加油!
一、windicss
Windi CSS 是下一代工具优先的 CSS 框架 。当项目越来越大时(大约几十个组件),使用 Tailwind CSS 最初的编译时间达到了 3s,而热更新时的时间甚至超过了 1s,可以说Windi Css是一个可以让我们快速上手开发的一个组件库,他里面包含了几乎所有的css样式,可以让我们不需要再去繁琐的写css样式,原来几行的css现在只需要短短的几个字符。他的许多新特性给我们带来了极大的方便,并且他给我们带来了更快的加载体验
二、安装windicss
对了,大家可以去这个网站,这是 windicss 的中文版本 https://cn.windicss.org/
- 安装相关包
npm i -D vite-plugin-windicss windicss
- Vite 配置中添加插件 (vite.config.js)
import WindiCSS from 'vite-plugin-windicss'
export default {
plugins: [
WindiCSS(),
],
}
- Vite 入口文件中导入 virtual:windi.css (main.js)
import 'virtual:windi.css'
三、使用windicss
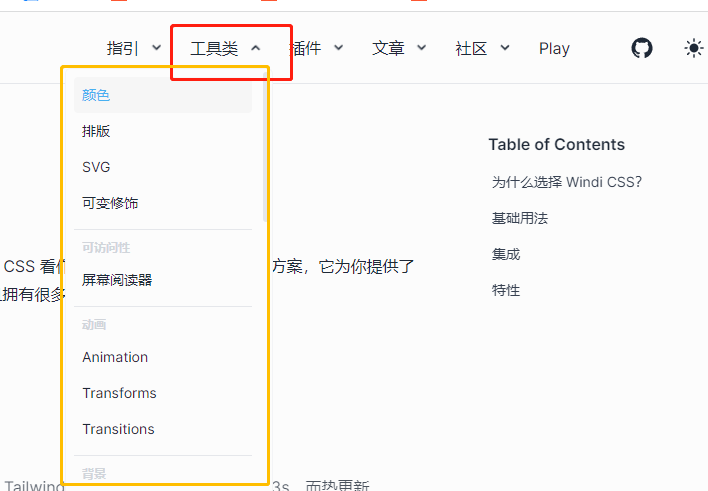
PS: 在这里我们就可以看到 工具类 ,windicss 实际上帮助我们 封装了 class

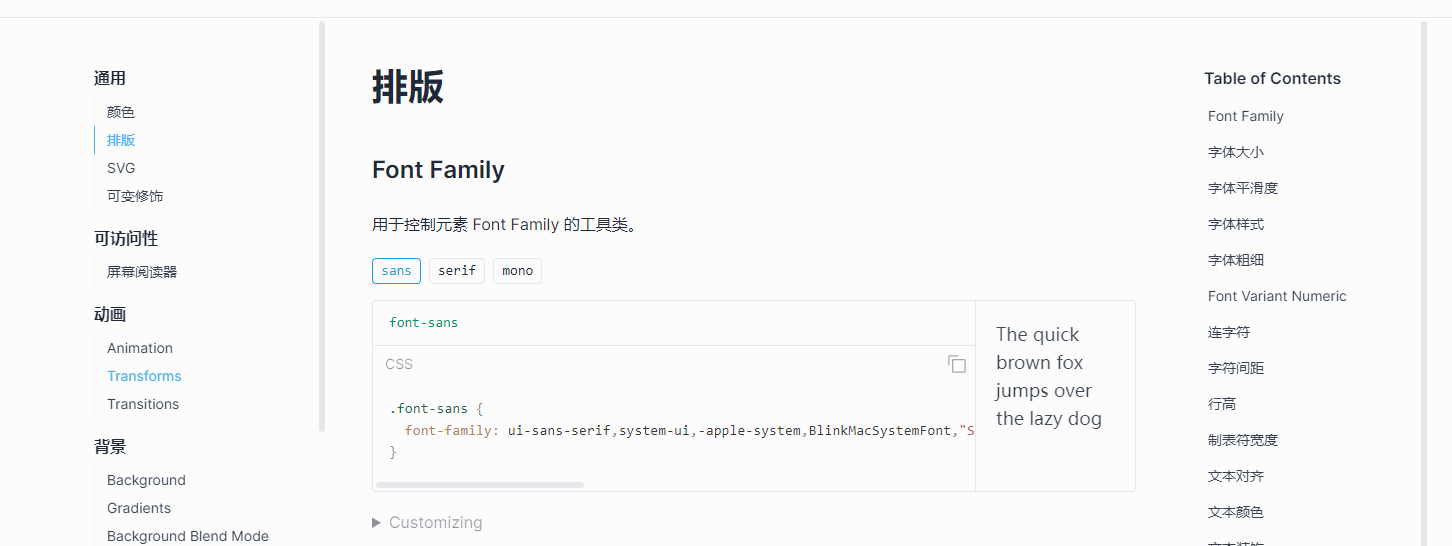
PS: 我们可以在左侧 通用 里面多看看,右侧对应了很多windicss , 对于颜色 ,字体大小…这种通用的css , 单独放在了一起

PS: 在使用前可以安装下vscode一个windicss代码提示,windicss intelliSecse

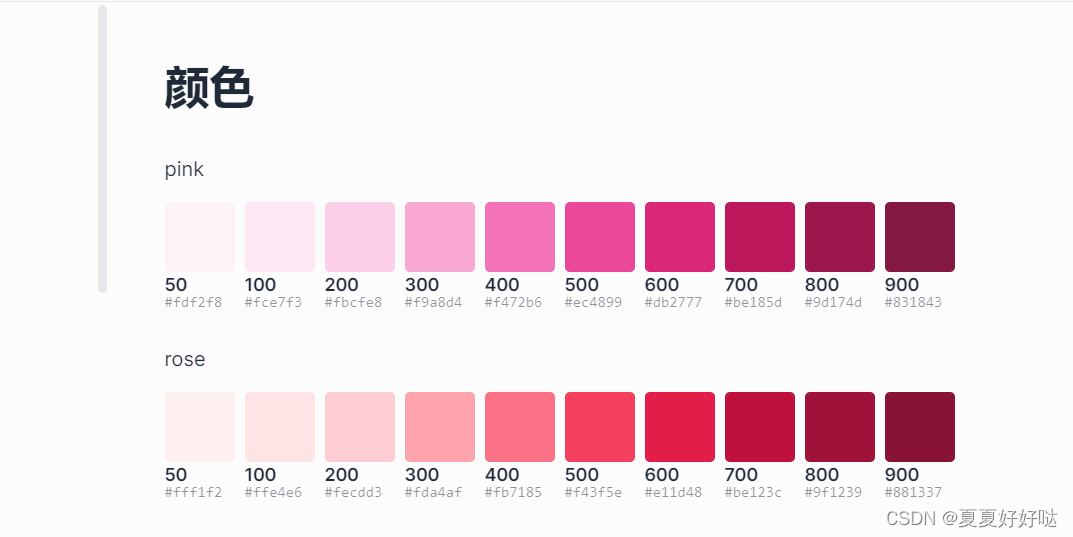
PS: 比如我们现在想使用颜色
字体颜色:text-颜色-色号,(text-pink-800);背景颜色:bg-颜色-色号(bg-pink-800)

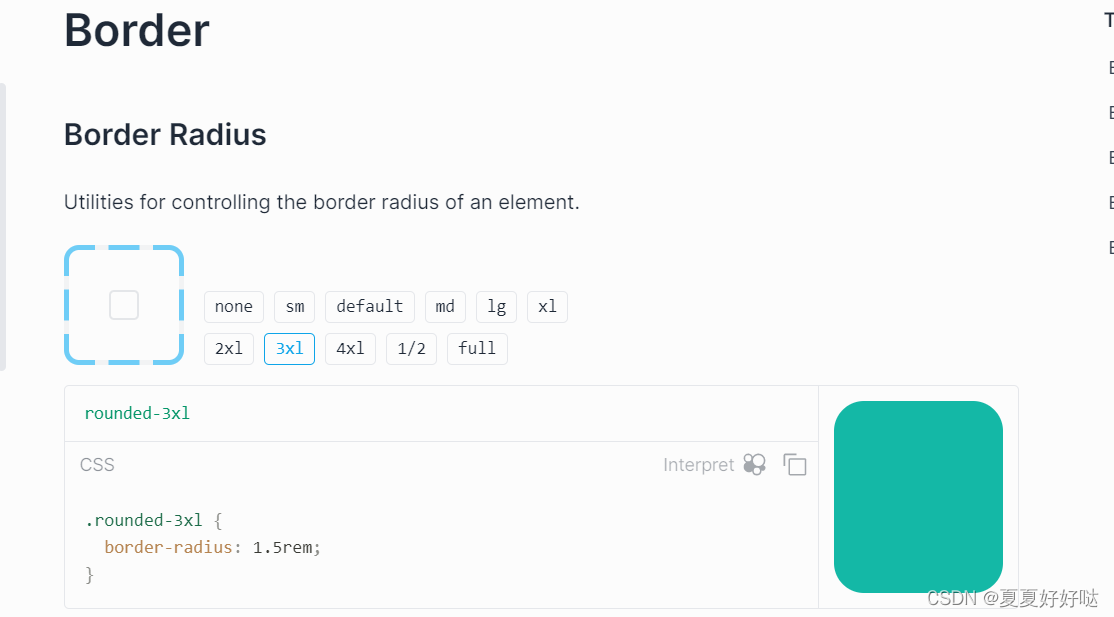
PS: 可以直接引入class类名,class=‘rounded - 3xl’,假设我们需要用很多样式,是不是class等于一大堆呢?并不是,可以使用@apply简化代码,可以将一大坨css进行抽离

























 2664
2664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








