常见布局
线性布局
在XML布局文件中的LinearLayout中水平放置3个button按钮控件,分别显示为按钮1、按钮2和按钮3。其中3个按钮的宽度在水平方向上的比重是1:1:2。
<style name="btnStyle" >
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
</style>代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
style="@style/btnStyle"
android:text="按钮1"/>
<Button
style="@style/btnStyle"
android:text="按钮2"/>
<Button
style="@style/btnStyle"
android:layout_weight="2"
android:text="按钮3"/>
</LinearLayout>界面如下:

相对布局
在XML布局文件中的RelativeLayout中放3个button按钮控件,分别显示为按钮1、按钮2和按钮3。
按钮1与父控件底端对齐,离屏幕下边界20dp。
按钮2水平居中于父控件,离屏幕上边界200dp。
按钮3的下边界与按钮2的下边界对齐,距离100dp,位于按钮2的右侧。
<style name="btnStyle" >
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_one"
style="@style/btnStyle"
android:text="按钮1"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"/>
<Button
android:id="@+id/btn_two"
style="@style/btnStyle"
android:text="按钮2"
android:layout_centerHorizontal="true"
android:layout_marginTop="200dp"/>
<Button
android:id="@+id/btn_three"
style="@style/btnStyle"
android:text="按钮3"
android:layout_alignBottom="@id/btn_two"
android:layout_marginBottom="100dp"
android:layout_toRightOf="@id/btn_two"/>
</RelativeLayout>界面如下:

表格布局
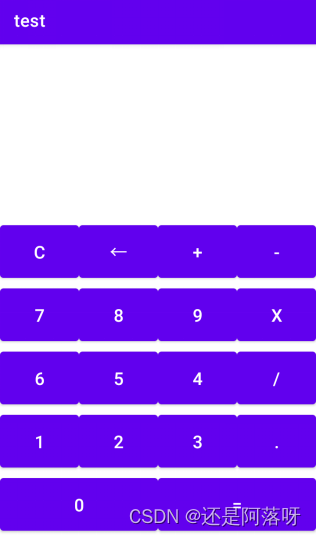
模仿计算器界面,TableLayout中设置5行4列,前4行每行4个按钮,最后一行2个按钮。
之前说过控件样式可以单独放在res/values/styles.xml中,因为每一行和每一个按钮的宽度高度都是自适应的,为了方便,设置权重,单独存放,需要时可以引用。
<style name="rowStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
</style><style name="btnStyle" >
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">match_parent</item>
<item name="android:textSize">20sp</item>
</style>整体代码如下:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<TableRow
android:id="@+id/tr_one"
style="@style/rowStyle"
android:layout_marginTop="200dp">
<Button
style="@style/btnStyle"
android:text="C" />
<Button
style="@style/btnStyle"
android:text="←" />
<Button
style="@style/btnStyle"
android:text="+" />
<Button
style="@style/btnStyle"
android:text="-" />
</TableRow>
<TableRow
android:id="@+id/tr_two"
style="@style/rowStyle">
<Button
style="@style/btnStyle"
android:text="7" />
<Button
style="@style/btnStyle"
android:text="8" />
<Button
style="@style/btnStyle"
android:text="9" />
<Button
style="@style/btnStyle"
android:text="x" />
</TableRow>
<TableRow
android:id="@+id/tr_three"
style="@style/rowStyle">
<Button
style="@style/btnStyle"
android:text="6" />
<Button
style="@style/btnStyle"
android:text="5" />
<Button
style="@style/btnStyle"
android:text="4" />
<Button
style="@style/btnStyle"
android:text="/" />
</TableRow>
<TableRow
android:id="@+id/tr_four"
style="@style/rowStyle">
<Button
style="@style/btnStyle"
android:text="1" />
<Button
style="@style/btnStyle"
android:text="2" />
<Button
style="@style/btnStyle"
android:text="3" />
<Button
style="@style/btnStyle"
android:text="." />
</TableRow>
<TableRow
android:id="@+id/tr_five"
style="@style/rowStyle">
<Button
style="@style/btnStyle"
android:layout_span="2"
android:text="0" />
<Button
style="@style/btnStyle"
android:layout_span="2"
android:text="=" />
</TableRow>
</TableLayout>界面如下:























 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








