Vue脚手架搭建步骤
使用vs code终端/cmd命令行窗口进行搭建,这里以vs code为例。
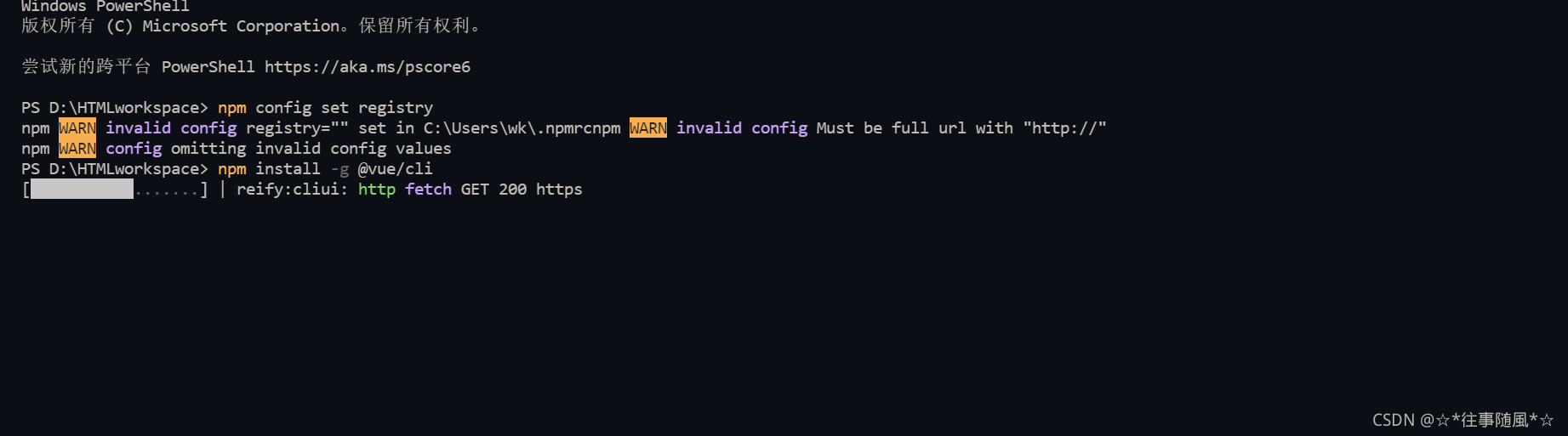
如果出现下载缓慢请配置npm淘宝镜像:npm config set registry
建议没有配置过淘宝镜像的配置一下,直接在终端输入上方命令即可。
第一步(仅第一次执行):全局安装@vue/cli。
(1)在终端执行以下命令。
npm install -g @vue/cli


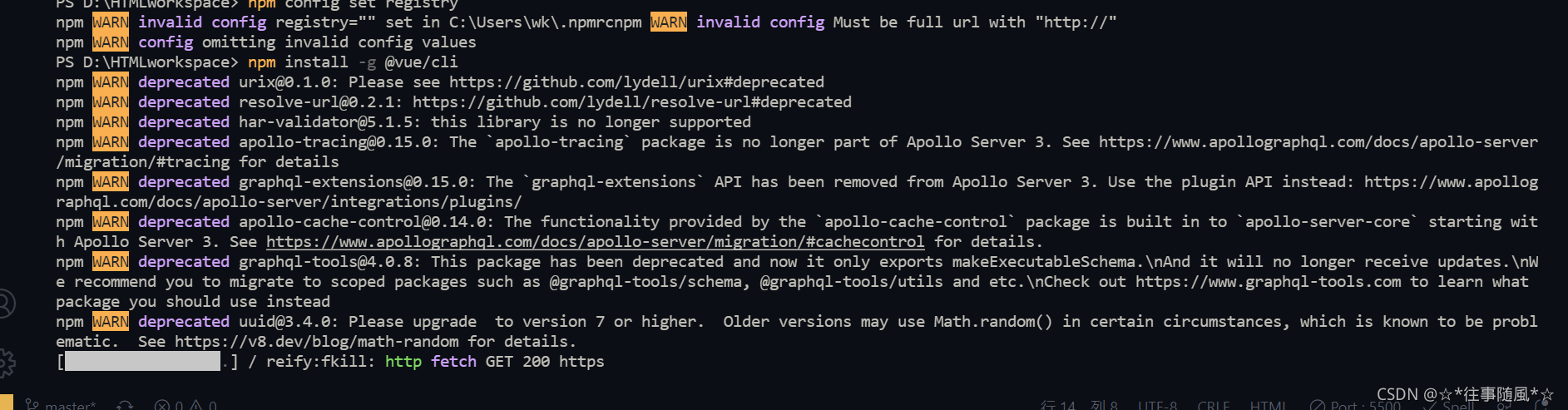
备注:出现这些警告不要惊慌,这些是正常现象,不影响后面的操作。另外,如果进度条卡住的话,我们可以点击回车,进度条便会恢复正常。
(2)当出现下图所示的内容时,代表第一步已经成功了。

第二步: ,然后使用命令创建项目
(1)切换到要创建项目的文件夹下。

(2)在终端输入下面的命令并回车,如下图所示。
vue create xxxx (xxxx命名为项目名),注意项目名全部为小写,不能出现驼峰命名还有大写字母

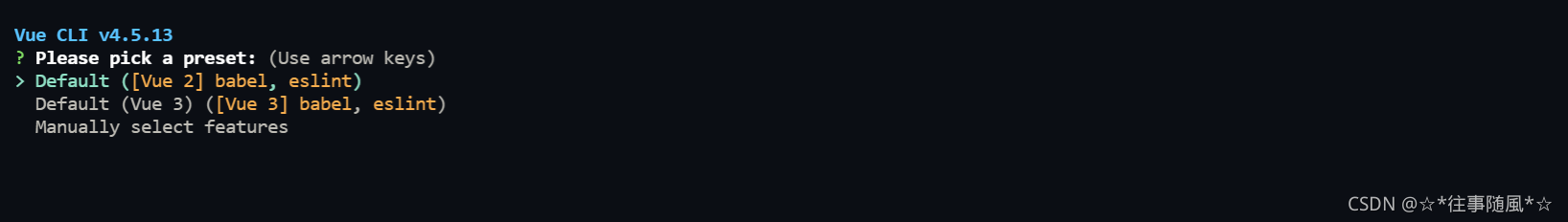
(3)执行完上边的命令后,会出现下面的三个选项,我们选择自己当前使用的Vue版本,这里我使用的是Vue2,所以直接选择第一个。

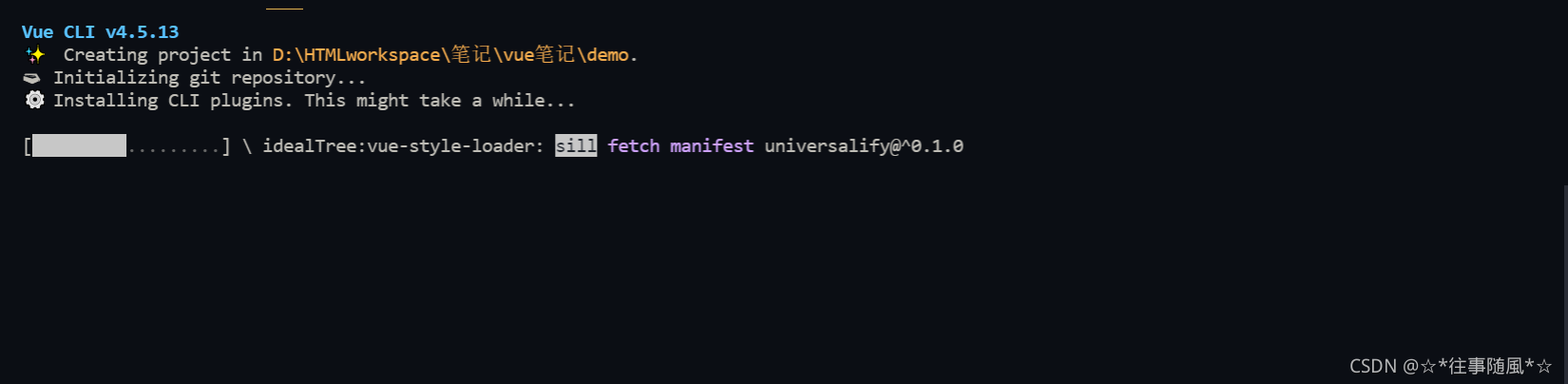
接下来要等待命令运行,如果中间出现进度条卡住,还是按一下回车就可以了。


(4)当出现下面内容时表明第二步已经完成了。

第三步:启动项目
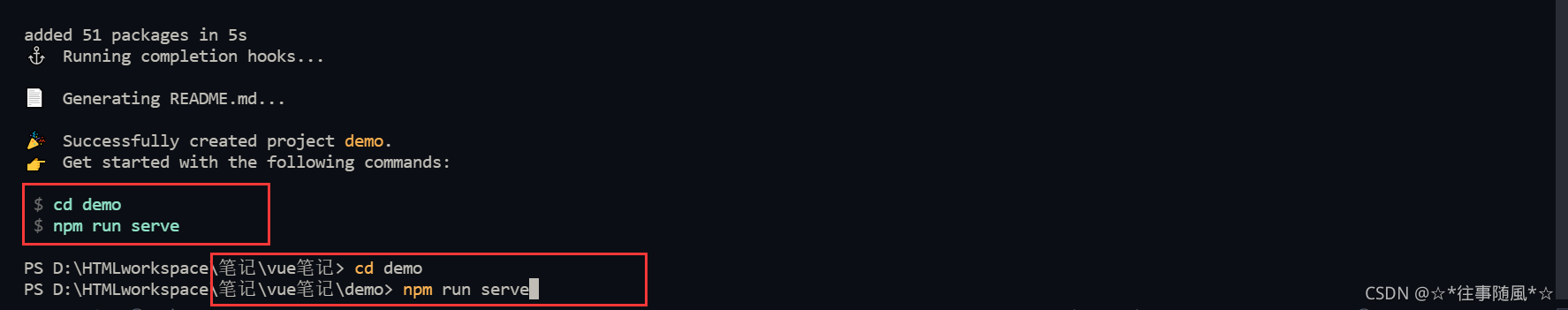
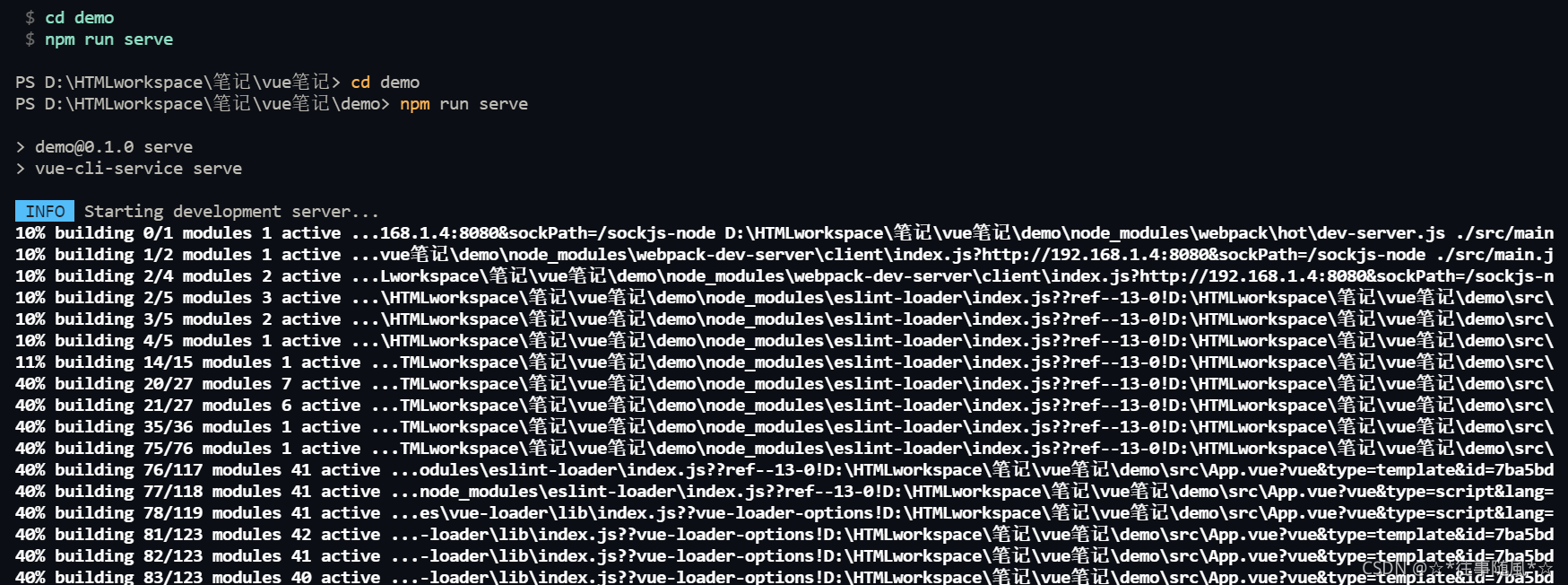
(1)依次在终端输入下面红色方框里的命令,便可启动项目。
备注:第一条命令是进入生成的项目文件夹下,第二条命令是启动项目。


(2)当启动完成后会出现以下内容。

(3)上边红框里的内容是脚手架为我们生成的两个端口,第一个是我们自己的,第二个是同一局域网下共享的。我们复制第一个端口号到浏览器,会打开Vue为我们准备的项目demo,如下所示:

至此,我们的脚手架就搭建完成了。然后回到终端输入 ctrl+c 会弹出一个选项,我们可以选择也可以直接再输入一次 ctrl+c就能退出任务。
备注:
1.如果出现下载缓慢请配置npm淘宝镜像:npm config set registry
https://registry.npm.taobao.org
2.Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行:
vue inspect > output.js























 2152
2152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










