具体如何编写Chrome扩展,可以查看Google提供的API文档。本次我打算编写一个简易版本,右键提供一个上下文菜单,复制文本。一些文本屏蔽的内容较少,也有方法查看。如下图所示。

准备图标
新建文件夹CopyText,这将是我们的插件目录。
前往iconfont选择一个合适的图标,尺寸准备16,32,48,64,128

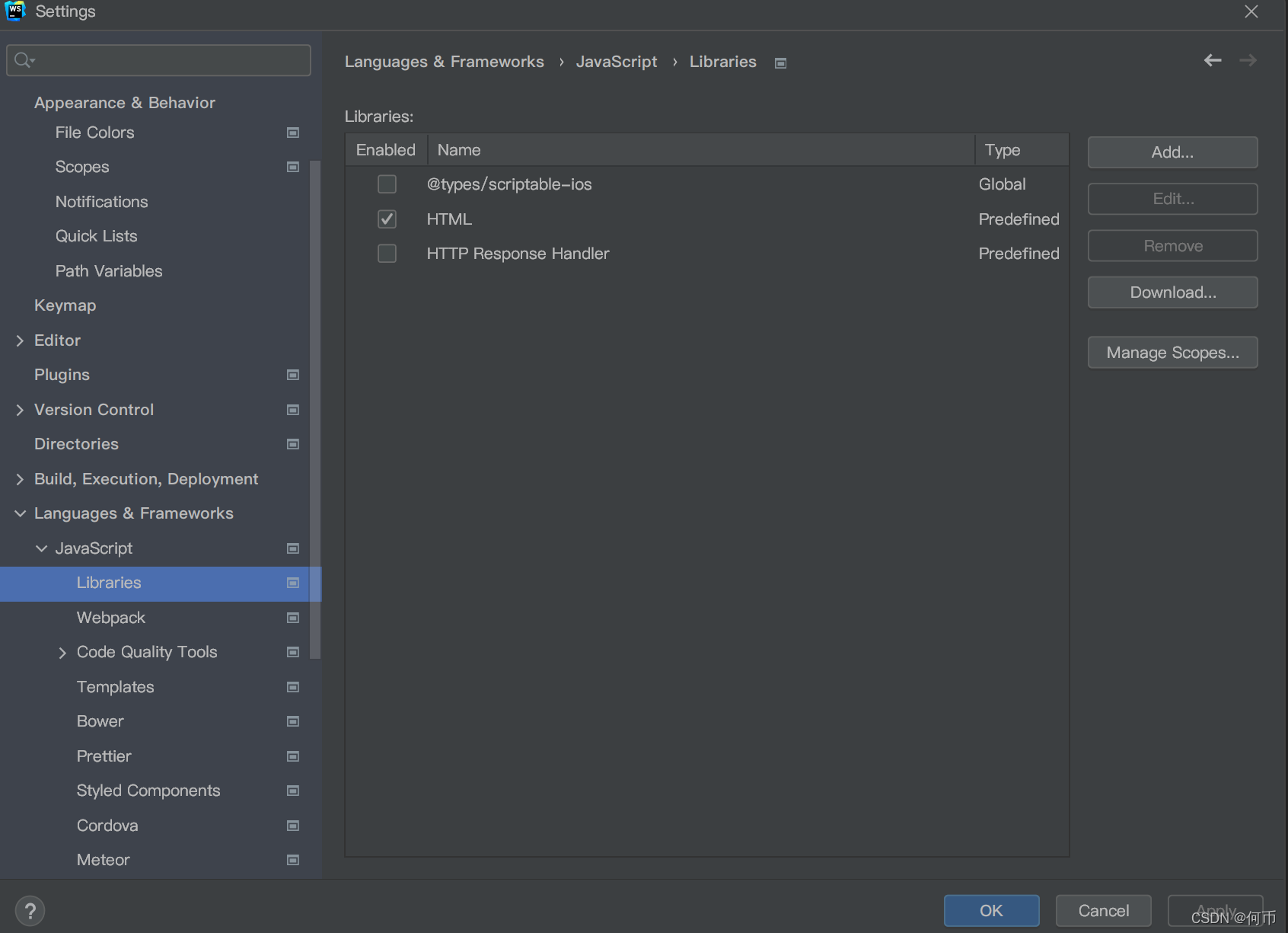
想要获得代码提示,需要在WebStorm中导入库。

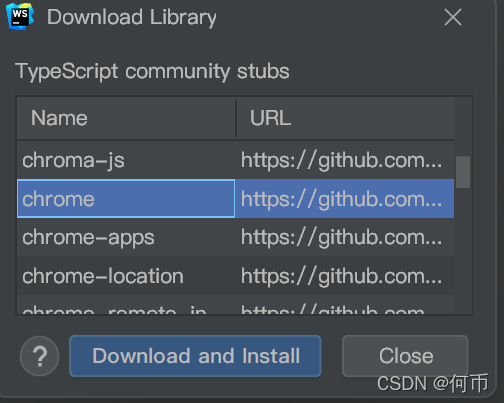
点击download,找到chrome

现在,你就可以获得代码提示功能。
编写清单文件(manifest.json)

{
"name": "Copy Text",
"version": "0.1",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
},
"icons": {
"16": "icons/copy16.png",
"32": "icons/copy32.png",
"48": "icons/copy48.png",
"64": "icons/copy64.png",
"128": "icons/copy128.png"
}
}
manifest_version非常重要,只能写成数字3,manifest_version2在未来会被废弃。
打开开发者模式并且加载文件夹

编写后台脚本
MV3的后台脚本使用了service worker
我们将要使用到contextMenus,因此需要在manifest.json中声明权限。

查看API文档使用即可。
我尝试了解除阻止右键菜单事件,发现不好处理。因为Event.addEventListener触发事件为匿名函数就不好处理。
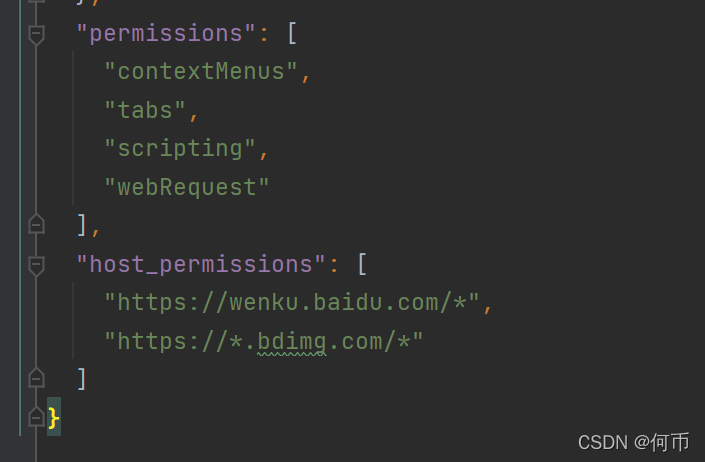
为了,我们采取捕获网络请求的方式。Chrome提供了webRequest用于捕获请求,同时完成剪切操作需要scripting和tabs
为此声明权限:

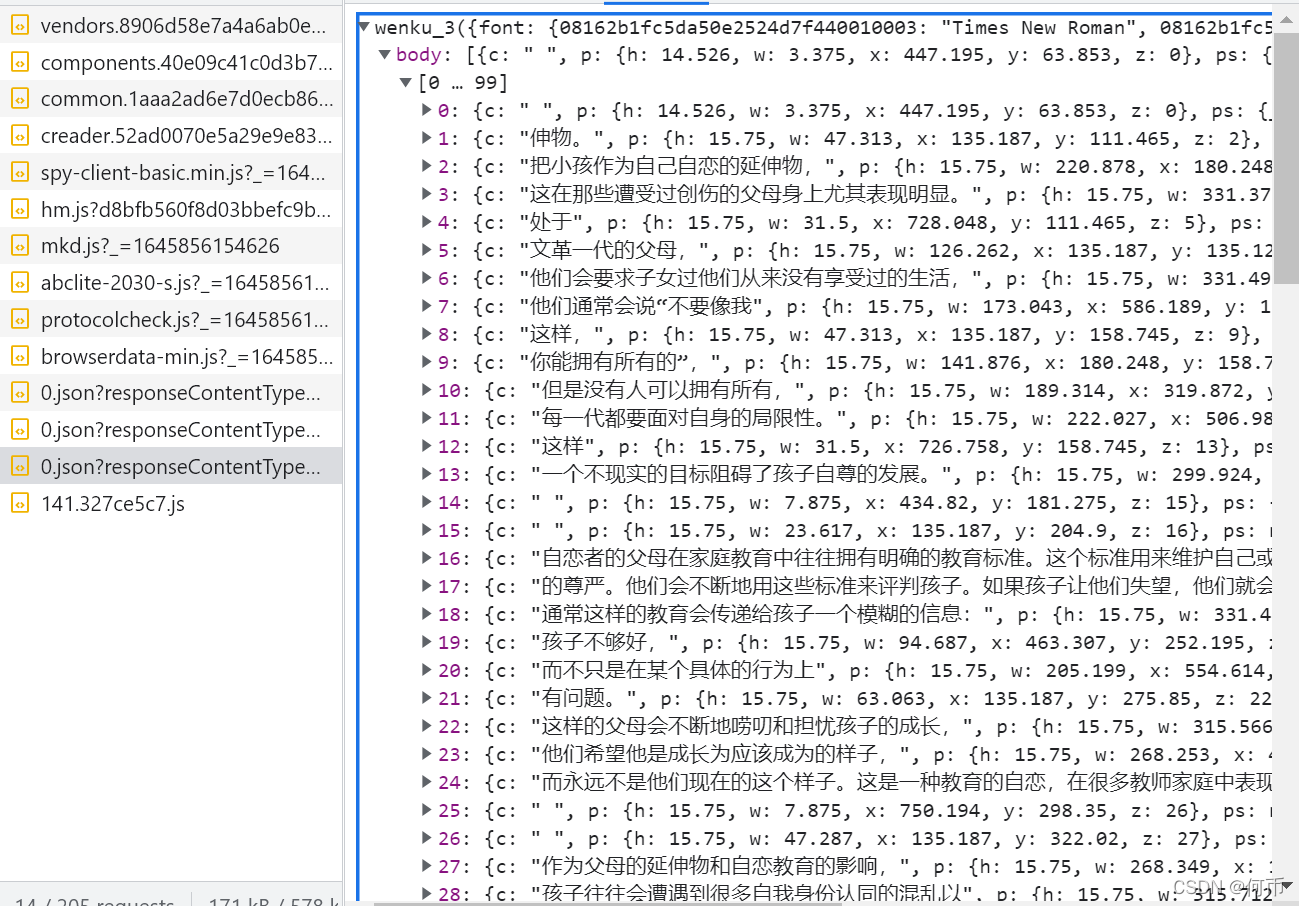
在Chrome中捕获请求

这就是我们要捕获的请求;
async function getPageUrl() {
let pagesRequest = []
chrome.webRequest.onHeadersReceived.addListener(details => {
// console.log(details.url)
if (details.url.indexOf('0.json') !== -1) {
pagesRequest.push(details.url)
}
}, {
urls: [







 本文介绍了如何创建一个Chrome扩展,该扩展允许用户通过右键上下文菜单复制百度文库中的文本。作者详细讲解了从准备图标、编写清单文件到实现后台脚本的过程,包括权限声明和服务工作者的使用,以及如何利用Chrome API捕获网络请求来复制文本。
本文介绍了如何创建一个Chrome扩展,该扩展允许用户通过右键上下文菜单复制百度文库中的文本。作者详细讲解了从准备图标、编写清单文件到实现后台脚本的过程,包括权限声明和服务工作者的使用,以及如何利用Chrome API捕获网络请求来复制文本。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








