目录
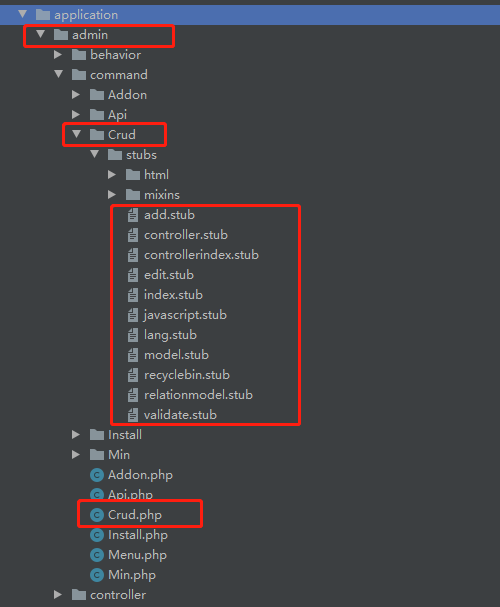
八、fastadmin crul命令行,根据自己实际情况定制模板
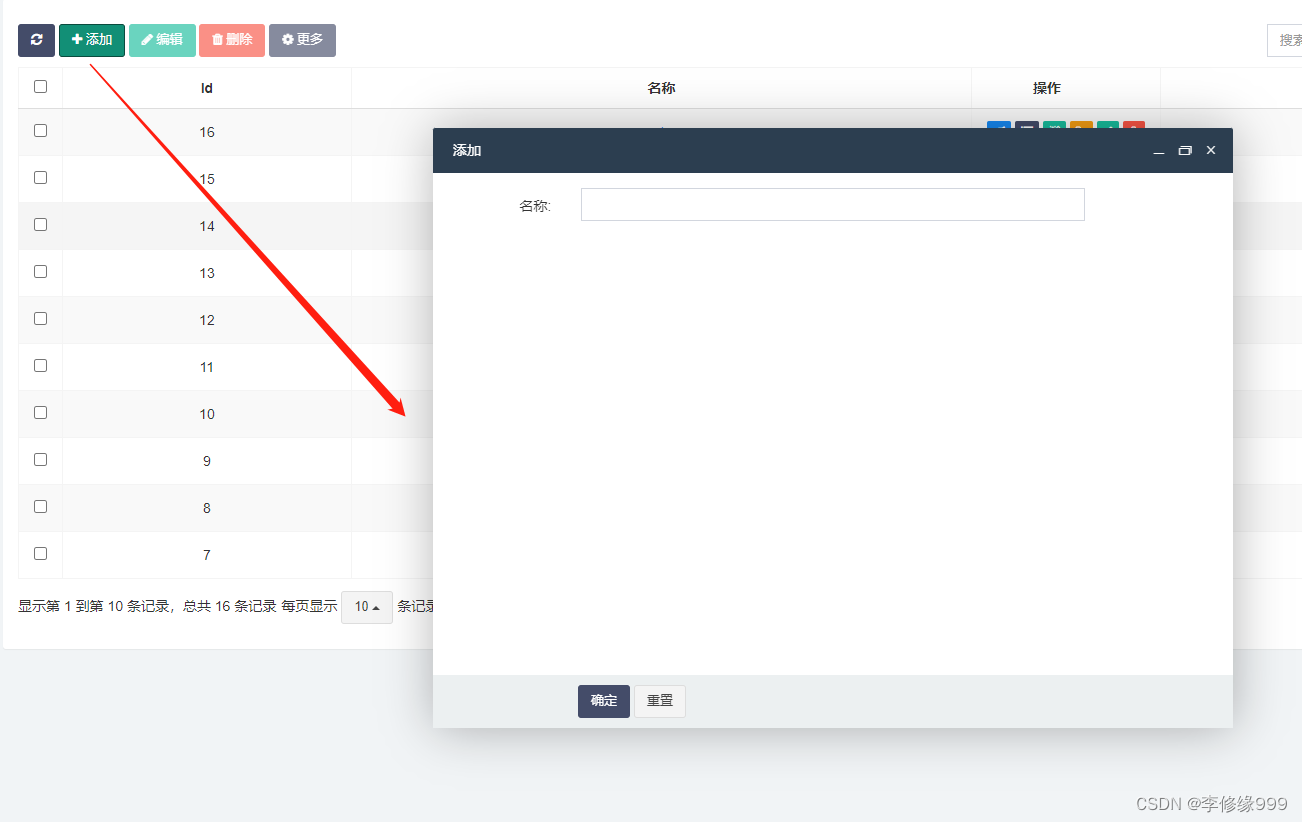
一、fastadmin “添加”弹框提交不关闭

效果如上图,点击提交按钮,提交数据而不关闭弹框;这种场景用于多次添加数据或添加后直接回调到当前页;
代码如下:
add: function () {
Form.api.bindevent($("form"), function(data,ret){
//成功的回调,如果返回false,将不会出现提示消息
// Toastr.success("生成成功");
return false;//这行代码阻止弹框关闭
}, function(data, ret){
//失败的回调,如果返回false,将不会出现提示消息
}, function(success, error){
//如果返回falsle,将阻止表单的提交
//如果处理成功后我们可以使用Form.api.submit(this, success, error);再次提交表单
});
},
二、百度编辑器设置不可编辑
setTimeout(function () {
var ue = UE.getEditor('编辑器id');
ue.ready(function() {
ue.setDisabled();
});
},500);
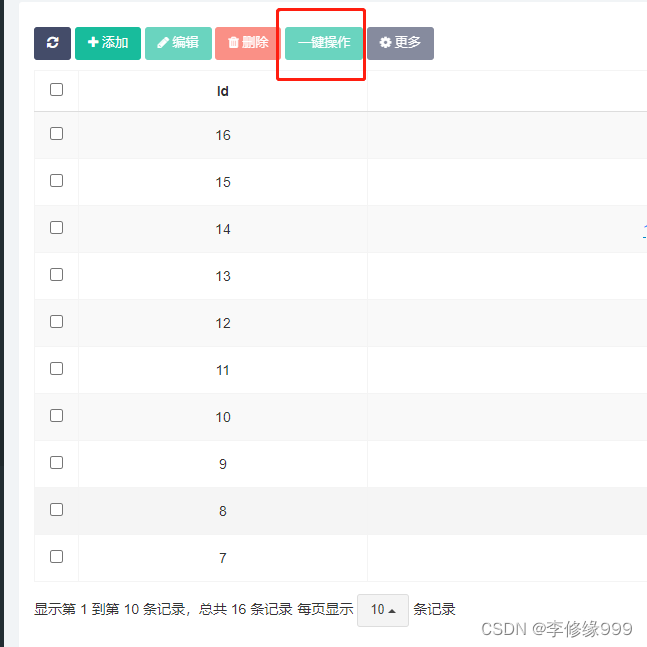
三、自定义批量操作按钮


html 代码
<a href="javascript:;" class="btn btn-success btn-disabled disabled btn-opera " title="" > 一键操作</a>
js代码
$(document).on("click", ".btn-opera", function () {
var that = this;
var ids = Table.api.selectedids(table);
Layer.confirm( __('确定一键操作?', ids.length),
{icon: 3, title: __('Warning'), offset: 0, shadeClose: true},
function (index) {
Fast.api.ajax({
url: "a/opera",
type: "post",
data: {aa:aa},
}, function () { });
Layer.close(index);
table.bootstrapTable('refresh', {}); //关闭刷新
} );
});
四、成功提示,失败提示
Toastr.success("生成成功");Toastr.error("失败");
五、弹窗避免重复点击或者可以多次弹窗
html代码
<a href="https://www.baidu.com" class="btn btn-success btn-dialog" data-shade="0.1" title="发消息">发消息</a>
js代码
{field: 'id', title: 'aaa', table: table, buttons: [
{name: 'name1',extend:'data-shade=0.1', text: '查看', title: '查看', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'https://www.baidu.com', callback:function(data){}},
], operate:false, formatter: Table.api.formatter.buttons}
Fast.api.open(url, 'aaa', {shade:0.1});//打开弹窗
六、表格无刷新行内编辑 二次提示
效果如下:

1.首先你得去插件市场下载,安装

2.然后在你当前对应的js引入editable
define(['jquery', 'bootstrap', 'backend', 'table', 'form','editable'], function ($, undefined, Backend, Table, Form) {
3.然后处理对应字段,代码如下
{field: 'name', title: '名称', editable: {
type: 'text', success:function (data,newValue) {
Layer.confirm(
'是否确认修改?',
{icon: 3, title: __('Warning'), offset: 0, shadeClose: true},
function (index) {
Fast.api.ajax({
url: "a/aa?ids="+record_id,
type: "post",
data: {'row[start]': newValue},
}, function () { });
Layer.close(index);
table.bootstrapTable('refresh', {});
}
);
return false;//这句话要用到,防止未确认,就提交
}
}, operate:false},
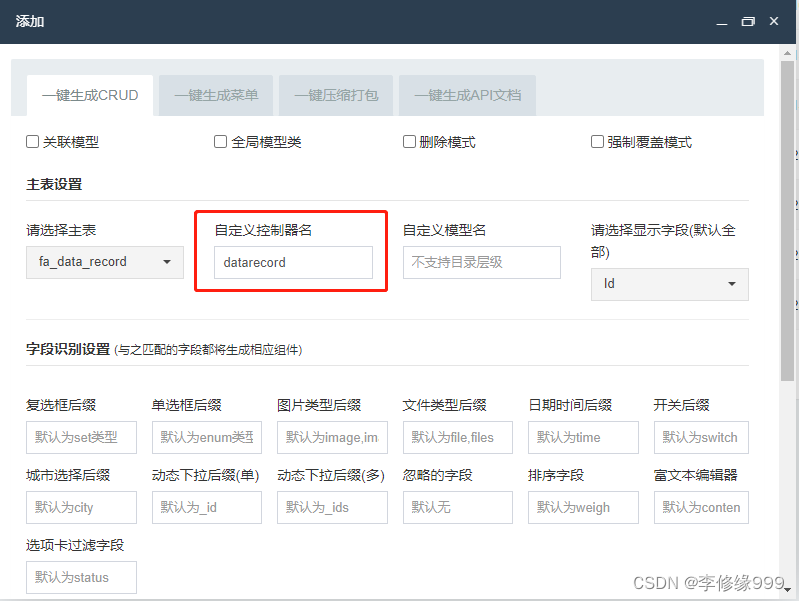
七、如何不生成带层级的控制器和视图

比如你的表命名为 fa_data_record,那么自定义控制器名则改为datarecord
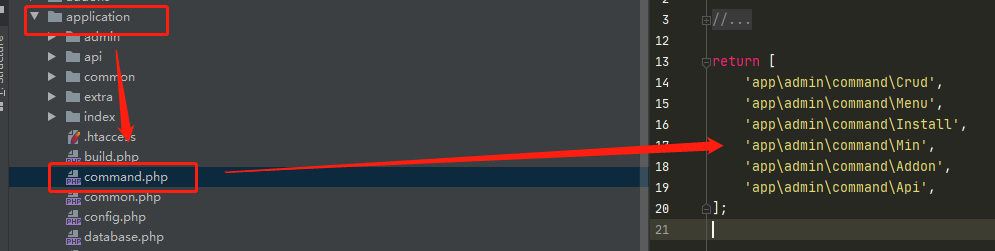
八、fastadmin crul命令行,根据自己实际情况定制模板


九、后台id自增
{field: 'id', title: '序号', operate: false ,formatter: function (value, row, index) {
return index+1;
}},























 1471
1471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










