有些代码片段是我们在开发过程中需要经常写的,这样我们就可以在VSCode中为我们可以生成一个代码片段,方便我们快速生成
具体的步骤如下:
第一步,复制自己需要生成代码片段的代码;
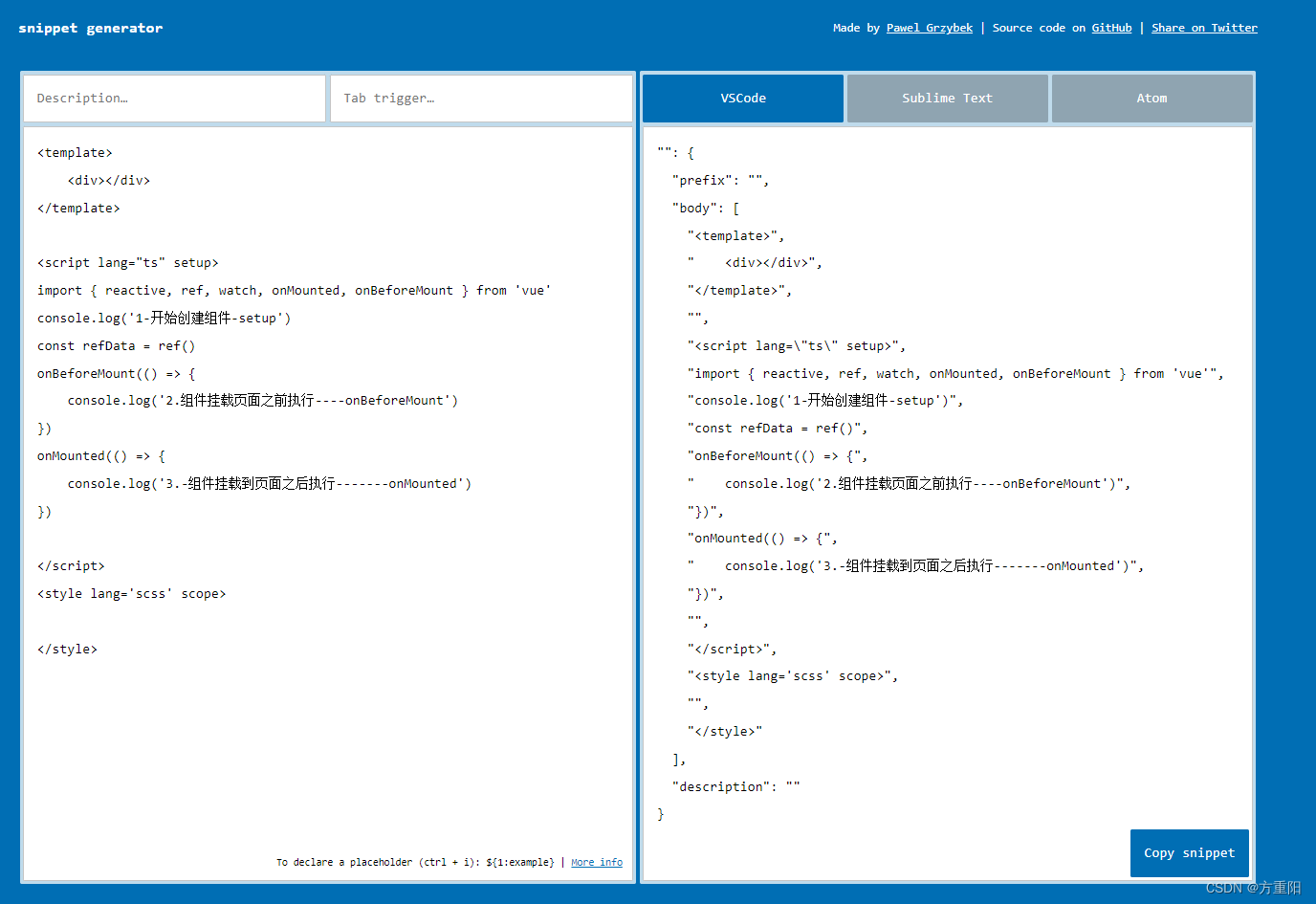
第二步,https://snippet-generator.app/在该网站中生成代码片段;

在vscode中选择左下角是设置


这里有三种类型可以选,
类型一:全局作用域
这种类型的代码块是创建在vscode软件内部的文件。是跟随这当前安装的vscode这个软件的,不会随着项目的关闭而失效,会一直存在。
类型二:文件夹作用域
这种类型的代码块是创建在某个文件下.vscode这个隐藏文件夹中的,这个代码块只适用于当前文件夹,出了这个文件夹就不能使用这个代码块了
类型三:特定文件类型作用域
这种类型的代码块跟全局作用域的文件路径是一致的,都是创建在了vscode中,会一直存在。但是这种代码块只适合于你指定的文件类型。比如:如果你创建的是JavaScript类型,那这个代码块就不能再vue文件中使用。
注意三种类型的代码块书写规范都是一致





















 9438
9438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








