01
—
引言
前面django篇文章介绍了环境搭建,本篇文章写一个简单的‘hello world’页面
环境:python/django/pycharm即可
02
—
创建项目
先进入虚拟环境目录,然后在任意目录下,新建一个Django项目。新建完后,进入项目文件夹,创建应用,命令如下;创建完后,使用pycharm打开项目目录。
django-admin startproject lafeihelloworld
cd lafeihelloworld
# 创建应用app,应用app目录下一篇介绍
django-admin startapp lafei

框架结构及文件用处
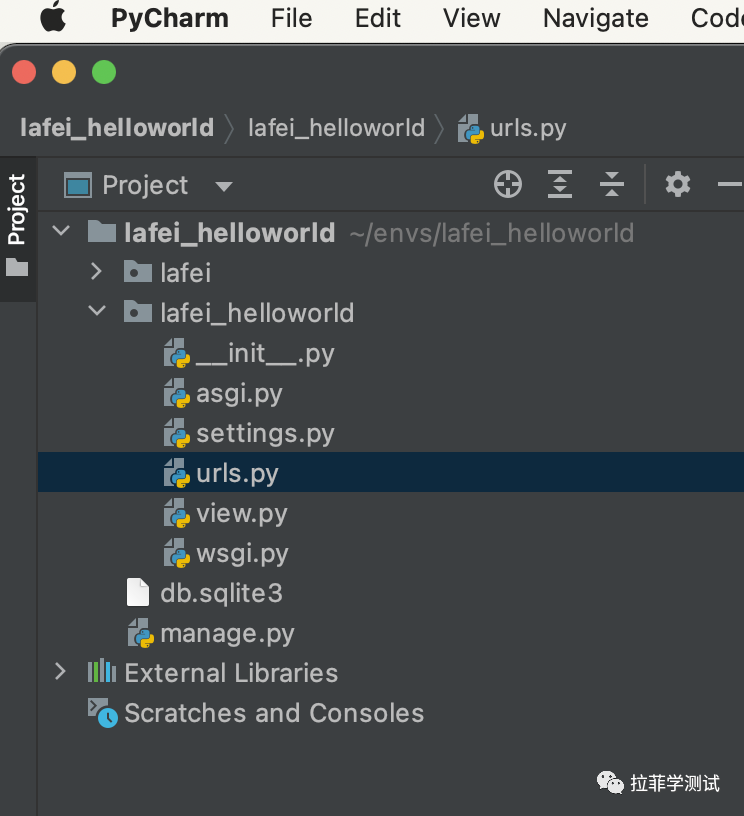
lafei_helloworld
- manage.py
- lafei_helloworld
-asgi.py
-setting.py
-urls.py
-wsgi.py最外层的lafei_helloworld : 项目的容器,可以随便命名
manage.py :项目管理文件,与项目进行交互的命令行工具
asgi.py:项目的ASGI配置。
setting.py:Django项目的配置文件
urls.py: Django项目的URL声明,并调用在views.py中新建的方法
wsgi.py: python服务器的网关接口
03
—
启动服务
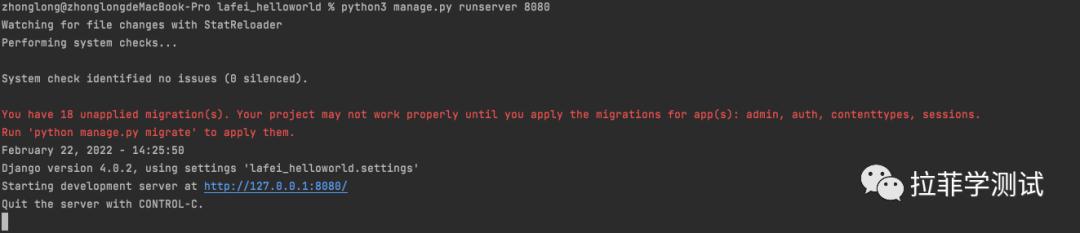
# 可以指定端口启动服务,也可以省略,默认8000
python3 manage.py runserver 8080如果一个局域网另外一台电脑也需要能访问,可以监听所有ip:python manage.py runserver 0.0.0.0:8000,访问的时候用电脑ip代替127.0.0.1

打开浏览器

04
—
视图和URL配置
一、 视图配置
1、在lafei_helloworld/lafei_helloworld 下创建view.py文件
2、输入如下代码
from django.http import HttpResponse
def index(requests):
return HttpResponse("Hello world django")
二、 URL配置
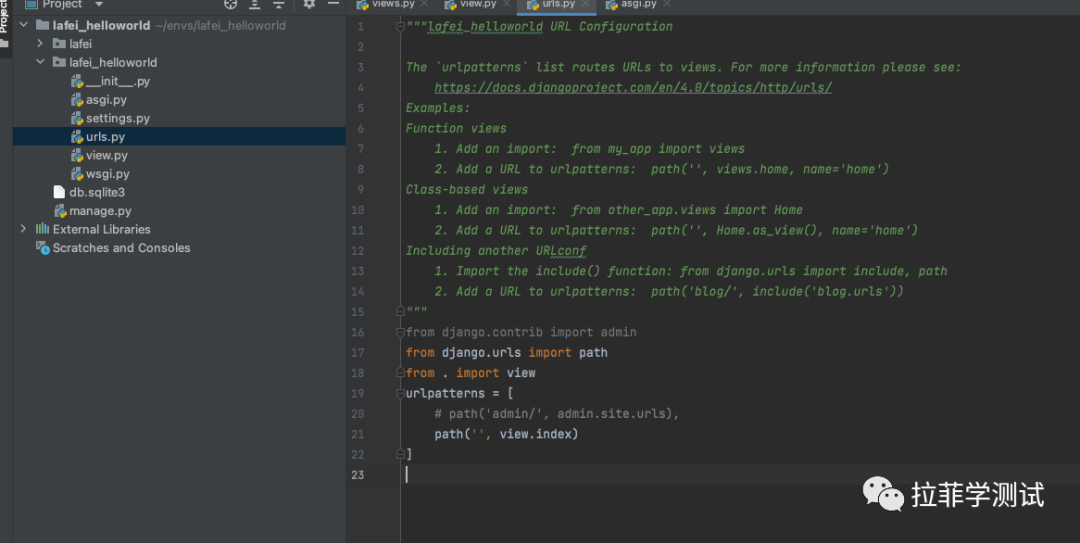
1、在urls.py文件中,配置对应url,并指向index视图
from django.contrib import admin
from django.urls import path
from . import view
urlpatterns = [
# path('admin/', admin.site.urls),
path('', view.index)
]
三、 重新启动服务
python3 manage.py runserver 8080
好了,最简单的helloworld打印出来了
05
—
总结
1、url配置方式有很多种,可以写固定路由,也可以写正则表达式等等,后续会一一介绍。
2、上面介绍了django框架结构,还涉及到应用目录的结构,下一篇介绍。
3、Django功能很强大, 期待一起分享,一起学习。





















 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








