之前一直没有着重区分:last-child 和 :last-of-type 这两个选择器,今天就区分一下
:last-child这个css选择器是选择父元素中最后的子元素

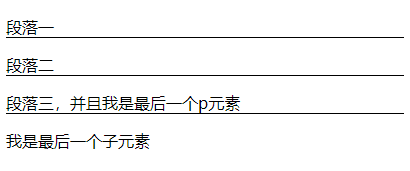
运行结果:

显然是没有出来效果

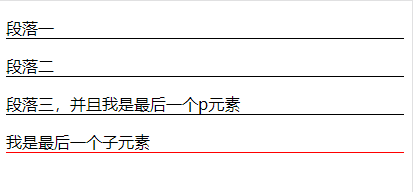
运行结果:

效果生效
由此得出结论:
:last-child是选择父元素 div.box中的最后一个子元素,但是为什么没有出效果呢?就是div.box中最后一个子元素是div元素,而又使用![]() 指向最后一个p,(也就是说我想找的是最后一个子元素并且是p的元素,但是这里最后一个子元素是div)那肯定是找不到,验证自己的说法:
指向最后一个p,(也就是说我想找的是最后一个子元素并且是p的元素,但是这里最后一个子元素是div)那肯定是找不到,验证自己的说法:

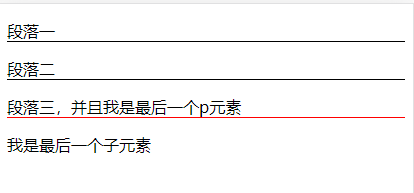
运行结果:

可以找到div.box中最后一个子元素并且是div的
:last-of-type这个css选择器就是选择div.box中最后一个为p的元素
这样记忆吧:
last-of-type 先定义元素,再找最后一个
last-child 先定义最后一个,再找元素,如果说最后一个和所要找元素对不上就没有效果,对的上就有效果





















 3495
3495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








