DOM
创建动画
动画
现在我们知道如何选择和更改DOM元素,我们可以创建一个简单的动画。
让我们创建一个简单的HTML页面,其中包含将使用JS动画的框元素。
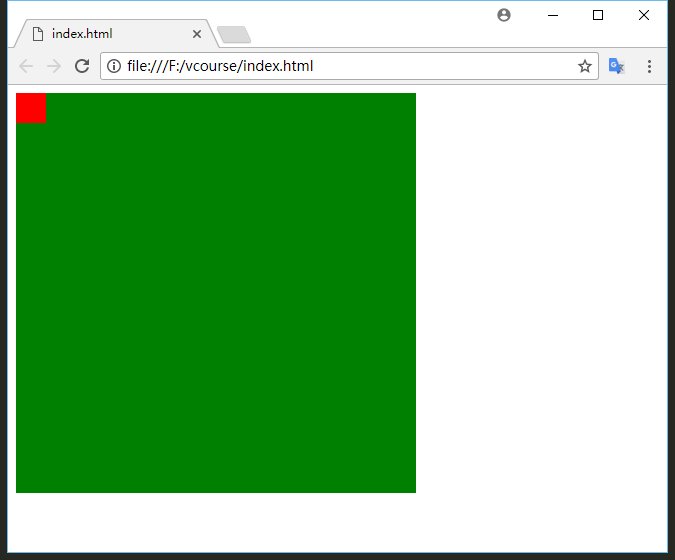
下面的代码为一个绿盒子,角落放着一个红盒子:
<style>
#container {
width: 400px;
height: 400px;
background: green;
position: relative;
}
#box {
width: 30px;
height: 30px;
background: red;
position: absolute;
}
</style>
<div id="container">
<div id="box"> </div>
</div>

我们的box元素在容器元素的内部。注意用于元素的 position 属性:
容器是相对的,盒子是绝对的。这将允许我们创建相对于容器的动画。
我们将动画红色框,使其移动到容器的右侧。
要创建动画,我们需要以较小的时间间隔更改元素的属性。
我们可以通过使用 setInterval() 方法来实现这一点,它允许我们创建一个定时器并调用一个以定义的间隔(以毫秒为单位)反复更改属性的函数。
例如:
var t = setInterval(move, 500);
此代码创建一个每500毫秒调用一个 move() 函数的计时器。
现在我们需要定义 move() 函数,改变框的位置。
// 定义开始的位置
var pos = 0;
// 获取box元素
var box = document.getElementById("box");
function move() {
pos += 1;
box.style.left = pos+"px"; //px = pixels
}
提示: move() 函数在每次调用时将box元素的left属性增加1。
以下代码定义了每10毫秒调用 move() 函数的定时器:
var t = setInterval(move, 10);
然而,这使得我们的盒子永远向右移动。要在盒子到达容器的末端时停止动画,我们向 move() 函数添加一个简单的检查,并使用 clearInterval() 方法来停止定时器。
function move() {
if(pos >= 370) {
clearInterval(t);
}
else {
pos += 1;
box.style.left = pos+"px";
}
}
当箱子的 left 属性到值400时,盒子到达容器的末端,容器宽度为400px,盒子宽为30px 。
var pos = 0;
// 盒子元素
var box = document.getElementById("box");
var t = setInterval(move, 10);
function move() {
if(pos >= 370) {
clearInterval(t);
}
else {
pos += 1;
box.style.left = pos+"px";
}
}
什么是DOM?
HTML DOM (文档对象模型)
通过 HTML DOM,JavaScript 可访问 HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
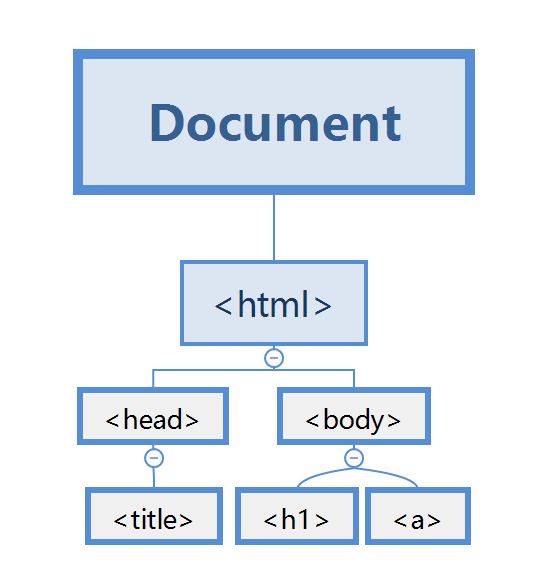
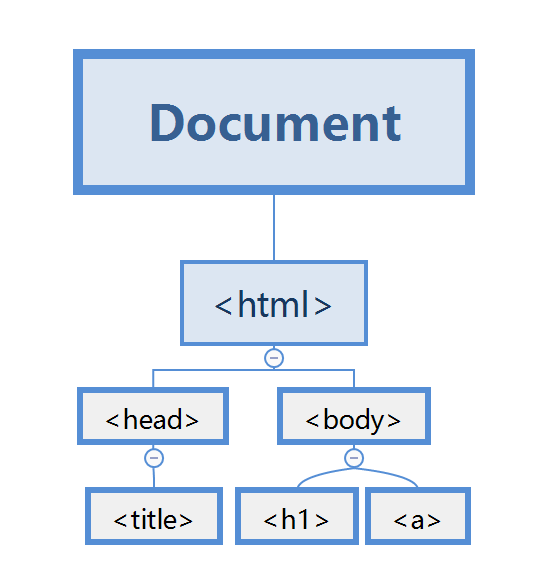
HTML DOM 模型被构造为对象的树:
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
DOM Tree
DOM 表示文档为树形结构。
HTML 元素成为树中的相关节点。
树中的所有节点之间都有某种关系。
节点可以有子节点。拥有同一父节点的节点称为兄弟节点。
例如,考虑以下结构:
和)和一个父节点();
提示: 了解HTML文档中的元素之间的关系是很重要的,以便能够使用JavaScript来操作它们。
document 对象
document对象是文档的根节点,window.document属性就指向这个对象。也就是说,只要浏览器开始载入HTML文档,这个对象就开始存在了,可以直接调用。
JavaScript中有一个预定义的 document 对象,可用于访问DOM上的所有元素。
换句话说,文档对象是网页中所有对象的所有者(或根)。
因此,如果要访问HTML页面中的对象,则始终访问 document 对象。
例如:
document.body.innerHTML = "Some text";
由于 body 是 DOM 的元素,因此我们可以使用 document 对象访问它并更改 innerHTML 属性的内容。
选择元素
选择元素
所有HTML元素都是对象。并且我们知道每个对象都有属性和方法。
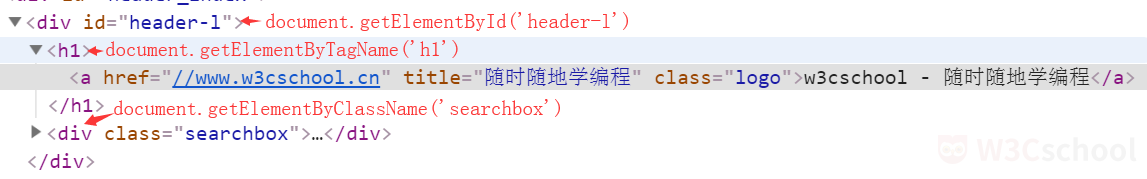
document 对象具有三种方法最常用于选择HTML元素:
//通过 id 找元素
document.getElementById(id)
//通过 类 找元素
document.getElementsByClassName(name)
//通过 标签 找元素
document.getElementsByTagName(name)
如图所示:
在下面的示例中,getElementById 方法用于选择 id=“demo” 的元素并更改其内容:
var elem = document.getElementById("demo");
elem.innerHTML = "Hello World";
getElementsByClassName() 方法通过类名查找所有元素,并将其作为数组返回。
例如,如果我们的HTML页面包含三个元素与 class=“demo”,以下代码将返回所有这些元素作为一个数组:
<div class="demo">
<span class="demo">Hi I'm Loen!</span>
</div>
<p class="demo">This is a paragraph</p>
<script>
var arr = document.getElementsByClassName("demo");
//访问第二个元素
arr[1].innerHTML = "Hi I am Peter";
</script>
类似地,getElementsByTagName 方法返回指定标签名称的所有元素,作为数组返回。
以下示例获取页面的所有段落元素并更改其内容:
<p>hi</p>
<p>hello</p>
<p>hi</p>
<script>
var arr = document.getElementsByTagName("p");
for (var x = 0; x < arr.length; x++) {
arr[x].innerHTML = "Hi there";
}
</script>
//脚本将HTML改变成:
<p>Hi there</p>
<p>Hi there</p>
<p>Hi there</p>
提示: 我们通常使用数组的length属性循环遍历上面例子中的所有选择的元素。
使用DOM
DOM中的每个元素都有一组属性和方法,它们提供有关它们在DOM中的关系的信息:
element.childNodes 返回一个元素的子节点的数组。
element.firstChild 返回元素的第一个子节点。
element.lastChild 返回元素的最后一个子节点。
element.hasChildNodes 如果元素有任何子节点,则返回 true,否则为 false 。
element.nextSibling 返回相同树级别的下一个节点。
element.previousSibling 返回在同一树级别的上一个节点。
element.parentNode 返回元素的父节点。
例如,我们可以选择元素的所有子节点并更改其内容:
<html>
<body>
<div id ="demo">
<p>一些文本</p>
<p>另一些文本 </p>
</div>
<script>
var a = document.getElementById("demo");
var arr = a.childNodes;
for(var x=0;x<arr.length;x++) {
arr[x].innerHTML = "新的文本";
}
</script>
</body>
</html>
改变属性
改变属性
选择要使用的元素后,您可以更改其属性。
正如我们在以前的课程中看到的,我们可以使用 innerHTML 属性更改元素的文本内容。
同样,我们可以改变元素的属性。
例如,我们可以更改图像的 src 属性:
<img id="myimg" src="https://www.w3cschool.cn/attachments/cover/cover_php.jpg" alt="" />
<script>
var el = document.getElementById("myimg"); // 通过id="myimg"获取元素
el.src = "https://www.w3cschool.cn/attachments/cover/cover_html.png";
</script>
我们可以更改链接的href属性:
<a href="http://www.baidu.com">百度</a>
<script>
var el = document.getElementsByTagName("a");
el[0].href = "https://www.w3cschool.cn";
el[0].innerHTML = "W3Cschool";
</script>
提示: 实际上,可以使用JavaScript更改元素的所有属性。
改变样式
HTML元素的样式也可以使用JavaScript进行更改。
可以使用元素的 style 对象来访问所有样式属性。
例如:
<div id="demo" style="width:200px">一些文本</div>
<script>
var x = document.getElementById("demo");
x.style.color = "6600FF";
x.style.width = "100px";
</script>
上面的代码改变了div元素的文本颜色和宽度。
提示: 所有CSS属性都可以使用JavaScript进行设置和修改。请记住,您不能在属性名称中使用破折号( - ):这些替换为驼峰写法,其中复合词以大写字母开头 比如: background-color属性应该被写为 backgroundColor。
添加和移除元素
添加和移除元素
使用以下方法创建新节点:
element.cloneNode() 克隆元素并返回结果节点。
document.createElement(element) 创建一个新的元素节点。
document.createTextNode(text) 创建一个新的文本节点。
例如:
var node = document.createTextNode("一些新的文本");
这将创建一个新的文本节点,但它将不会出现在文档中,直到您使用以下方法之一将其附加到现有元素:
element.appendChild(newNode) 将一个新的子节点添加到元素作为最后一个子节点。
element.insertBefore(node1, node2) 在节点2之前插入node1作为子节点。
例如:
<div id ="demo">一些文本</div>
<script>
//创建一个新的段落
var p = document.createElement("p");
var node = document.createTextNode("一些新的文本");
//添加文本到段落
p.appendChild(node);
var div = document.getElementById("demo");
//将段落添加到div中
div.appendChild(p);
</script>
移除元素
要删除HTML元素,您必须选择元素的父项并使用 removeChild(node) 方法。
例如:
<div id="demo">
<p id="p1">这是一个段落.</p>
<p id="p2">这是另外一个段落.</p>
</div>
<script>
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>
这样会从页面中删除 id =“p1” 的段落。
提示: 实现相同结果的另一种方法是使用 parentNode 属性来获取要删除的元素的父项:
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
替换元素
要替换HTML元素,使用 element.replaceChild(newNode,oldNode) 方法。
例如:
<div id="demo">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var p = document.createElement("p");
var node = document.createTextNode("这是新的文本");
p.appendChild(node);
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.replaceChild(p, child);
</script>
提示: 上面的代码创建一个替换现有 p1 段落的新段落元素。
ewNode,oldNode)** 方法。
例如:
<div id="demo">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var p = document.createElement("p");
var node = document.createTextNode("这是新的文本");
p.appendChild(node);
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.replaceChild(p, child);
</script>
提示: 上面的代码创建一个替换现有 p1 段落的新段落元素。




















 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








