搭建前提
首先在服务器上装有docker
没装的可以看这篇 docker安装
同时装有docker Compose,用于启动多个docker镜像
博客中都有写安装方法
这两个安装都很简单(和喝凉水一样简单)
创建docker-compose.yml文件
version: '2.2'
services:
tracker:
image: morunchang/fastdfs #基于file出来的镜像
container_name: "tracker" #新建容器名字
command: sh tracker.sh
# restart: always
network_mode: host
storage:
image: morunchang/fastdfs
container_name: "storage" #新建容器名字
environment:
- TRACKER_IP=xxx.xx.xx.xx:22122 #自己Linux地址
- GROUP_NAME= xxxxxx #自己定义名字,但是nginx中也要改
command: sh storage.sh
# restart: always
network_mode: host
networks:
dev:
driver: bridge
# pro:
# driver: bridge
该文件可以创建在随意位置
创建完成后在该文件目录下执行以下命令
docker-compose up -d
如果是第一次安装FastDFS则会先拉取docker镜像

拉取完了也就运行完成了
可以使用
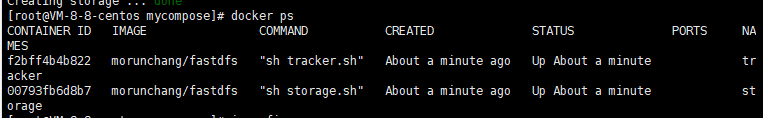
docker ps
查看当前正在运行的镜像

这两个是FastDFS文件系统的必备的镜像,具体做什么的忘了,有兴趣可以上网查一下,好像一个负责路由,一个负责存储
打开防火墙接口
打开服务器的三个接口
23000,8080,22122

到这里FastDFS就搭建好了
接下来就是使用对应的语言操作就行了
补充:
后期使用过程中会发现执行文件删除操作后浏览器依然能够访问到
这是因为没有清除缓存的原因
进入storage进行配置
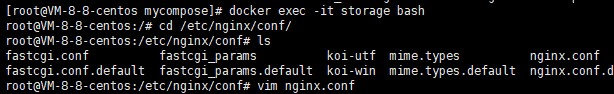
docker exec -it storage bash
cd /etc/nginx/conf
vim nginx.conf

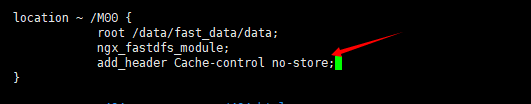
添加一段设置禁止缓存
add_header Cache-control no-store;

重启storage
docker restart storage

再次删除文件后就不会出现缓存问题了



























 3394
3394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








