话说上回:史上最全 jQuery 知识点小结(上)
本节案例请移步查看:jQuery-案例
欢迎学习交流!!!
持续更新中…
文章目录
2. jQuery常用API
2.4 jQuery属性操作
| 语法规范 | 说明 |
|---|---|
| prop(“属性”) | 获取元素固有属性值 |
| prop(“属性”,“属性值”) | 设置元素固有属性值 |
| attr(“属性”) | 获取元素自定义属性值,类似于原生getAttribute() |
| attr(“属性”,“属性值”) | 设置元素自定义属性值,类似于原生setAttribute |
| data(“name”,“value”) | 数据缓存,想被选元素附加数据 |
| data(“name”) | 数据缓存,向被选元素获取数据 |
- 该方法也可以获取H5自定义属性
- data() 方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除
- 同时,data() 还可以读取HTML5自定义属性 data-index,得到的是数字型
2.5 jQuery内容文本值
此处主要针对元素的内容还有表单的值操作
- 普通元素内容html() (相当于原生inner HTML)
html() 获取元素的内容
html("内容") 设置元素的内容
例:
console.log($("div").html());
$("div").html("123);
- 普通元素文本内容text() (相当于原生innerText)
text() 获取元素的文本内容
text("文本内容") 设置元素的文本内容
- 表单的值val() (相当于原生value)
val() 获取表单的值
val("内容") 设置表单的值
2.6 jQuery元素操作(遍历、创建、添加、删除)
遍历元素:
jQuery隐式迭代是对同一类元素做了相同的操作,若要给同一类元素做不同的操作,则需要用到遍历
$("div").each(function (index, domEle) { xxx; })
- each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
$.each(object,function (index, element) { xxx; })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
创建元素:
$(''<li></li>''); 动态地创建了一个li
添加元素:
| 添加方式 | 添加方法 | 说明 |
|---|---|---|
| 内部添加 | element.append(“内容”) | 放到匹配元素的坐后面,类似于原生appendChild |
| 内部添加 | element.prepend(“内容”) | 匹配元素内部最前面 |
| 外部添加 | element.after(“内容”) | 目标元素后面 |
| 外部添加 | element.before(“内容”) | 目标元素前面 |
- 内部添加元素,生成之后,是父子关系
- 外部添加元素,生成之后,是兄弟关系
删除元素:
| 删除方法 | 说明 |
|---|---|
| element.remove() | 删除匹配元素(本身) |
| element.empty() | 删除匹配的元素集合中所有子节点 |
| element.html(’’) | 清空匹配的元素内容 |
- remove 删除元素本身。
- empt() 和 html(’’’’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容
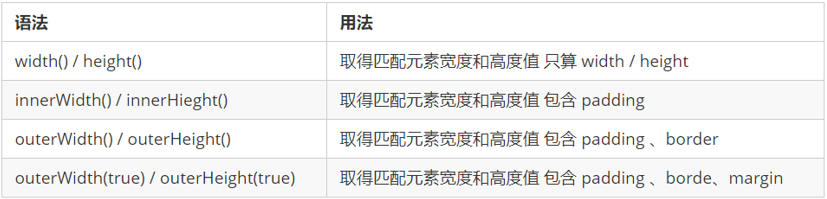
2.7 jQuery尺寸、位置操作
jQuery尺寸

- 以上参数为空,则是获取相应值,返回的是数字型,不带单位。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
jQuery位置
offest():设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
- 可以设置元素的偏移:offset({ top: 10, left: 30 });
position():获取元素偏移
- position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
- 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级左侧的距离。
- 该方法只能获取。
scrollTop()/scrollLeft() :设置或获取元素被卷去的头部和左侧
- scrollTop() 方法设置或返回被选元素被卷去的头部。
- 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部
3. jQuery事件
3.1 jQuery事件注册
单个事件注册语法:
element.事件(function(){})
$(“div”).click(function(){ 事件处理程序 })
其他事件和原生基本一致,如:mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll
若要给一个元素添加多个事件,只能再次注册一个事件,较为麻烦
3.2 jQuery事件处理
on()绑定事件
**on()**可实现在匹配元素上绑定一个或多个事件的事件处理函数
element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
优势:
- 可以绑定多个事件,多个处理时间处理程序
$(“div”).on({
mouseover: function(){},
mouseout: function(){},
click: function(){}
});
若事件处理程序相同:
$(“div”).on(“mouseover mouseout”, function() {
$(this).toggleClass(“current”);
});
- 可以事件委派操作(事件委托)。即把原来加给子元素身上的时间绑定在父元素身上,就是把事件委派给父元素。
$('ul').on('click', 'li', function() {
alert('hello world!');
});
在此之前有 bind(), live() delegate() 等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
- 动态创建的元素,click()没有办法绑定事件,on()可以给动态生成的元素绑定事件
$(“div").on("click",”p”, function(){
alert("on可以给动态生成的元素绑定事件")
});
$("div").append($("<p>我是动态创建的p</p>"));
off()解绑事件
off()方法可通过移除on()方法添加的时间处理程序
若事件只想触发一次,可使用one()来绑定事件
$("p").off() 解绑p元素所有事件处理程序
或:
$(selector).unbind()
$("p").off( "click") 解绑p元素上面的点击事件
或:
$(selector).unbind("事件名")
$("ul").off("click", "li"); 解绑事件委托
只触发一次:
$("p").one("click",function() {
alert(11);
})
模仿鼠标悬停事件:
$(selector).hover(over,out)
- over:回调函数,表示鼠标悬停时调用的函数
- out:回调函数,表示鼠标离开时调用的函数
trigger()自动触发事件
适用于希望自动触发的事件,例如轮播图的自动播放功能跟点击右侧按钮一致。可利用定时器自动触发右侧按钮点击事件,省略鼠标点击触发
-
element.click() -->第一种简写形式
-
element.trigger(“type”) -->第二种自动触发模式
$("p").on("click", function () {
alert("hi~");
});
$("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击
- element.triggerHandler(type) -->第三种自动触发模式
区别:triggerHandler模式不会触发元素的默认行为(与前两种方法相比)如,表单控件中,点击会有焦点闪烁。
3.3 jQuery事件对象
事件被触发,就会有事件对象的产生。
事件对象可以做的行为有:
- 阻止默认行为:event.preventDefault() 或者 return false
- 阻止冒泡: event.stopPropagation()
element.on(events,[selector],function(event) {})
$(function() {
$(document).on("click",function() {
console.log("点击了document");
})
$("div").on("click",function(event) {
console.log("点击了div");
event.stopPropagation(); //阻止了该事件向上一层级document冒泡
})
})
4. jQuery其他方法
4.1 jQuery拷贝对象
若想要把某个对象拷贝(合并)给另一个对象使用,此时可以使用**$.extend()**方法
$.extend([deep], target, object1, [objectN])
参数说明:
- deep: 如果设为true 为深拷贝, ==默认为false浅拷贝 ==
- target: 要拷贝的目标对象(把object拷贝给target)
- object1:待拷贝到第一个对象的对象。
- objectN:待拷贝到第N个对象的对象。
- 浅拷贝是把被拷贝的对象(原来对象)复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
var targetObj = {
id = 0;
};
var obj = {
id = 1,
name = 'andy'
};
$.extend(targetObj,obj);
console.log(targetObj); //结果中id = 1 会覆盖targetObj里面原来的数据
- 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
4.2 多库共存
由于:jQuery使用 $ 作为标识符,而其他JS库也会使用 $ 作为标识符,若一起使用就会引起冲突。
而:让jQuery库和其他JS库不存在冲突,可以同时存在,就叫做多库共存。
jQuery结局方案:
- 把里面的$符号统一改为jQuery。如jQuery(“div”)
- jQuery变量规定新的名称:$noConflict()。如:var xx = $.noConflict();
4.3 jQuery插件
由于jQuery功能比较有限,要想实现更复杂的特效效果,就可以借助jQuery插件完成
注:此类插件也是依赖于jQuery来完成的,因此必须要先引入jQuery文件
jQuery 插件常用的网站:
- jQuery 插件库 : http://www.jq22.com/
- jQuery 之家 : http://www.htmleaf.com/
jQuery 插件使用步骤:
- 引入相关文件。(jQuery 文件 和 插件文件)
- 复制相关html、css、js (调用插件)。






















 1527
1527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








