问题描述
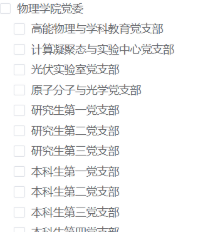
当点击修改时,该用户的信息要回显,而属支部使用的elementui的树形控件,该人员的数据虽然回显,但打开树形控件,却没有任何勾选 ,并且无法通过 this.$refs.deptListTree.setCheckedNodes([deptId])这种方式回显,因此必须在回显数据的同是 将deptId和树形控件的列表进行id匹配,
,并且无法通过 this.$refs.deptListTree.setCheckedNodes([deptId])这种方式回显,因此必须在回显数据的同是 将deptId和树形控件的列表进行id匹配,
。
解决方式
//由于是个三级树形控件在这里使用递归处理
//回显勾选状态
this.showPartyListChecked(data.deptId)//在回显数据的函数中再调用此函数进行递归
showPartyListChecked(Id){
this.iteratorList(this.partyList,Id)
},
iteratorList(data,Id){
data.forEach(element => {
if(!element.children){
return
}
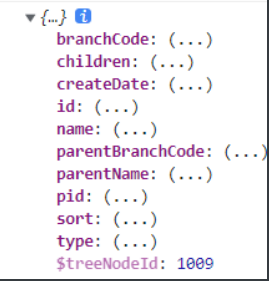
if(element.id==Id){
console.log('回显勾选')
console.log(element)
this.$refs.deptListTree.setCheckedNodes([element]);
console.log( this.$refs.deptListTree)
return
}
this.iteratorList(element.children,Id)
});
},
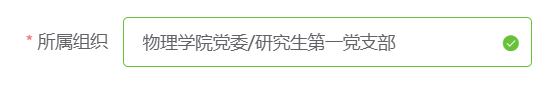
结果展示
























 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










