
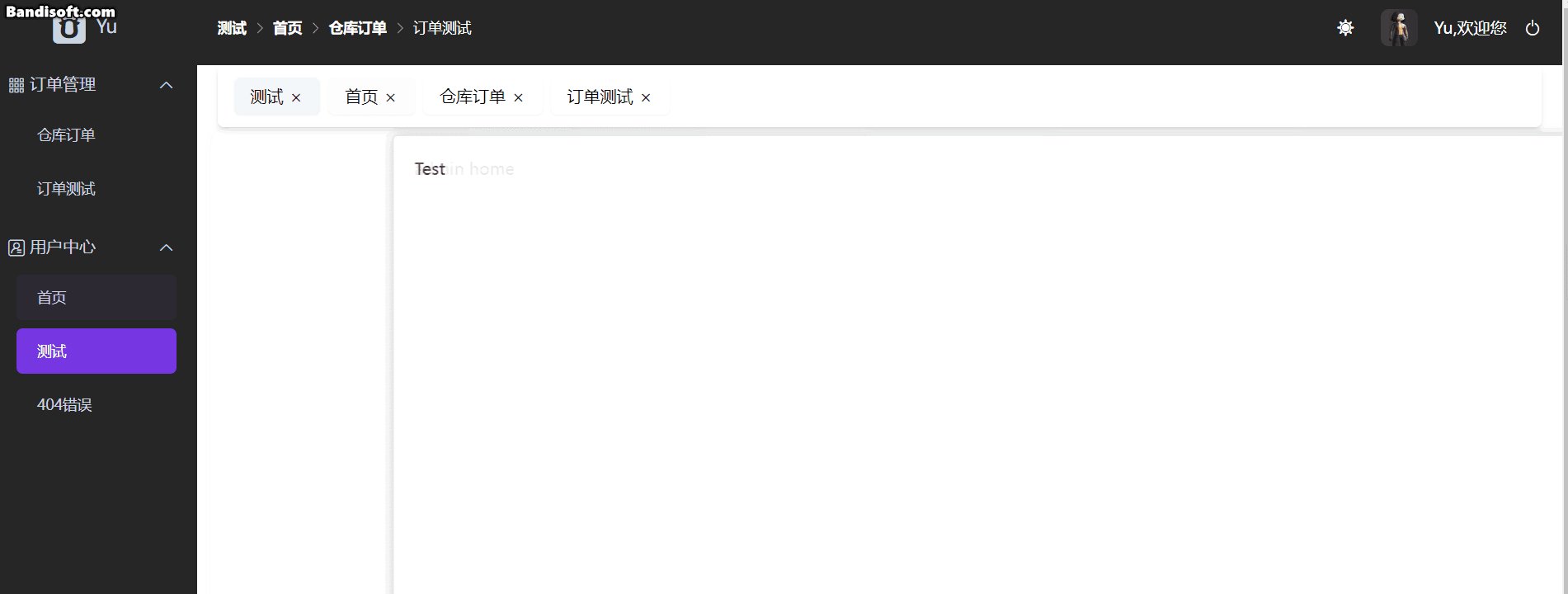
可以明显的看到内容抖动了,主要是因为之前的内容突然切换。
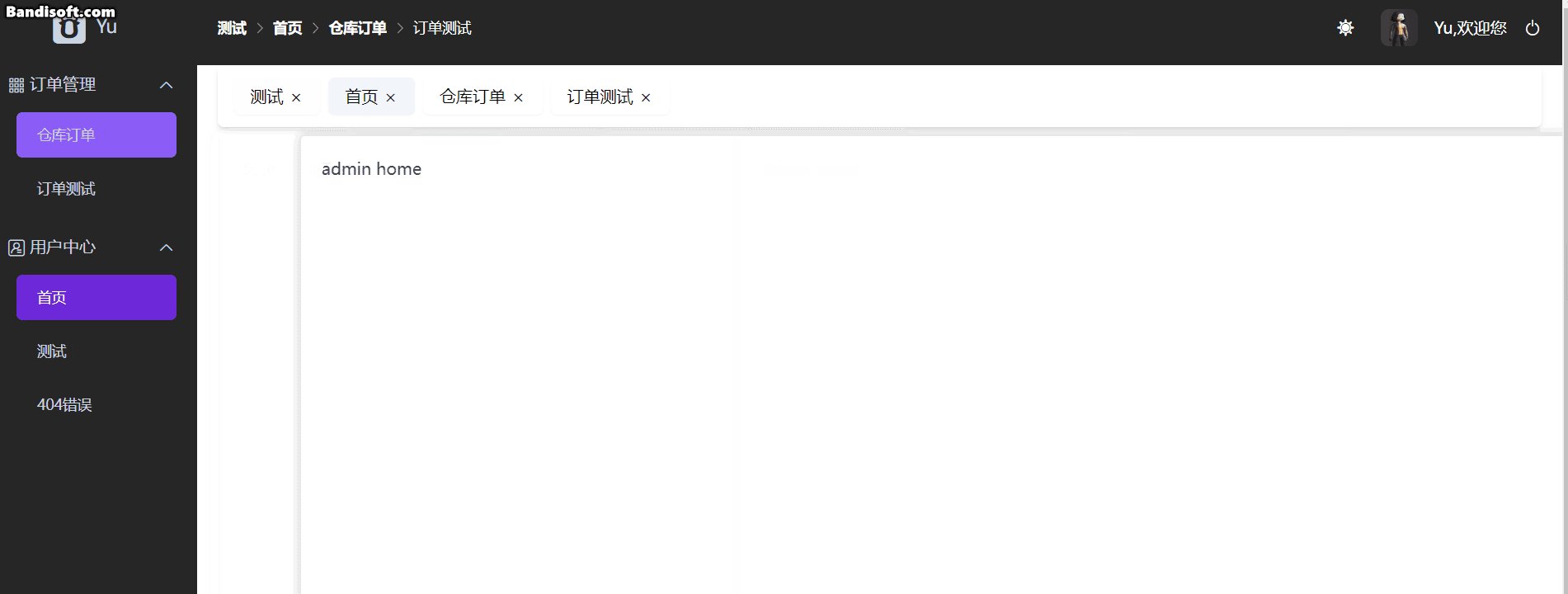
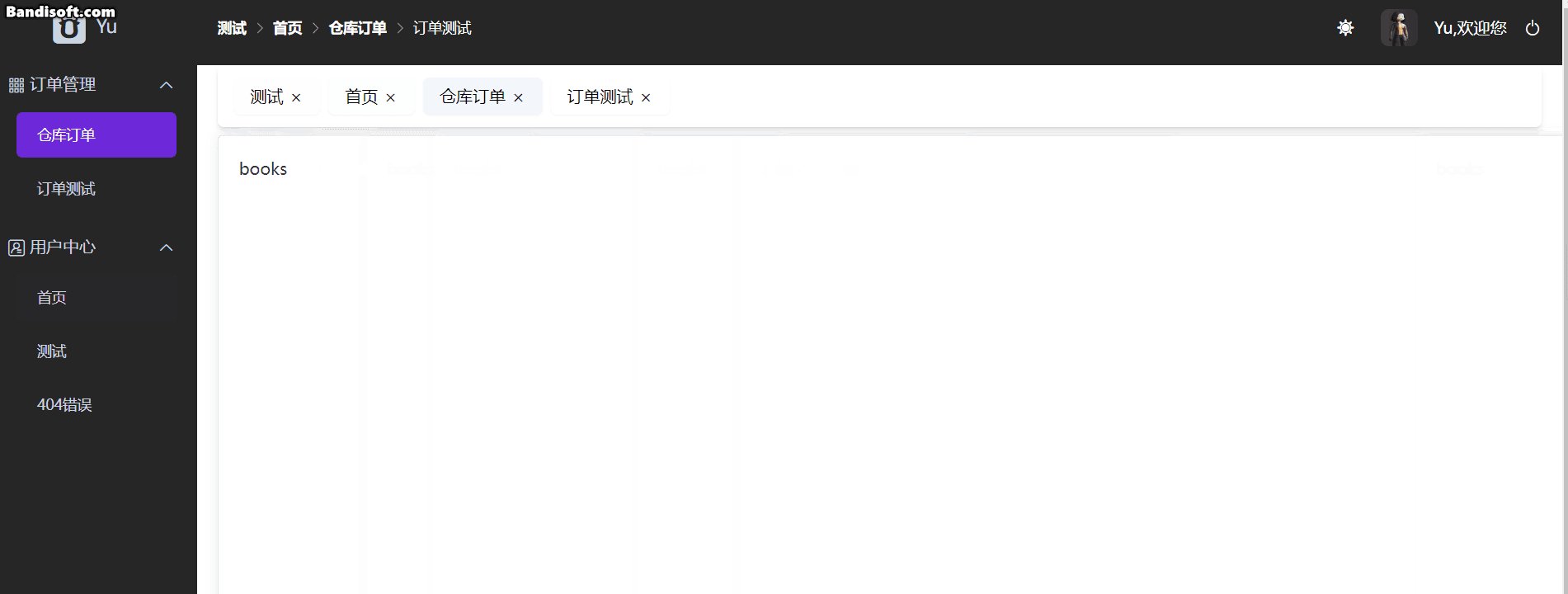
决绝办法:给元素加上absolute,让其脱离文档流我们当前元素就会出现在最上面,就解决画面抖动了。
<router-view #default="{ Component, route }">
<transition-group
appear
enter-active-class="animate__animated animate__fadeInRight"
leave-active-class="animate__animated animate__fadeInRight"
>
<el-card class="w-full h-full absolute" :key="route.path" :class="bgColor">
<component :is="Component" />
</el-card>
</transition-group>
</router-view>

























 1902
1902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










