topbar .login .shop-cart a{
width: 120px;
}
/* 鼠标移入菜单项的操作 */
.topbar a:hover{
color: white;
}
.topbar .shop-cart:hover,.shop-cart:hover a{
color: #FF6700;
background-color: white;
}
/* 顶部导航下拉层 */
/* 下载app弹框 */
/* app下的小三角 */
.app .qrcode::before{
content: '';
position: absolute;
width: 0px;
height: 0px;
display: block;
border: 8px solid transparent;
border-top: none;
border-bottom-color:white;
left: 50px;
top: -8px;
}
.topbar .app .qrcode{
/* display: none; */
width: 124px;
height: 0px;
overflow: hidden;
transition: height 0.3s;
text-align: center;
line-height: 1;
background-color: white;
box-shadow: 0px 0px 10px rgba(0, 0, 0, .3);
position: absolute;
left: -35px;
z-index: 2;
}
.qrcode p{
color: #424242;
}
.app .qrcode img{
position: relative;
width: 90px;
height: 0px;
margin: 17px;
margin-bottom: 13px;
transition: height 0.2s;
}
.app:hover .qrcode img{
height: 90px;
}
.topbar li .app:hover .qrcode{
height: 148px;
overflow: visible;
}
/* 购物车弹窗 */
.topbar .login .shop-list{
/* position: relative; */
width: 310px;
height: 0px;
transition: height 0.3s;
overflow: hidden;
background-color: white;
margin-left: -190px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, .3);
z-index: 1;
}
.topbar .login .shop-list span{
font-size: 8px;
color: #424242;
display: block;
width: 310px;
height: 100px;
padding-top: 28px;
/* margin: 150px auto; */
}
.topbar .shop-cart:hover .shop-list{
height: 100px;
}
/* 顶部标题栏header */
.nav-head{
width: 100%;
height: 100px;
position: relative;
}
.header{
height: 100px;
/* background-color: aqua; */
}
/* 左侧logo */
.logos{
height: 100px;
width: 55px;
position: absolute;
float: left;
height: 55px;
width: 55px;
overflow: hidden;
margin:22.5px 0px;
/* margin-left: 15px; */
}
.header .logos .logo,.logos .home{
position: absolute;
width: 55px;
height: 55px;
float: left;
background-color: #ff6700;
}
.logos .home{
left: -55px;
background-image: url('../img/mi-home.png');
background-position: center;
transition: left 0.2s;
}
.logos .logo{
left: 0px;
background-image: url('../img/mi-logo.png');
background-position: center;
transition: left 0.2s;
}
.logos:hover .home{
left: 0px;
}
.logos:hover .logo{
left: 55px;
}
/* 头部导航栏 */
.header-nav{
float: left;
height: 100px;
width: 850px;
margin-left: 77px;
line-height: 100px;
}
.header-nav .shop-nav {
/* visibility: hidden; */
font-size: 16px;
height: 100px;
width: 110px;
float: left;
margin-left: 60px;
/* margin-right: -50px; */
/* padding-left: 30px; */
}
.header .header-nav .shop-nav .shop > a{
/* height: 100px; */
visibility: hidden;
}
.header-nav ul > li,.header-nav ul .list{
font-size: 16px;
height: 100px;
position: relative;
float: left;
margin: 0px 10px;
}
.header-nav li:hover,.header-nav a:hover{
color: #FF6700;
}
/* header下拉层 */
.auterlist{
width: 520px;
/* position: relative; */
float: left;
}
.header .alist{
position: absolute;
top: 100px;
left: -10px;
width: 100%;
height:0px;
background-color: white;
transition: height 0.3s;
}
.header-nav ul .auterlist:hover .alist{
height: 200px;
border-top: 1px #E3E3E3 solid;
box-shadow: 0px 1px 2px rgba(0, 0, 0, .3);
z-index: 2;
}
/* header 右侧搜索框 */
.nav-head .header .search{
height: 50px;
line-height: 50px;
position: relative;
width: 296px;
margin: 25px auto;
float: left;
background-color: red;
}
.header .search input{
color: #757575;
float: left;
/* margin:25px auto; */
width: 241px;
height: 49px;
padding: 0px;
background-color: white;
border: 1px #E3E3E3 solid;
outline: none;
border-right: none;
}
.header .search button{
font-size: 18px;
color: #616161;
background-color: white;
float: left;
/* margin: 25px 0px; */
width: 52px;
line-height: 49px;
padding: 0px;
border: 1px #E3E3E3 solid;
/* border-left: none; */
box-sizing: content-box;
outline: none;
}
.header .search:hover input,.search:hover button{
border-color: #B0B0B0;
}
.header .search button:hover{
color: white;
background-color: #FF6700;
border: 1px #ff6700 solid;
}
/* 设置文本框获取焦点后的变化 */
.header .search input:focus
{
border: 1px #FF6700 solid;
border-right: none;
}
.header .search input:focus + .textlist{
display: block;
}
.header .search input:focus + .textlist + button{
border: 1px #FF6700 solid;
/* border-left: none; */
}
/* 文本框获取焦点时的弹框 */
.textlist{
display: none;
border: 1px #FF6700 solid;
height: 242px;
position: absolute;
width: 241px;
top: 50px;
background-color: white;
z-index: 2;
/* border: 1px #FF6700 solid; */
}
.header .search .textlist li{
font-size: 12px;
color: #424242;
line-height: 30px;
margin-left: 15px;
}
/* 中部左侧导航栏 */
.header .shop-nav .shop .center-left-nav{
position: relative;
left: -137px;
width: 234px;
height: 420px;
padding: 20px 0px;
background-color: rgba(255, 255, 255, 0.3);
z-index: 2;
}
.header .shop-nav .shop .center-left-nav li{
width: 204px;
height: 42px;
font-size: 14px;
line-height: 42px;
margin: 0px;
padding-left: 30px;
}
.header .shop-nav .shop .center-left-nav li a{
color: white;
float: left;
}
.header .shop-nav .shop .center-left-nav li span{
font-size: 16px;
color: white;
display: block;
line-height: 42px;
margin-right: 24px;
float: right;
}
.header .shop-nav .shop .center-left-nav li:hover{
background-color: #FF6700;
}
/* 中部轮播图banner */
.banner{
height: 460px;
position: relative;
}
.banner .image-list li{
width: 1226px;
height: 460px;
position: absolute;
}
.banner img{
width: 100%;
height: 460px;
}
.banner .point-list{
width: 100px;
height: 12px;
/* background-color: red; */
position: absolute;
right: 35px;
bottom: 35px;
z-index: 2;
}
.banner .point-list li{
float: left;
width: 6px;
height: 6px;
margin:0px 4px;
border: 3px rgba(175, 175, 175, 0.5) solid;
background-color: rgba(0,0,0,0.4);
border-radius: 6px;
/* background-color: wheat; */
}
.banner .point-list li:hover{
background-color: white;
}
.banner .image-list li:nth-child(3){
z-index: 1;
}
.banner .point-list li:nth-child(3){
background-color: rgba(255, 255, 255, 0.6);
}
/* 控制箭头 */
.banner .left-arrow{
position: absolute;
top: 195px;
left: 234px;
z-index: 1;
width: 40px;
height: 70px;
line-height: 70px;
/* background-color: red; */
}
.banner .right-arrow{
position: absolute;
top: 195px;
left: 1186px;
z-index: 1;
width: 40px;
height: 70px;
line-height: 70px;
/* background: red; */
}
.banner .left-arrow p,.banner .right-arrow p{
color: #D4CFD1;
/* width: 40px; */
font-size: 30px;
text-align: center;
/* background-color: wheat; */
}
.banner .left-arrow:hover,
.banner .left-arrow:hover p,
.banner .right-arrow:hover,
.banner .right-arrow:hover p{
color: #EFE7E3;
background: rgba(0,0,0,0.4);
}
/* 底部工具栏 */
.bottom{
height: 170px;
margin-top: 14px;
/* position: relative; */
}
.bottom .bottom-nav{
position: relative;
height: 170px;
}
.bottom .bottom-nav .left-bar{
position: relative;
width: 234px;
height: 170px;
float: left;
margin-right: 14px;
background-color: #5f5750;
}
.bottom .bottom-nav .left-bar li{
float: left;
height: 85px;
width: 78px;
text-align: center;
}
.bottom .bottom-nav .left-bar li i{
color: #CFCCCA;
display: block;
height: 23px;
margin-top: 20px;
margin-bottom: 7px;
font-size: 22px;
}
.bottom .bottom-nav .left-bar li p{
font-size: 10px;
color: #CFCCCA;
}
.bottom .bottom-nav .left-bar li:hover p,
.bottom .bottom-nav .left-bar li:hover i{
color: white;
}
/* 工具框内部白线 */
.bottom .bottom-nav .left-bar .line-row li{
position: relative;
top: -84px;
height: 1px;
width: 64px;
margin: 0px 7px;
float: left;
background-color: #665E57;
}
.bottom .bottom-nav .left-bar .line-col li{
position: relative;
top: -170px;
height: 70px;
width: 77px;
margin: 6px 78px;
margin-top: 8px;
border: 1px #665E57 solid;
border-top: none;
border-bottom: none;
z-index:none;
}
.bottom-nav .img-list{
float: left;
width: 978px;
}
.bottom-nav .img-list img{
width: 316px;
}
.bottom-nav .img-list .img2{
margin: 0px 11px;
}
.tool{
width: 26px;
height: 206px;
position: fixed;
bottom: 100px;
right: 50%;
margin-right: -639px;
z-index: 1;
}
.tool ul li i{
float: left;
border: 1px #F5F5F5 solid;
font-size: 20px;
width: 26px;
line-height: 41px;
margin-top: -1px;
text-align: center;
background-color: white;
}
.tool ul li:hover{
color: #FF6700;
}
3、reset.css
/* v2.0 | 20110126
http://meyerweb.com/eric/tools/css/reset/
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
积跬步,至千里!加油,上学人!
























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








