行星动画
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html{
height: 100%;
}
body{
display: flex;
height: 100%;
background-color: black;
}
.box{
width: 1000px;
height: 1000px;
margin: auto;
border: 1px solid white;
box-shadow: 6px 6px 20px 6px white;
position: relative;
perspective: 120000px;
border-radius: 500px;
transform-style: preserve-3d;
animation: my 4s linear infinite;
}
.box div{
width: 200px;
height: 200px;
background-color: transparent;
border-radius: 300px;
border: 1px solid orange;
box-shadow: 6px 6px 20px 6px orange;
margin: auto;
top:0;
bottom:0;
left:0;
right:0;
position: absolute;
}
.box div:nth-child(1){
transform: rotateY(20deg) translateY(500px);
}
.box div:nth-child(2){
transform: rotateY(40deg) translateY(500px);
}
.box div:nth-child(3){
transform: rotateY(60deg) translateY(500px);
}
.box div:nth-child(4){
transform: rotateY(80deg) translateY(500px);
}
.box div:nth-child(5){
transform: rotateY(100deg) translateY(500px);
}
.box div:nth-child(6){
transform: rotateY(120deg) translateY(500px);
}
.box div:nth-child(7){
transform: rotateY(140deg) translateY(500px);
}
.box div:nth-child(8){
transform: rotateY(160deg) translateY(500px);
}
.box div:nth-child(9){
transform: rotateY(180deg) translateY(500px);
}
.box div:nth-child(10){
transform: rotateY(200deg) translateY(500px);
}
.box div:nth-child(11){
transform: rotateY(220deg) translateY(500px);
}
.box div:nth-child(12){
transform: rotateY(240deg) translateY(500px);
}
.box div:nth-child(13){
transform: rotateY(260deg) translateY(500px);
}
.box div:nth-child(14){
transform: rotateY(280deg) translateY(500px);
}
.box div:nth-child(15){
transform: rotateY(300deg) translateY(500px);
}
.box div:nth-child(16){
transform: rotateY(320deg) translateY(500px);
}
.box div:nth-child(17){
transform: rotateY(340deg) translateY(500px);
}
.box div:nth-child(18){
transform: rotateY(360deg) translateY(500px);
}
.box div:nth-child(19){
transform:rotateZ(90deg) rotateX(0deg) rotateY(20deg) translateY(500px);
}
.box div:nth-child(20){
transform: rotateZ(90deg) rotateX(0deg) rotateY(40deg) translateY(500px);
}
.box div:nth-child(21){
transform: rotateZ(90deg) rotateX(0deg) rotateY(60deg) translateY(500px);
}
.box div:nth-child(22){
transform: rotateZ(90deg) rotateX(0deg) rotateY(80deg) translateY(500px);
}
.box div:nth-child(23){
transform: rotateZ(90deg) rotateX(0deg) rotateY(100deg) translateY(500px);
}
.box div:nth-child(24){
transform: rotateZ(90deg) rotateX(0deg) rotateY(120deg) translateY(500px);
}
.box div:nth-child(25){
transform: rotateZ(90deg) rotateX(0deg) rotateY(140deg) translateY(500px);
}
.box div:nth-child(26){
transform: rotateZ(90deg) rotateX(0deg) rotateY(160deg) translateY(500px);
}
.box div:nth-child(27){
transform: rotateZ(90deg) rotateX(0deg) rotateY(180deg) translateY(500px);
}
.box div:nth-child(28){
transform: rotateZ(90deg) rotateX(0deg) rotateY(200deg) translateY(500px);
}
.box div:nth-child(29){
transform: rotateZ(90deg) rotateX(0deg) rotateY(220deg) translateY(500px);
}
.box div:nth-child(30){
transform: rotateZ(90deg) rotateX(0deg) rotateY(240deg) translateY(500px);
}
.box div:nth-child(31){
transform: rotateZ(90deg) rotateX(0deg) rotateY(260deg) translateY(500px);
}
.box div:nth-child(32){
transform: rotateZ(90deg) rotateX(0deg) rotateY(280deg) translateY(500px);
}
.box div:nth-child(33){
transform: rotateZ(90deg) rotateX(0deg) rotateY(300deg) translateY(500px);
}
.box div:nth-child(34){
transform: rotateZ(90deg) rotateX(0deg) rotateY(320deg) translateY(500px);
}
.box div:nth-child(35){
transform: rotateZ(90deg) rotateX(0deg) rotateY(340deg) translateY(500px);
}
.box div:nth-child(36){
transform: rotateZ(90deg) rotateX(0deg) rotateY(360deg) translateY(500px);
}
.box div:nth-child(37){
transform: rotateZ(90deg) rotateX(180deg) rotateY(20deg) translateY(500px);
}
.box div:nth-child(38){
transform: rotateZ(90deg) rotateX(180deg) rotateY(40deg) translateY(500px);
}
.box div:nth-child(39){
transform: rotateZ(90deg) rotateX(180deg) rotateY(60deg) translateY(500px);
}
.box div:nth-child(40){
transform: rotateZ(90deg) rotateX(180deg) rotateY(80deg) translateY(500px);
}
.box div:nth-child(41){
transform: rotateZ(90deg) rotateX(180deg) rotateY(100deg) translateY(500px);
}
.box div:nth-child(42){
transform: rotateZ(90deg) rotateX(180deg) rotateY(120deg) translateY(500px);
}
.box div:nth-child(43){
transform: rotateZ(90deg) rotateX(180deg) rotateY(140deg) translateY(500px);
}
.box div:nth-child(44){
transform: rotateZ(90deg) rotateX(180deg) rotateY(1600deg) translateY(500px);
}
.box div:nth-child(45){
transform: rotateZ(90deg) rotateX(180deg) rotateY(180deg) translateY(500px);
}
.box div:nth-child(46){
transform: rotateZ(90deg) rotateX(180deg) rotateY(200deg) translateY(500px);
}
.box div:nth-child(47){
transform: rotateZ(90deg) rotateX(180deg) rotateY(220deg) translateY(500px);
}
.box div:nth-child(48){
transform: rotateZ(90deg) rotateX(180deg) rotateY(240deg) translateY(500px);
}
.box div:nth-child(49){
transform: rotateZ(90deg) rotateX(180deg) rotateY(260deg) translateY(500px);
}
.box div:nth-child(50){
transform: rotateZ(90deg) rotateX(180deg) rotateY(280deg) translateY(500px);
}
.box div:nth-child(51){
transform: rotateZ(90deg) rotateX(180deg) rotateY(300deg) translateY(500px);
}
.box div:nth-child(52){
transform: rotateZ(90deg) rotateX(180deg) rotateY(320deg) translateY(500px);
}
.box div:nth-child(53){
transform: rotateZ(90deg) rotateX(180deg) rotateY(340deg) translateY(500px);
}
.box div:nth-child(54){
transform: rotateZ(90deg) rotateX(180deg) rotateY(3600deg) translateY(500px);
}
.box div:nth-child(55){
width: 300px;
height: 300px;
background: radial-gradient(red 30%,orange);
}
@keyframes my{
100%{
transform: rotate3d(1,0,1,360deg);
}
}
/* @keyframes you{
0%{
transform: ;
}
} */
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
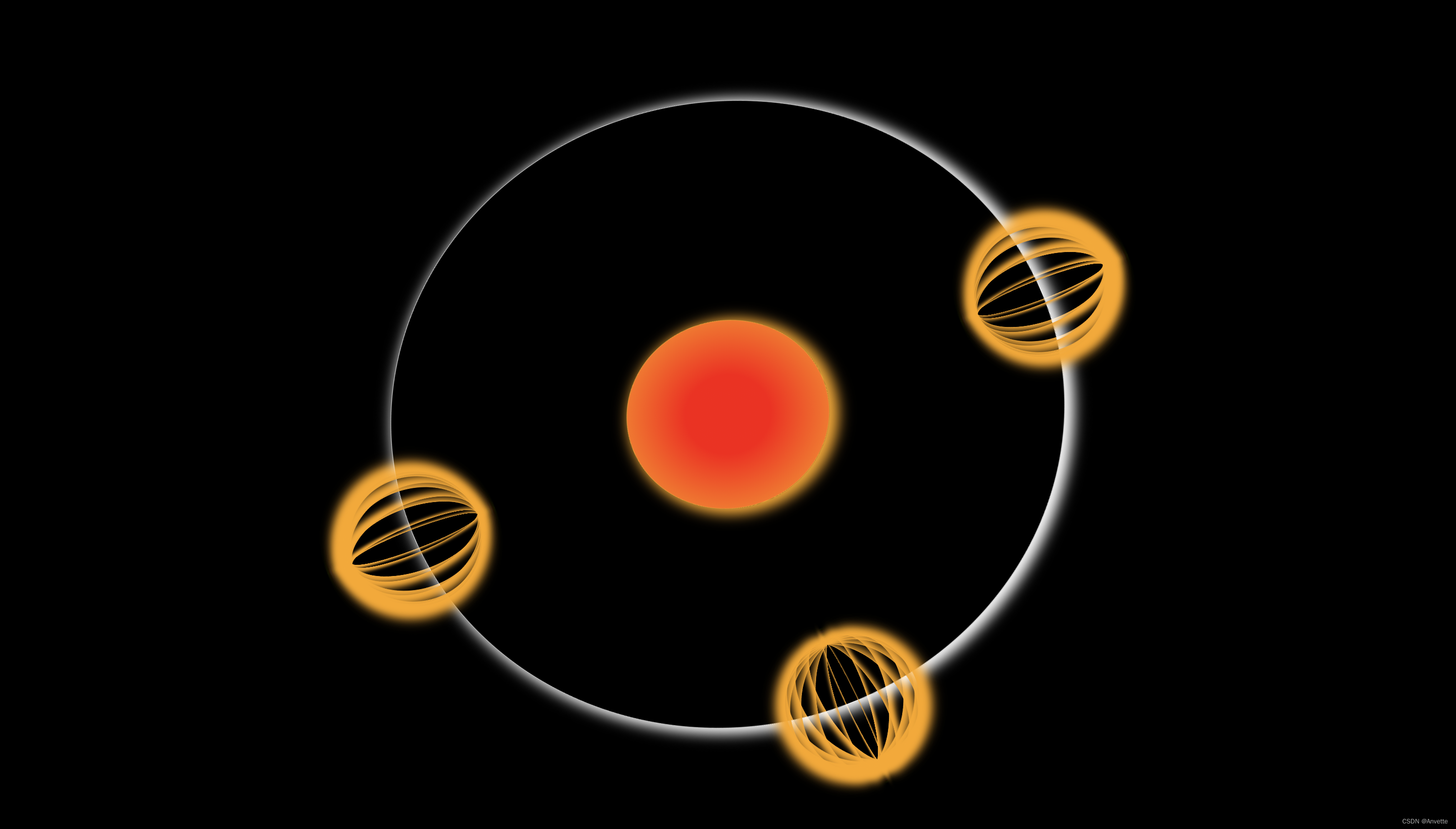
效果展示

后期持续更新,敬请期待!小安在此拜上!!





















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








