常见的从后端返回来的树形结构一般是这样的,有一个id和pid,子数据的pid对应着父的id
let obj = [
{
id:10,
pid:0,
name:'1',
level:0 //等级
},
{
id:2,
pid:10,
name:'1-1',
level:1
},
{
id:3,
pid:2,
name:'1-1-1',
level:2
},
{
id:4,
pid:3,
name:'1-1-1-1',
level:3
},
{
id:5,
pid:3,
name:'1-1-1-1-1',
level:4
},
{
id:0,
pid:0,
name:'2',
level:0
}
]
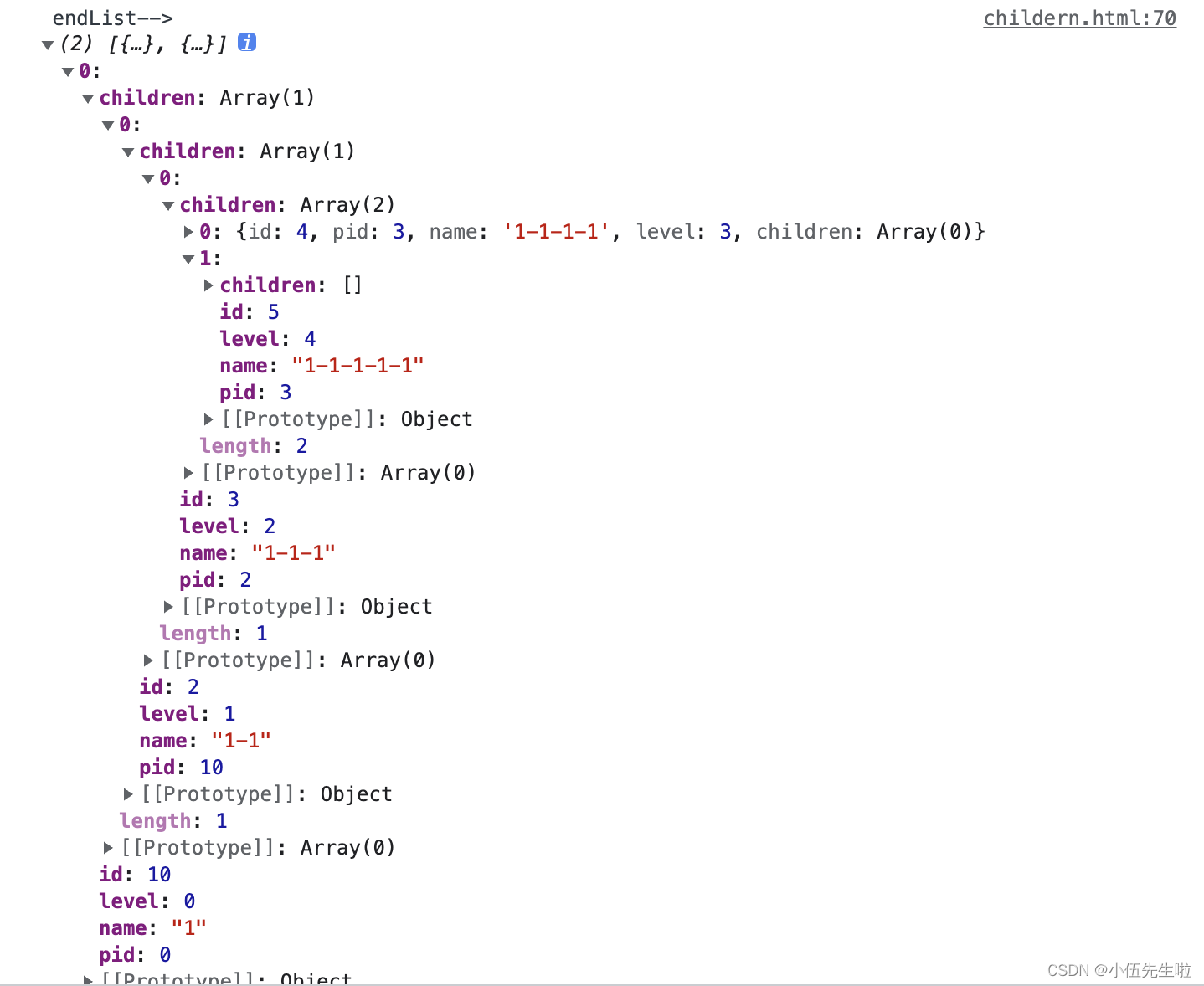
将它变成这样的结构

处理代码
let endList = [];
const testFun=function(obj){
endList = [];
//初始化children字段并初始化路由
for (let i = 0; i < obj.length; i++) {
obj[i].children = [];
}
//取出第一层
menugetOne(obj);
menuGetData(obj);
console.log("end endList: ",endList);
// console.log("end obj: ",obj);
}
//获得一级主菜单
const menugetOne=function(data) {
for (let i = 0; i < data.length; i++) {
if (!data[i].pid) {//一级主目录
endList.push(data[i]);
}
}
};
//获得子页面
const menuGetData=function(data) {
for (let i = 0; i < data.length; i++) {
if (data[i].pid) {//是处于子页面
menuAddTab(endList, data[i]);
}
}
}
const menuAddTab=function(data, item) {
for (let j = 0; j < data.length; j++) {
// console.log(j,' 一级菜单: ',data[j].title," id: ",data[j].id," ");
if (data[j].id == item.pid) {
//找到了
data[j].children.push(item);
break;
} else {
//未找到从children继续找
if (data[j].children.length > 0) {
menuAddTab(data[j].children, item);
}
}
}
};
testFun(obj)





















 2208
2208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








