uniapp实现未登陆拦截
效果:
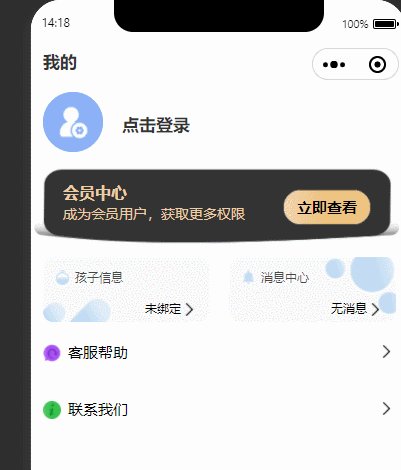
拦截器前

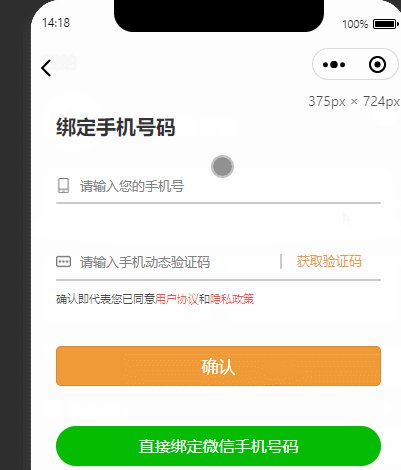
加了拦截器后

建一个interceptor.js

//页面白名单
const whiteList = [
'/user-pages/bindPhone',
]
function hasPermission(url){
//请求路径在白名单中直接跳转,或者带有token直接跳转,
for (var i = 0; i < whiteList.length; i++) {
if(url.indexOf(whiteList[i]) != -1 /* || 或者带有token直接跳转 */){
return true
}
}
return false
}
uni.addInterceptor('navigateTo',{
invoke(e) {
console.log(e)
if(!hasPermission(e.url)){
uni.navigateTo({
url:'../../user-pages/bindPhone/bindPhone'
})
return false
}
return true
},success(e) {
console.log(e)
},fail(e){
console.log(e)
}
})在main.js直接引入拦截器

//未登录拦截器
import interceptor from './interceptor/interceptor.js'





















 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








